目次
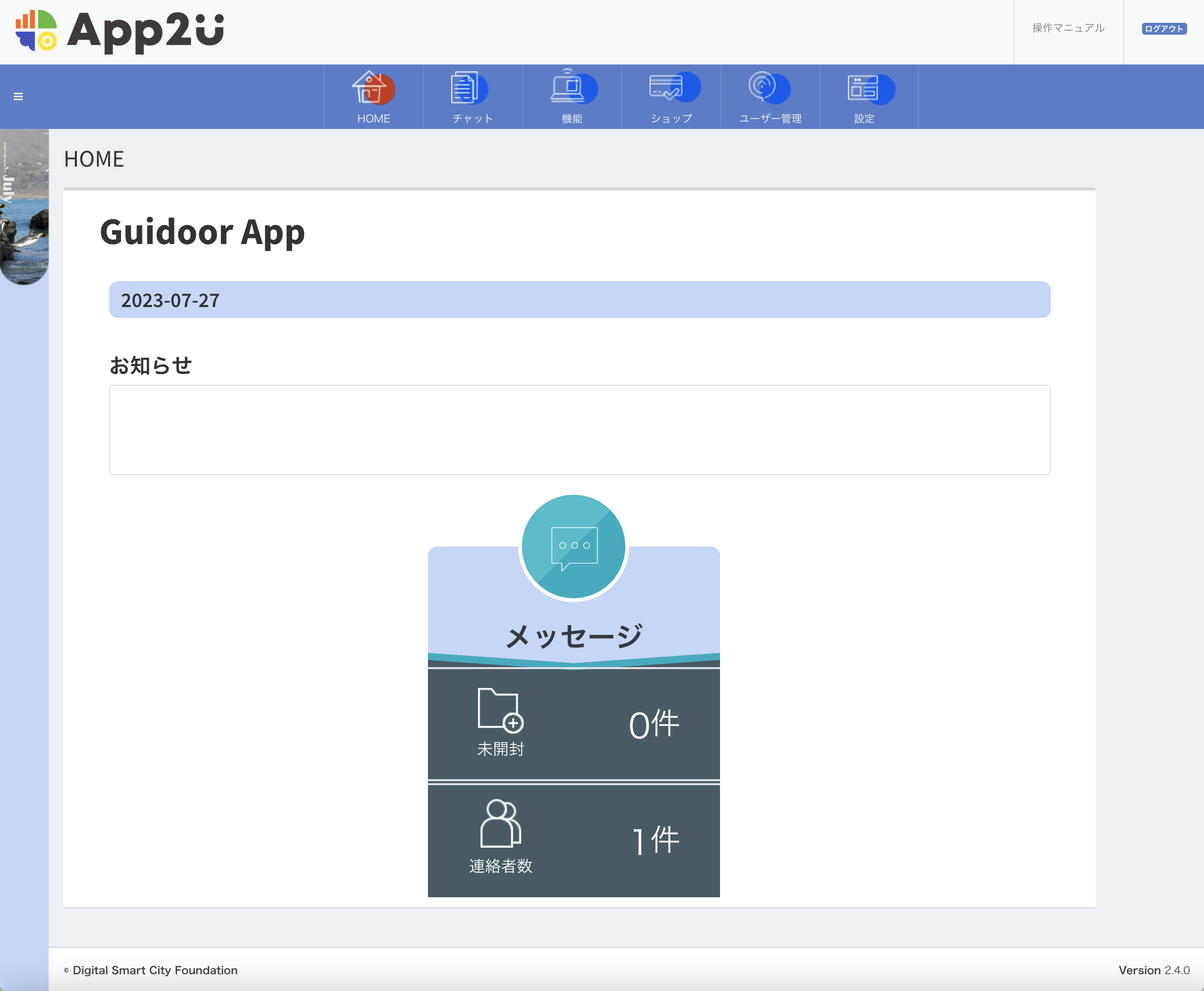
(1) HOME
ログインして最初に表示されるのが「HOME」画面です。

アプリのさまざまな情報が一覧で表示されます。
未読のメッセージがある場合はチャットの欄に通知が数字で表示されます。
お知らせ
システム管理者からのお知らせが届きます。
メッセージ
未読のメッセージやチャットの利用者数が表示されます。
(2) チャット
チャット機能の管理を行います。
チャットの管理やチャットグループの作成が行えます。
チャット履歴

左の一覧からユーザーまたはグループを選択して、メッセージや画像を送ることができます。
チャット
チャット履歴
・一覧のグループ名(ユーザー名)かチャット画面の右上にある「編集![]() 」をクリックして、チャットグループの名称の変更や画像の変更をすることができます。
」をクリックして、チャットグループの名称の変更や画像の変更をすることができます。
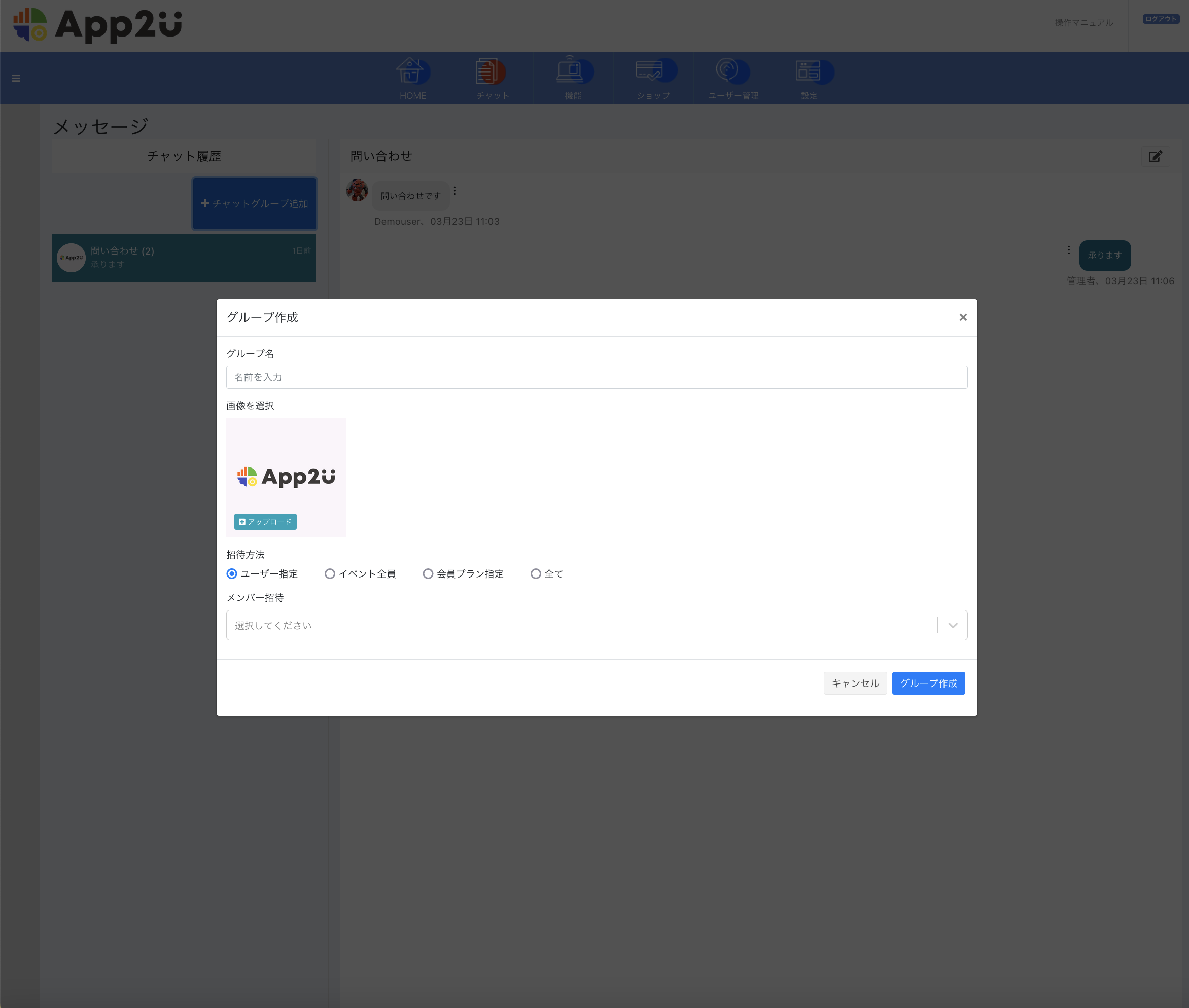
新しくチャットグループを作成するときは画面左の「チャットグループ追加」ボタンをクリックします。
グループ作成

グループ名
グループ名を設定します。
画 像
グループの画像を設定します。
招待方法
参加するユーザーの設定をすることができます。
入力が完了したら「グループを作成」ボタンでグループを追加できます。
(3) 機能
アプリで使用できる様々な機能を管理できます。
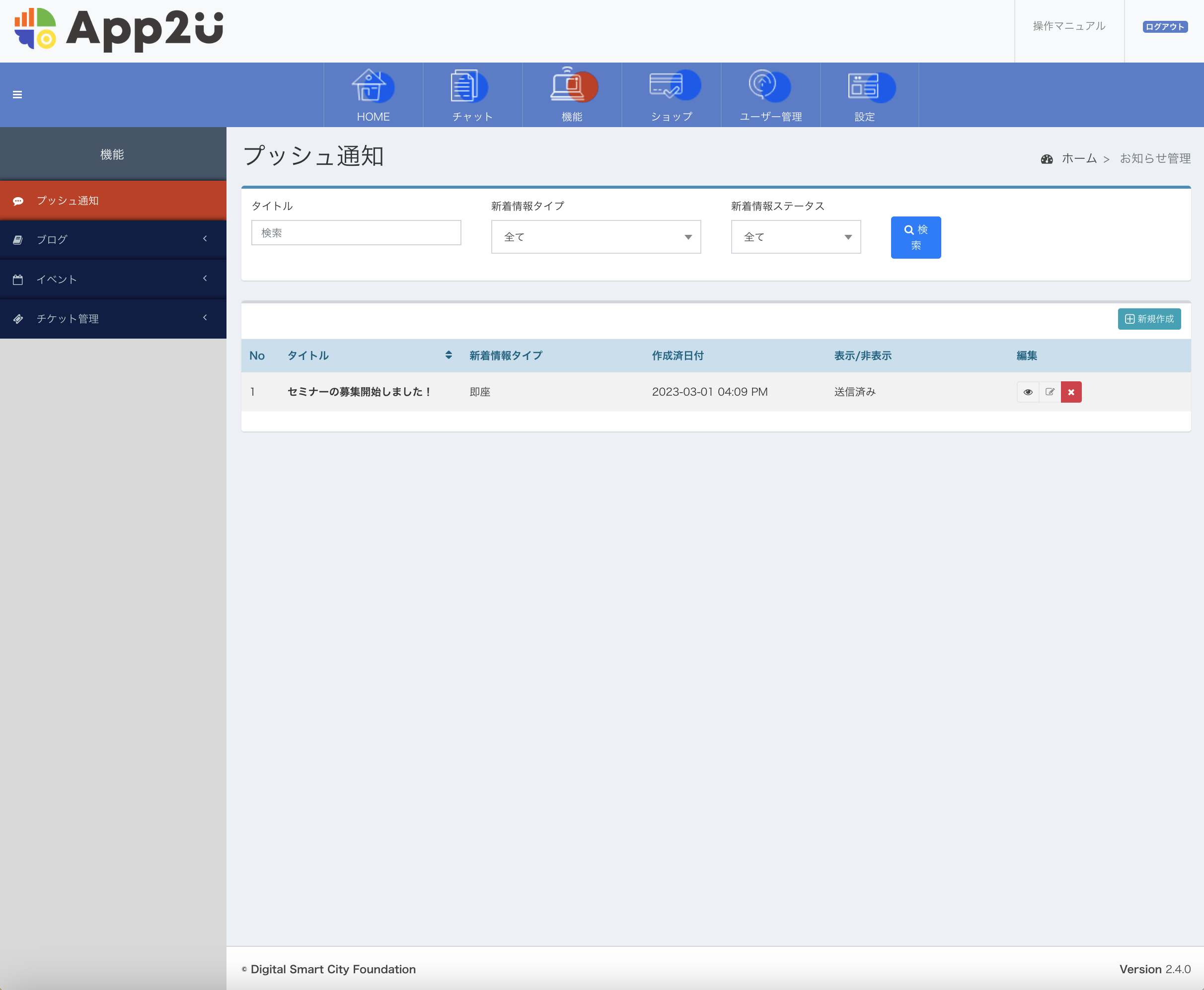
3-1 プッシュ通知
アプリからプッシュ通知を送ることができます。
プッシュ通知一覧

画面右側の「新規作成」ボタンで新しいプッシュ通知を作成します。
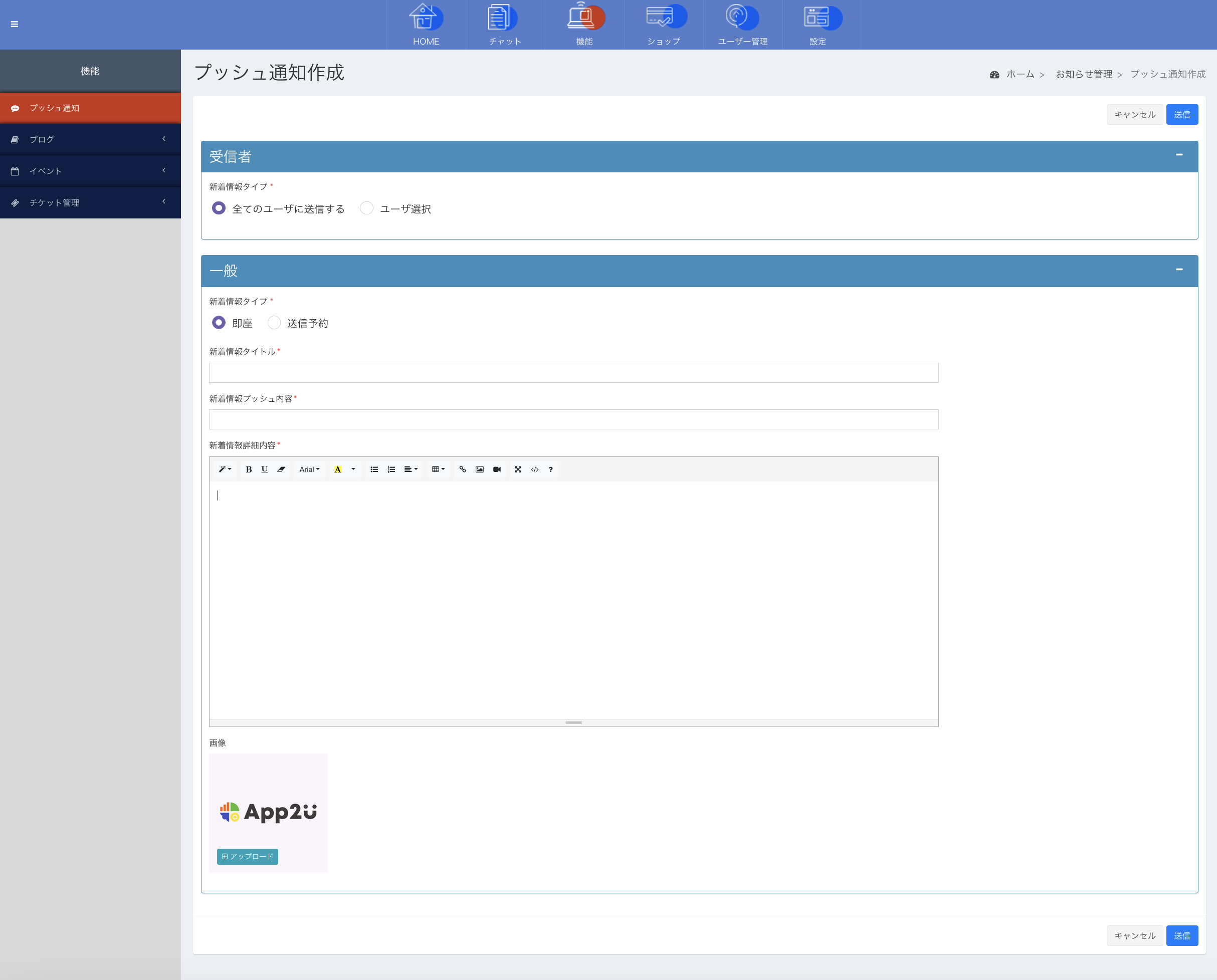
プッシュ通知作成

この画面ではプッシュ通知の新規作成を行います。
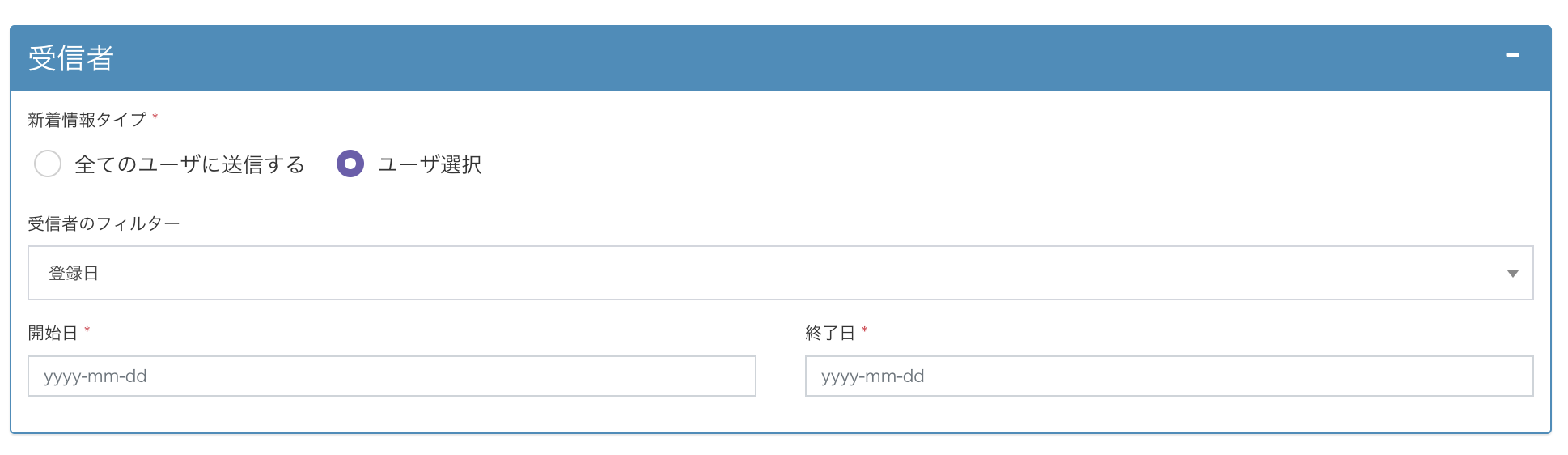
受信者

受信者ではプッシュ通知をどのユーザーに送るのかを選択できます。
新着情報タイプ
受信者のフィルター
「会員プラン」機能をオフにしている場合は「会員プラン」でのフィルターは表示されません。
一般
プッシュ通知の内容を入力します。

新着情報タイプ
新着情報タイトル
プッシュ通知のタイトルを入力します。
新着情報プッシュ内容
通知画面のタイトル下に表示される簡単な内容の要約を入力します。
新着情報詳細内容
プッシュ通知から開いた新着情報画面に表示される内容の詳細を入力します。
画 像
プッシュ通知から開いた新着情報画面のタイトル下に表示される画像をアップします。
3-2 ブログ
アプリ内で表示するブログの作成と管理をすることができます。
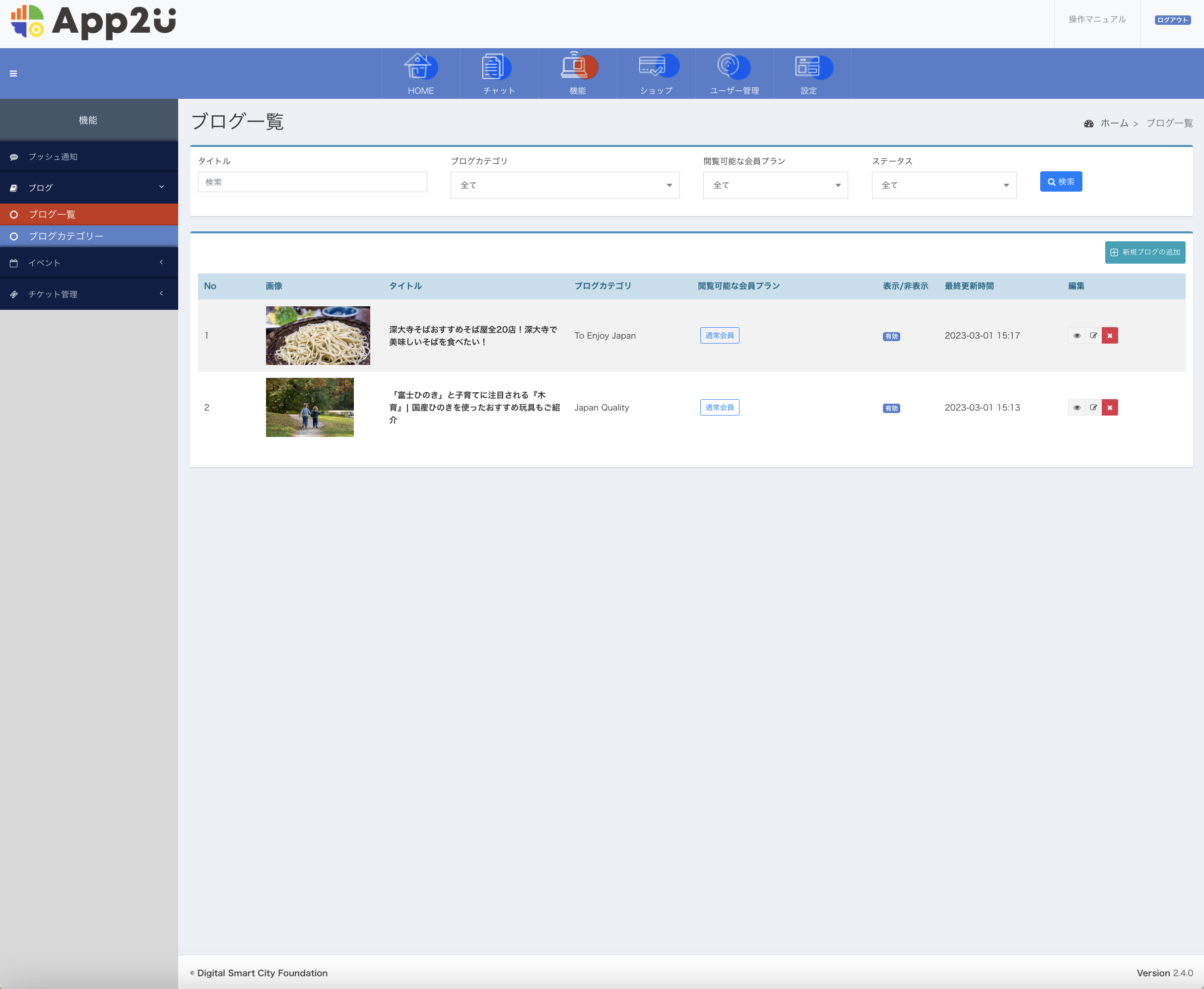
ブログ一覧

画 像
設定したサムネイル画像を確認できます。
タイトル
設定したブログのタイトルが表示されます。
ブログカテゴリー
ブログカテゴリーを設定した場合はここに表示されます。
閲覧可能な会員プラン
閲覧可能な会員プランを設定している場合ここに表示されます。
「会員プラン」機能をオフにしている場合は「通常会員」のみとなります。
表示/非表示
ブログのステータスが有効の場合は「表示」、無効の場合は「非表示」になっています。
最終更新時間
最後に更新した日時が表示されます。
編集
画面右側の「新規ブログの追加」から新しいブログを作成できます。
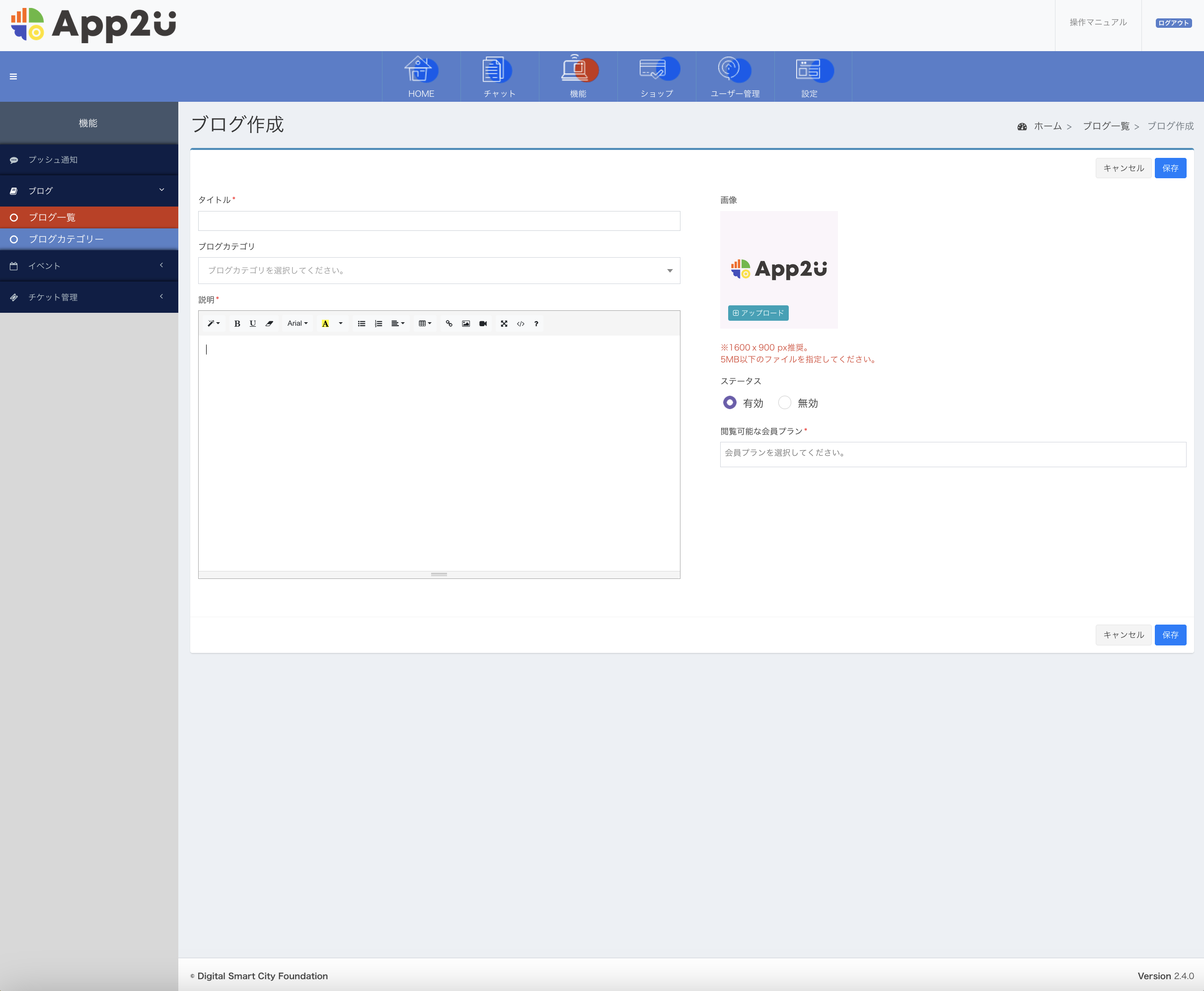
ブログ作成
新しいブログの作成を行います。
ブログの内容はこちらの画面に入力していきます。

タイトル
ブログのタイトルを入力します。
ブログカテゴリー
ブログカテゴリーの画面で作成したカテゴリーの一覧がプルダウンメニューで表示されますので、必要に応じて選択します。
説 明
ブログの内容を入力します。エディタでスタイルの編集などができます。
一部アプリ上で反映されない編集機能(フォントの変更など)があります。
画 像
ブログ画面の上部に表示されるアイキャッチ画像をアップロードして設定します。
1600x900 ピクセル推奨。5MB以下のファイルを指定してください。
ステータス
有効で公開状態、無効にすることで一般に公開されないようにすることができます。
下書きとして保存するときは「無効」で保存してください。
閲覧可能な会員プラン
ブログを閲覧できるユーザーの範囲を指定できます。会員のみが見ることができるブログなどを作成することができます。
「会員プラン」機能をオフにしている場合は「通常会員」のみとなります
ブログが完成したら「保存」ボタンを押します。
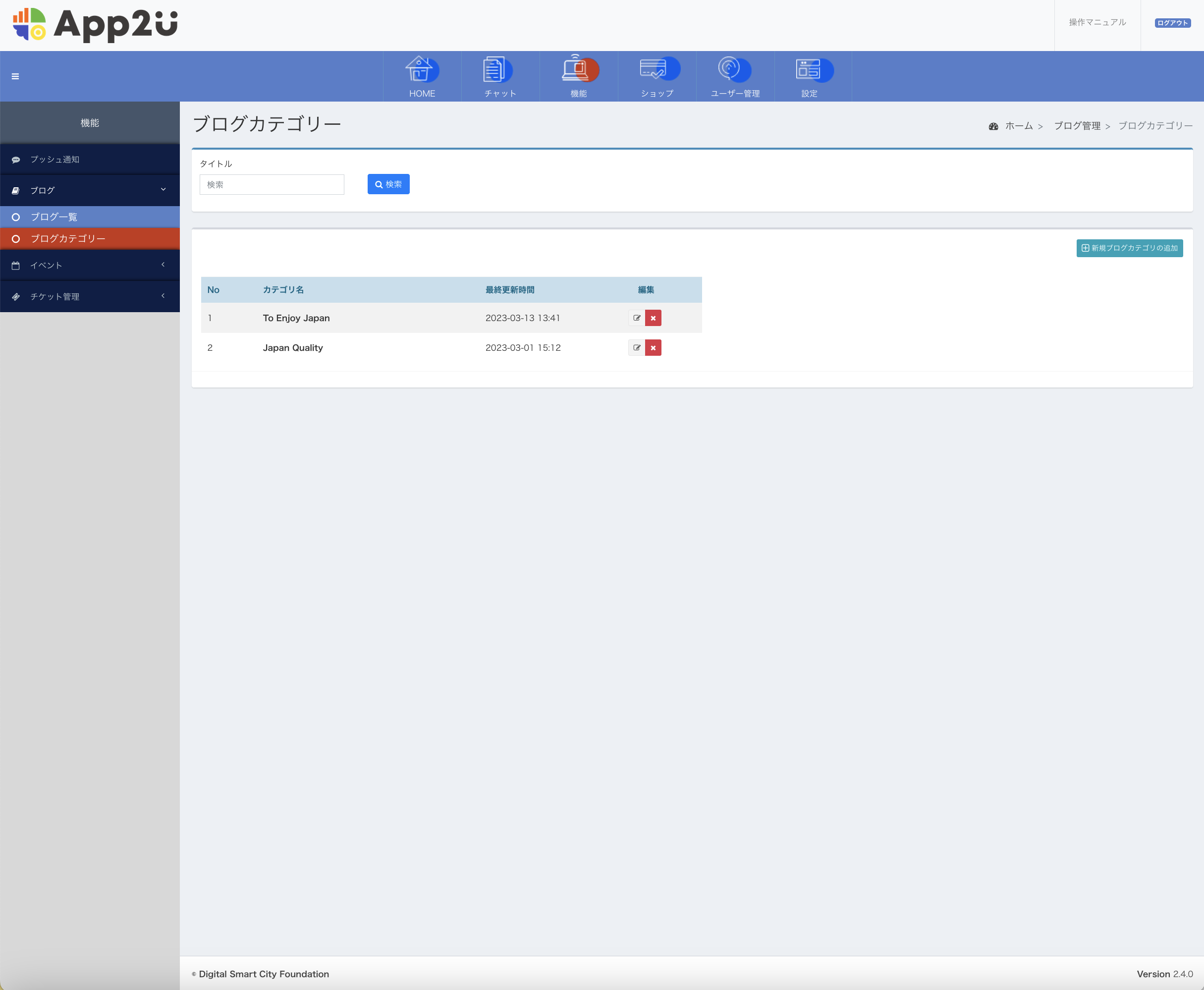
ブログカテゴリー
ブログのカテゴリーの作成を行います。

画面右側の「新規ブログカテゴリー作成」ボタンを押してブログのカテゴリーを追加することができます。

カテゴリー名
ここで入力したカテゴリー名をブログカテゴリーとして使用することができます。
ブログカテゴリーの一覧にも表示されるようになります。
3-3 イベント
イベントではイベントやセミナーなどの募集画面を作成することができます。
新しくイベントを作成する際は、必ず先にタグを作成してからイベントの作成を行なってください。
(※イベント作成時にタグの選択が必須のため)
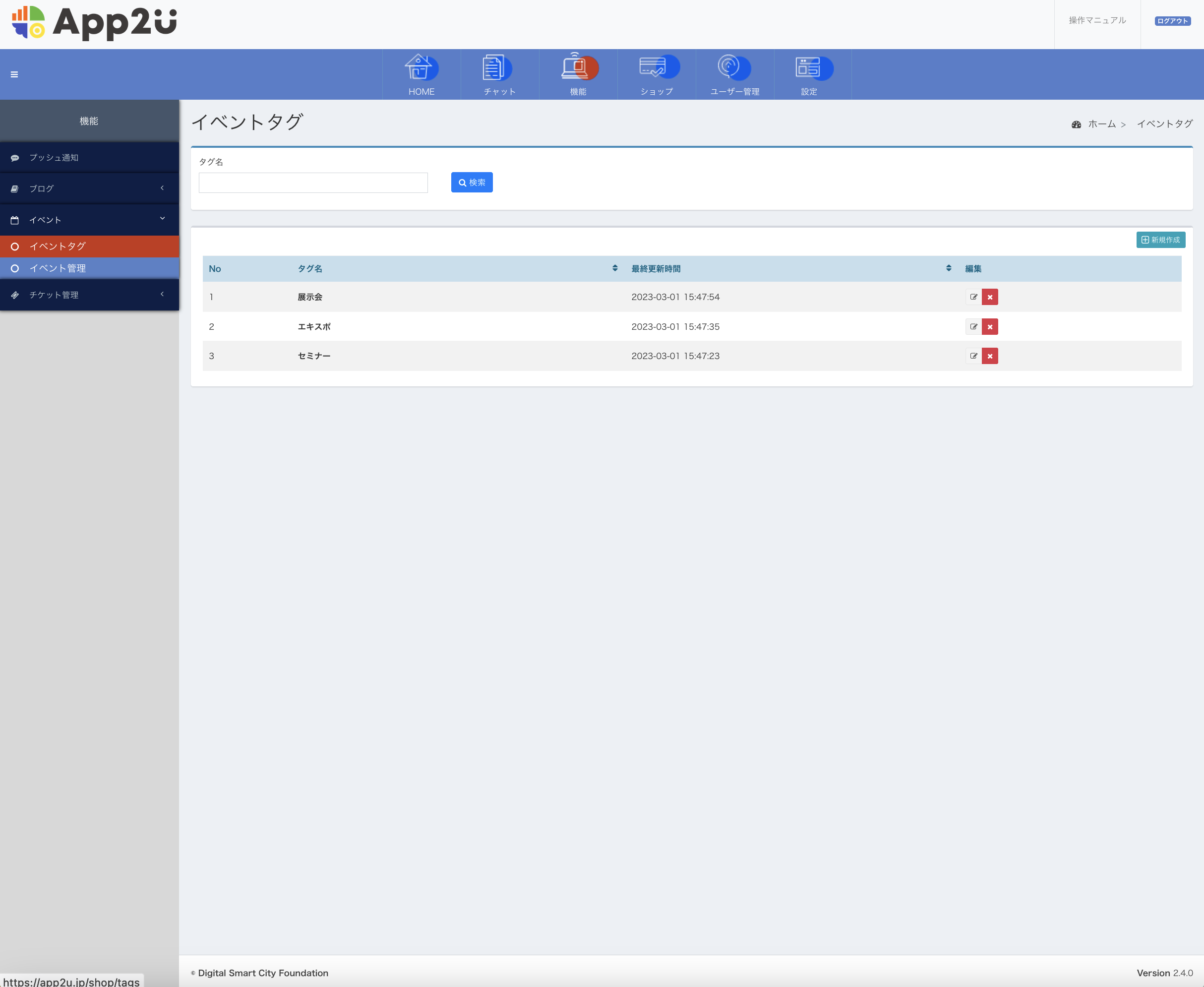
イベントタグ

右上の新規作成からタグを作成します。
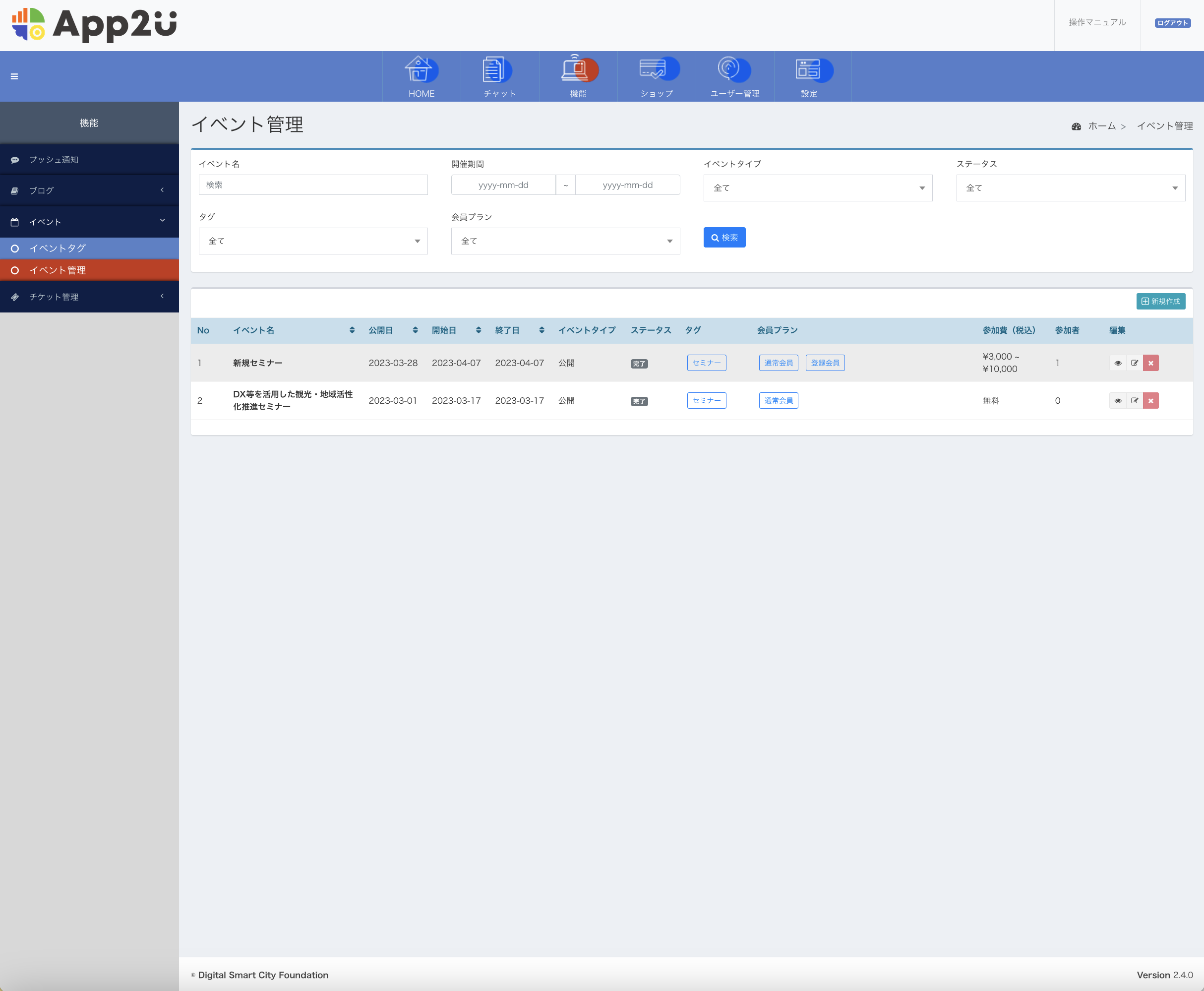
イベント管理
イベント管理で募集するイベントの詳細を設定します。

右上の新規作成からイベントを作成します。
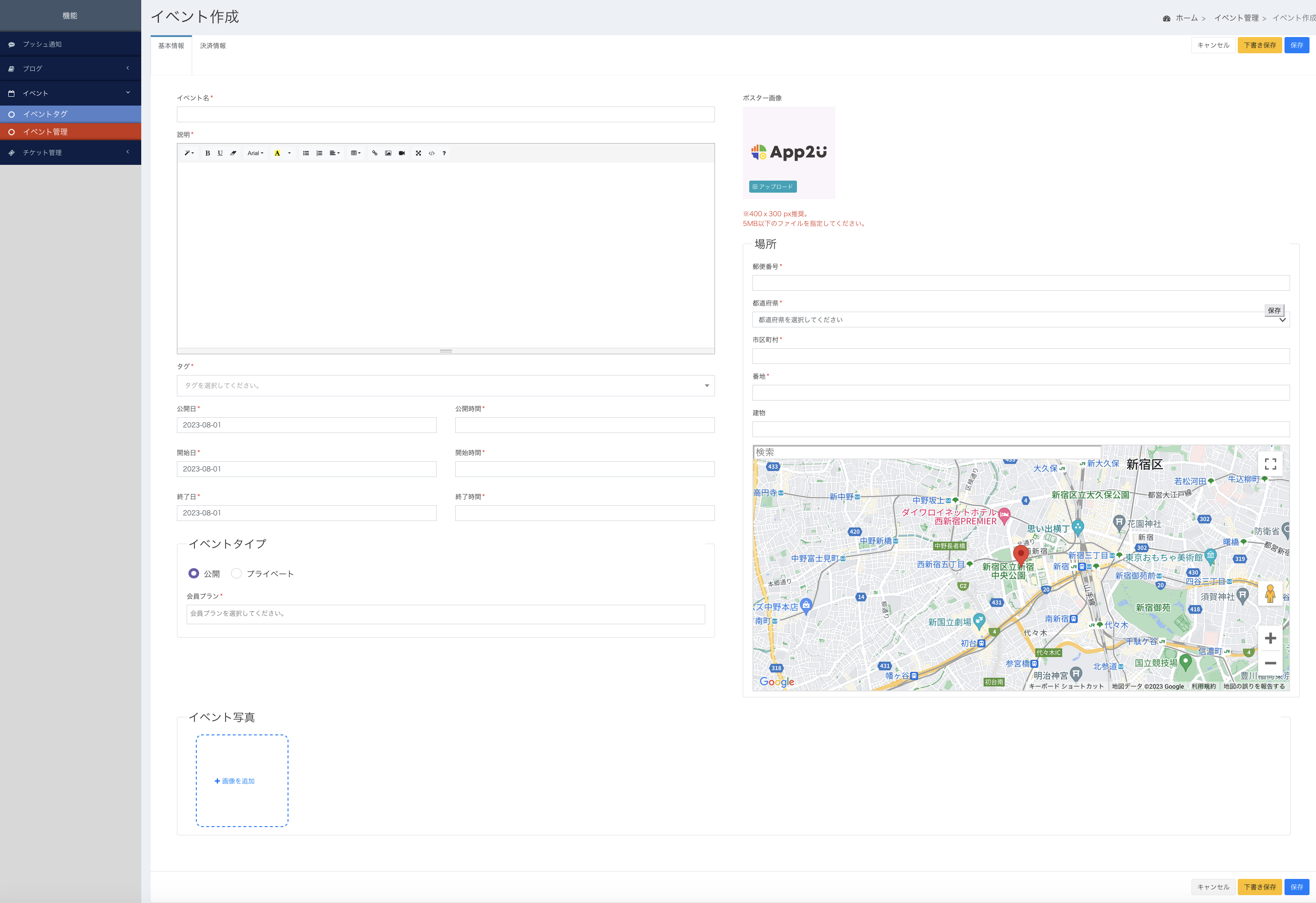
イベント作成
イベント作成画面には「基本情報」と「決済情報」のタブがあります。
〇 基本情報タブ
「基本情報」タブではイベントの詳細情報を設定します。

イベント名
イベント名を設定します。
説 明
イベントの詳細を入力します。
エディタを使ってスタイルの編集ができます。
一部反映されない機能があります。
タ グ
イベントタグの画面で作成したタグの一覧がプルダウンで表示されます。
公開日 公開時間
イベントの参加募集を開始する日時を設定できます。
開始日 開始時間
開催するイベントの開始日時を設定します。
終了日 終了時間
開催するイベントの終了日時を設定します。
イベント写真
イベントのイメージ画像をアップロードして表示することができます。
イベントタイプ
ポスター画像
ポスターやチラシの画像をアップロードして表示することができます。
場 所
地図アプリで表示させる開催場所の設定をすることができます。
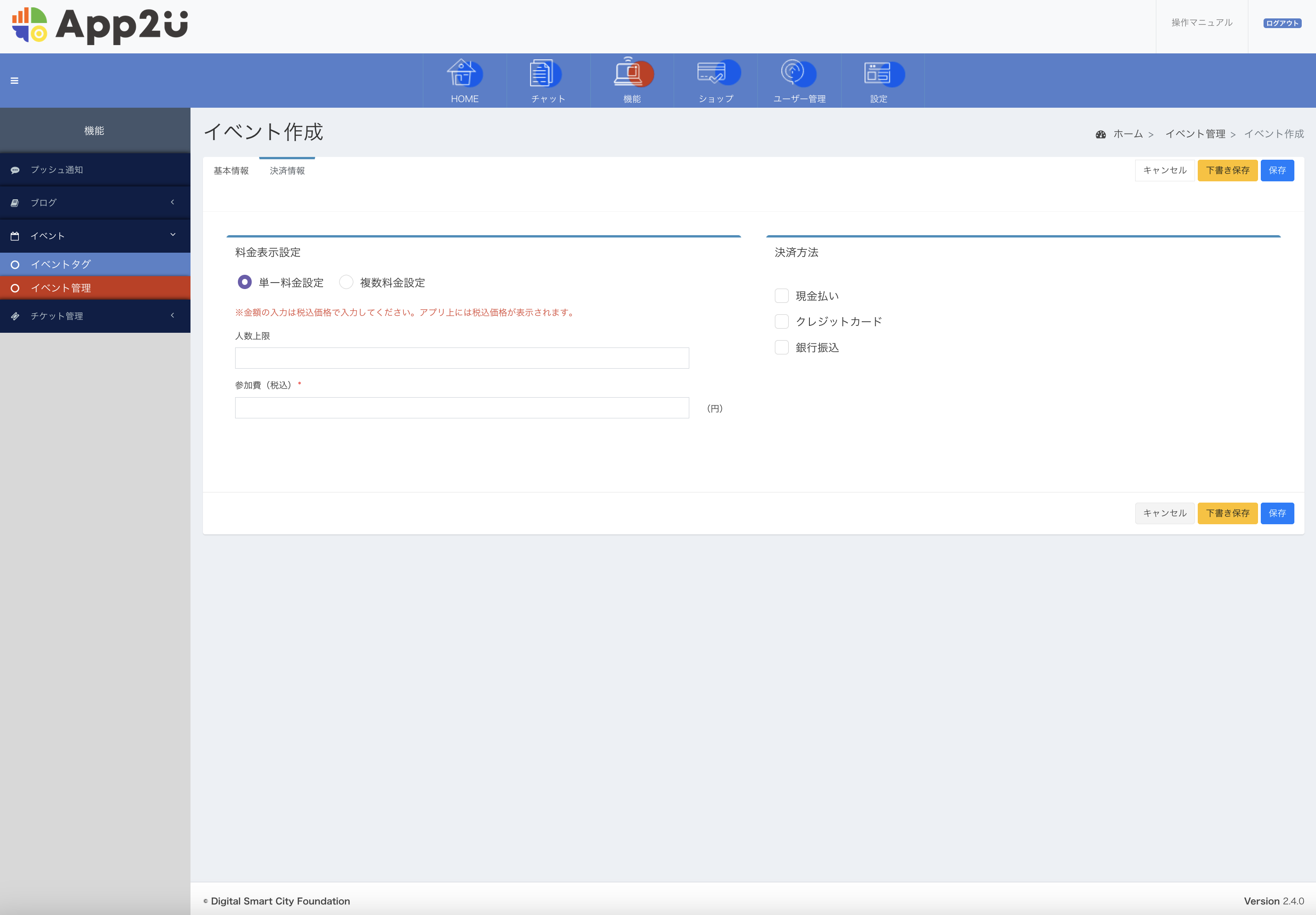
〇 決済情報タブ
「決済情報」タブではイベントの参加料金を設定できます。

料金表示設定
それぞれ、募集人数の上限を設定することができます。複数料金の場合は区分ごとに設定できます。
決済方法
「現金払い。クレジットカード・銀行振込」を選択することができます。実際に行いたい決済方法にチェックを入れます。
3-4 チケット管理
アプリ上で発行できるチケットやクーポンなどの設定を行います。
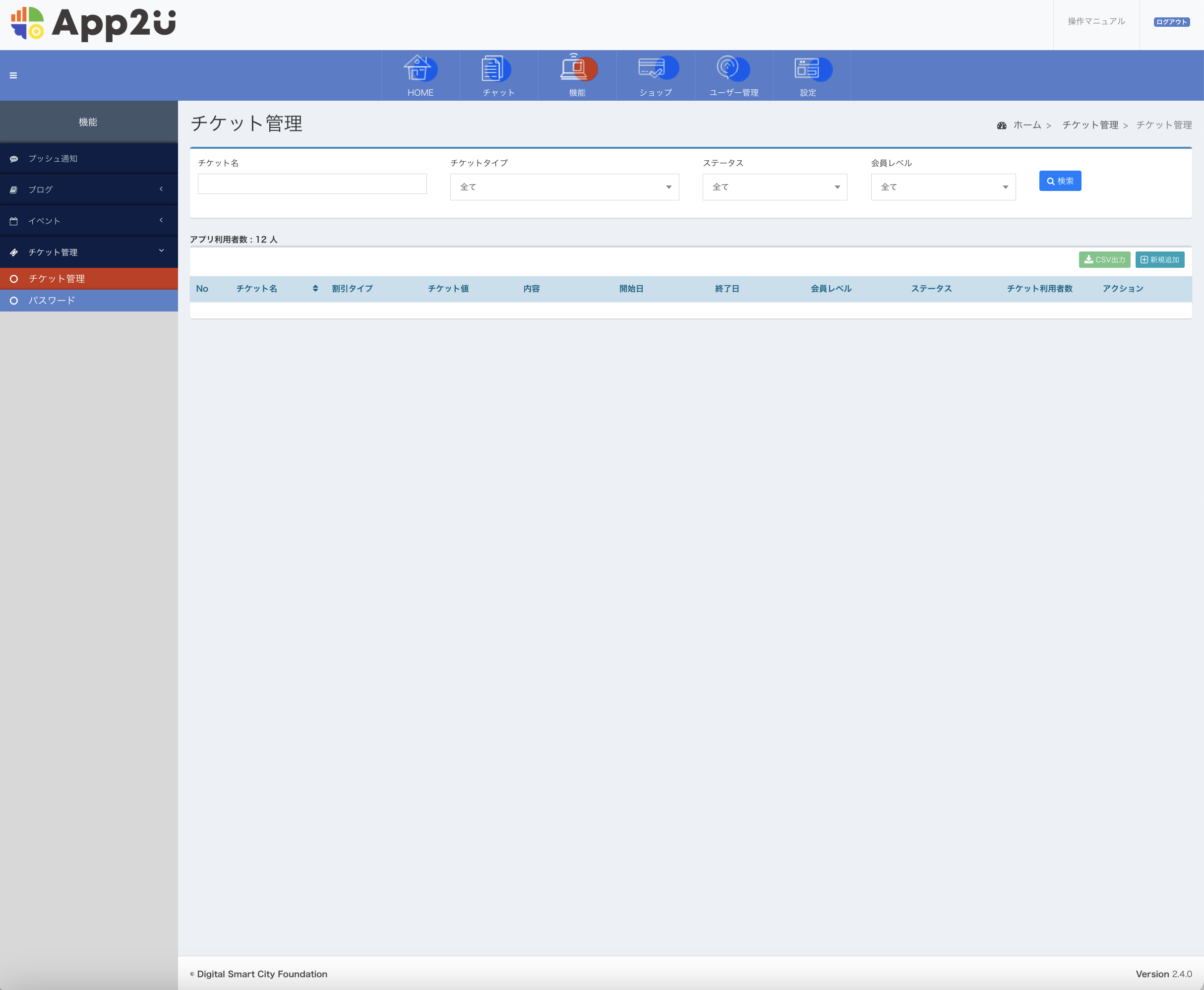
チケット管理
ここでは新たなチケットの発行や、今まで発行したチケットの管理を行います。

チケット名
設定したチケットの名称が表示されます。
割引タイプ
設定したチケットの割引タイプ(「割引率」「減額」「その他」)を確認できます。
チケット値
設定した割引タイプの内容を確認できます。(例:15%、500円)
内 容
設定したチケットの内容を確認できます。
開始日 終了日
設定した利用可能日付が確認できます。
会員レベル
設定した利用可能な会員レベルを確認できます。
ステータス
チケットのステータス(「適用中」「未適用」「期限切れ」)を確認できます。
チケット利用者数
現在の利用者数を確認できます。
編 集
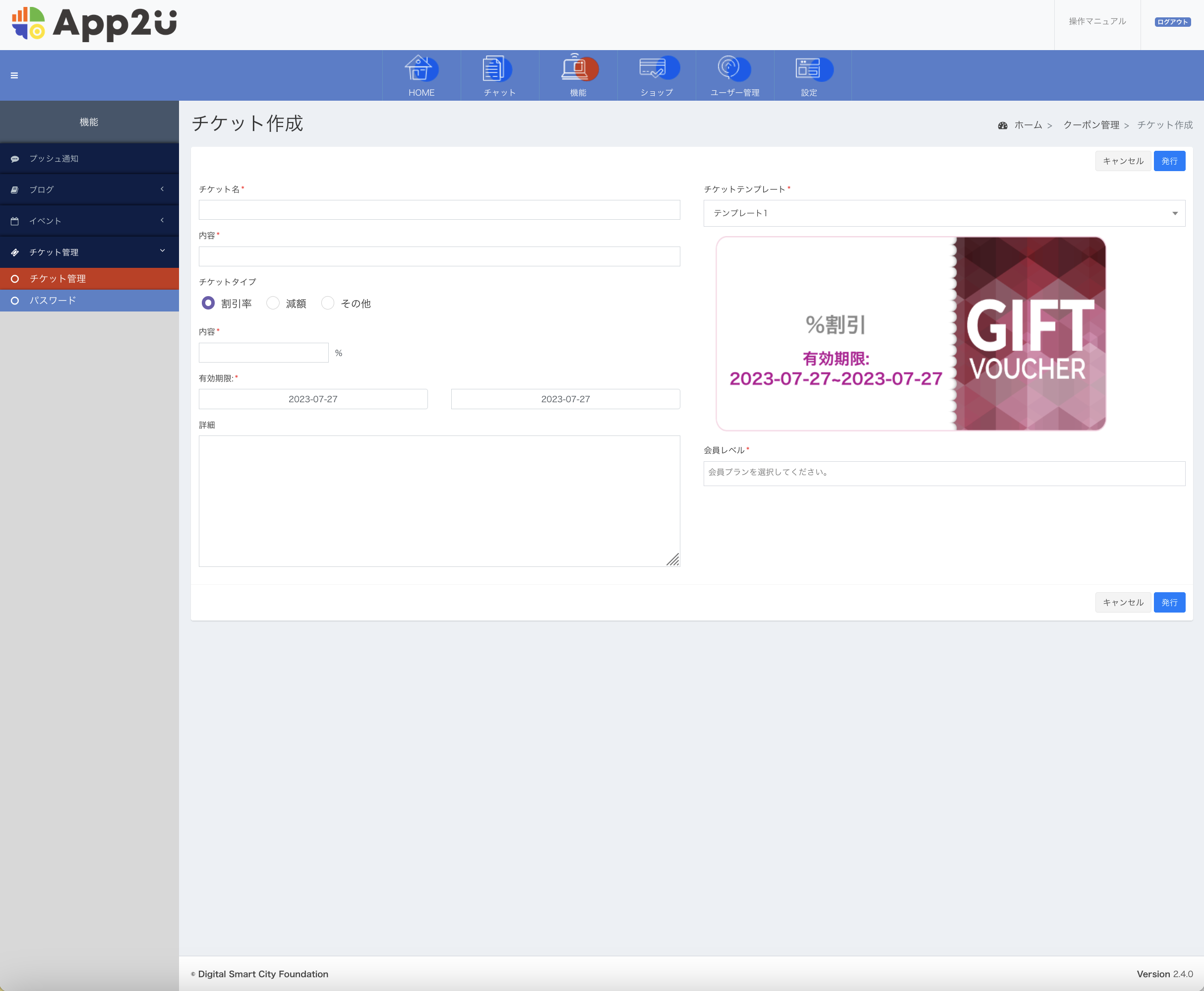
チケット作成
画面右上の「新規作成」を押して新しいチケットの作成を行います。

チケット名
チケットの名前を設定します。
内 容
チケットの内容について設定できます。
有効期限
有効期限の設定ができます。
詳 細
詳細な内容を記録しておきたい場合に使用します。(任意)
チケットタイプ
チケットテンプレート
プルダウンでテンプレートを選択できます。
会員レベル
特定の会員に向けてのみチケットの発行を行うことができます。
チケットテンプレートにプレビューが表示されますので、確認しながら作成することができます。
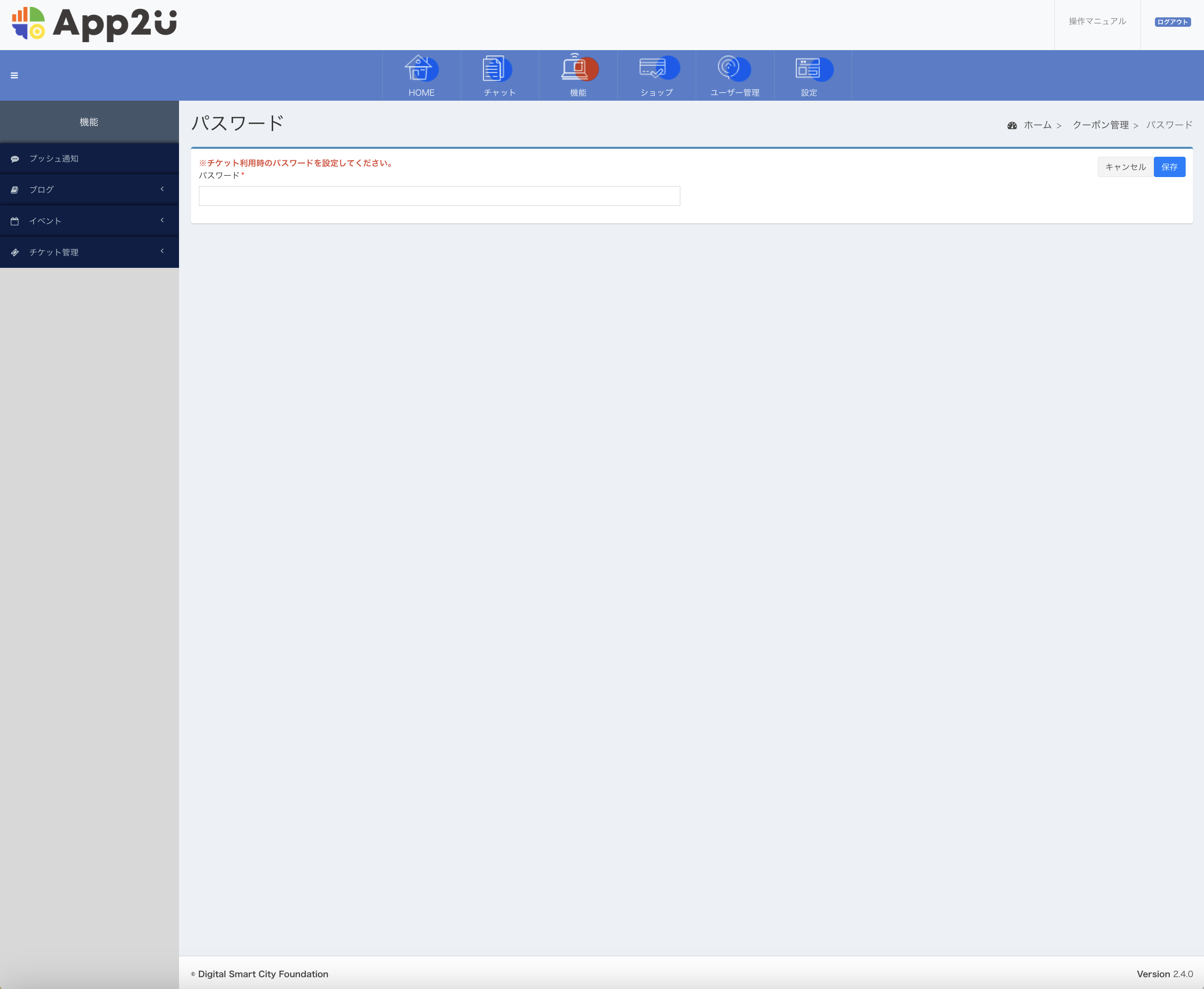
パスワード
チケットを利用する際のパスワードの設定を行います。
パスワードを入力し「保存」ボタンを押して作成することができます。

(4)ショップ
オンラインショッピングの商品の管理や支払い方法の管理を行います。
オンラインでのコンテンツやサービスの販売などに利用することもできます。
4-1 商品管理
オンラインショップに置かれる商品の追加や削除、管理を行います。
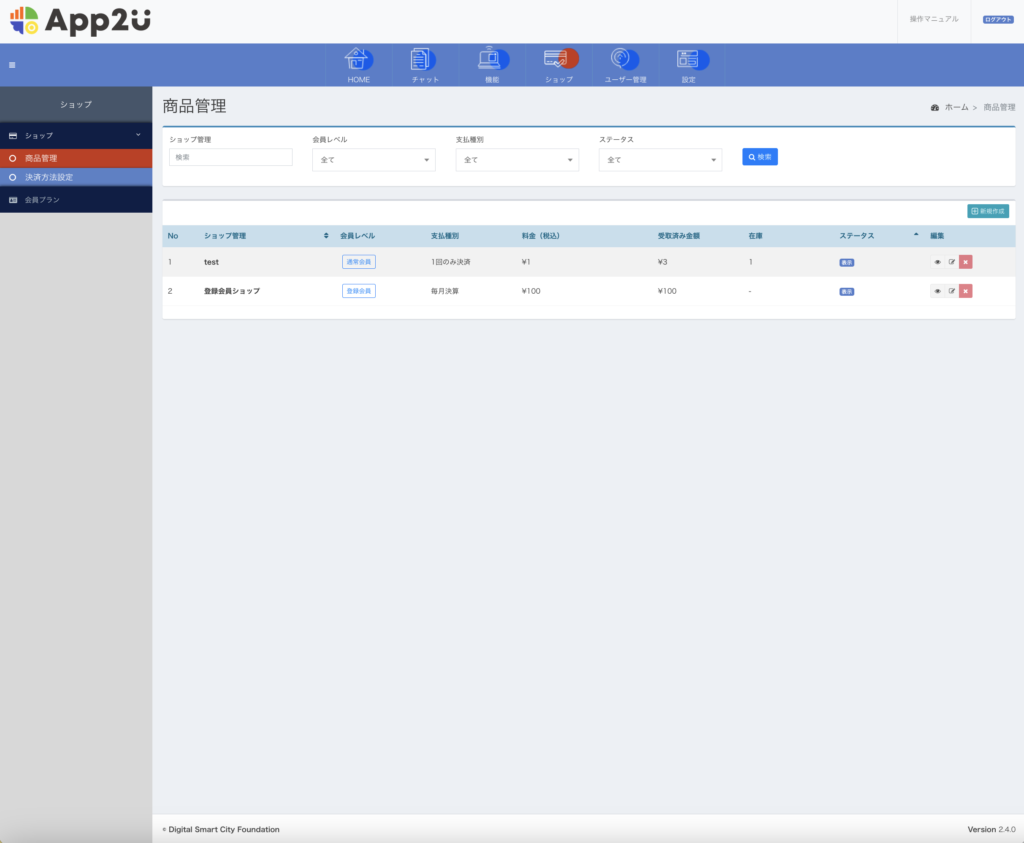
商品管理

ショップ管理
設定した商品名が確認できます。
会員レベル
商品を購入可能な会員プランを確認できます。
支払種別
料金(税込)
設定した料金が確認できます。
受取済み金額
現在までに支払われた金額を確認できます。
在 庫
在庫の数が確認できます。
ステータス
商品が有効な場合は「表示」、無効な場合は「非表示」となります。
編 集
画面右の「新規作成」ボタンを押すと商品の追加ができます。
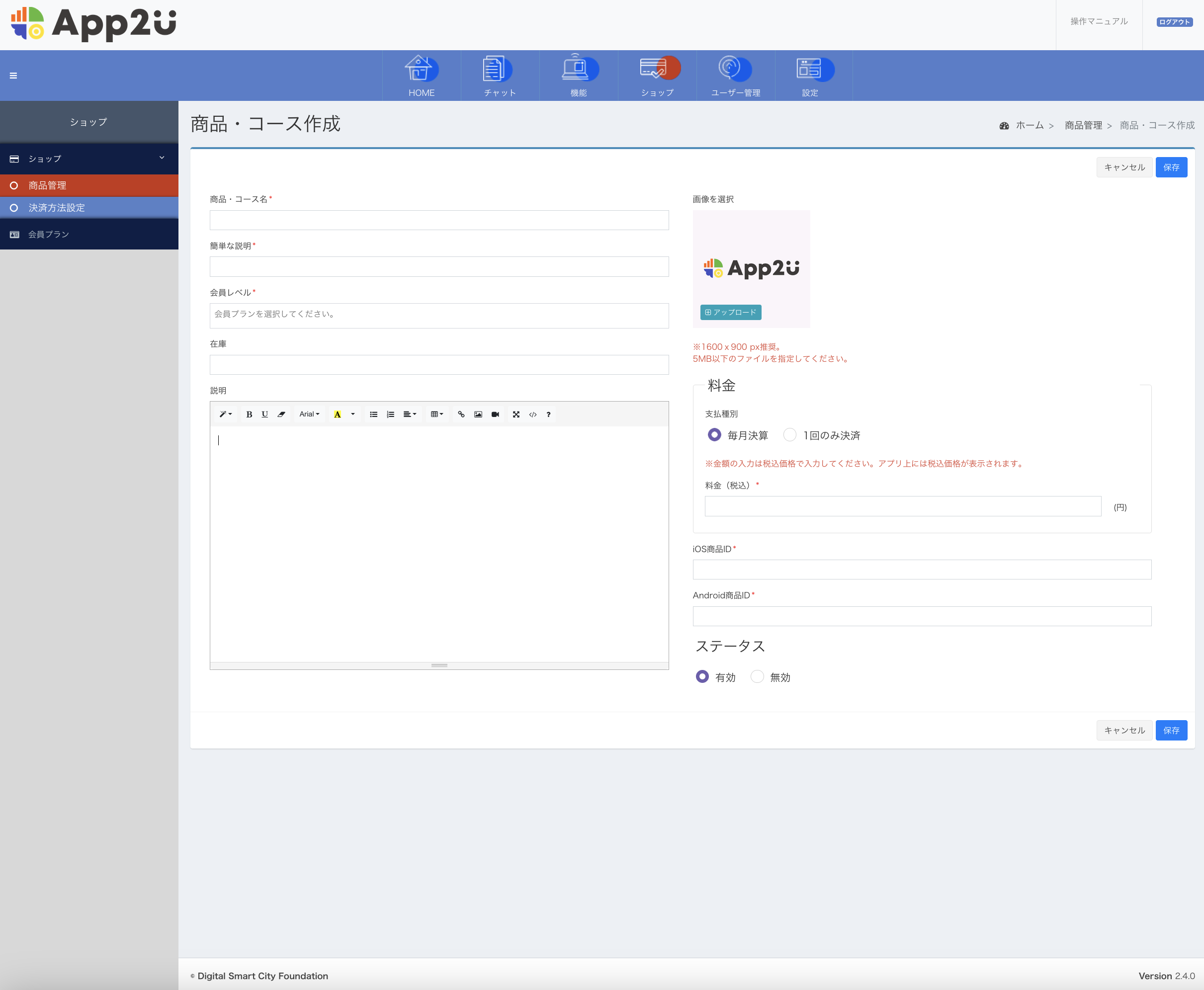
商品・コース作成

商品・コース名
商品名を設定することができます。
簡単な説明
商品リストに表示される商品の簡単な説明を入力します。
会員レベル
会員プランがプルダウンメニューで表示されますので、購入することのできる会員プランを設定することができます。
在 庫
商品の在庫数を設定します。
説 明
商品の説明を入力します。
画像を追加
商品の画像を設定します。
料 金
支払い種別で毎月継続的に会費を支払う場合は「毎月決済」を、一度きりの支払いの場合は「1回のみの決済」を選択します。「料金」には決済金額を入力します。
iOS商品ID
Apple Store Connectで作成した製品IDを入力します。
Android商品ID
Google Playで作成したアイテムIDを入力します。
ステータス
商品をアプリ上に表示させるか下書き状態にするかを「有効」と「無効」で選択します。
必要事項の入力が終わったら「保存」ボタンで会員プランを追加できます。
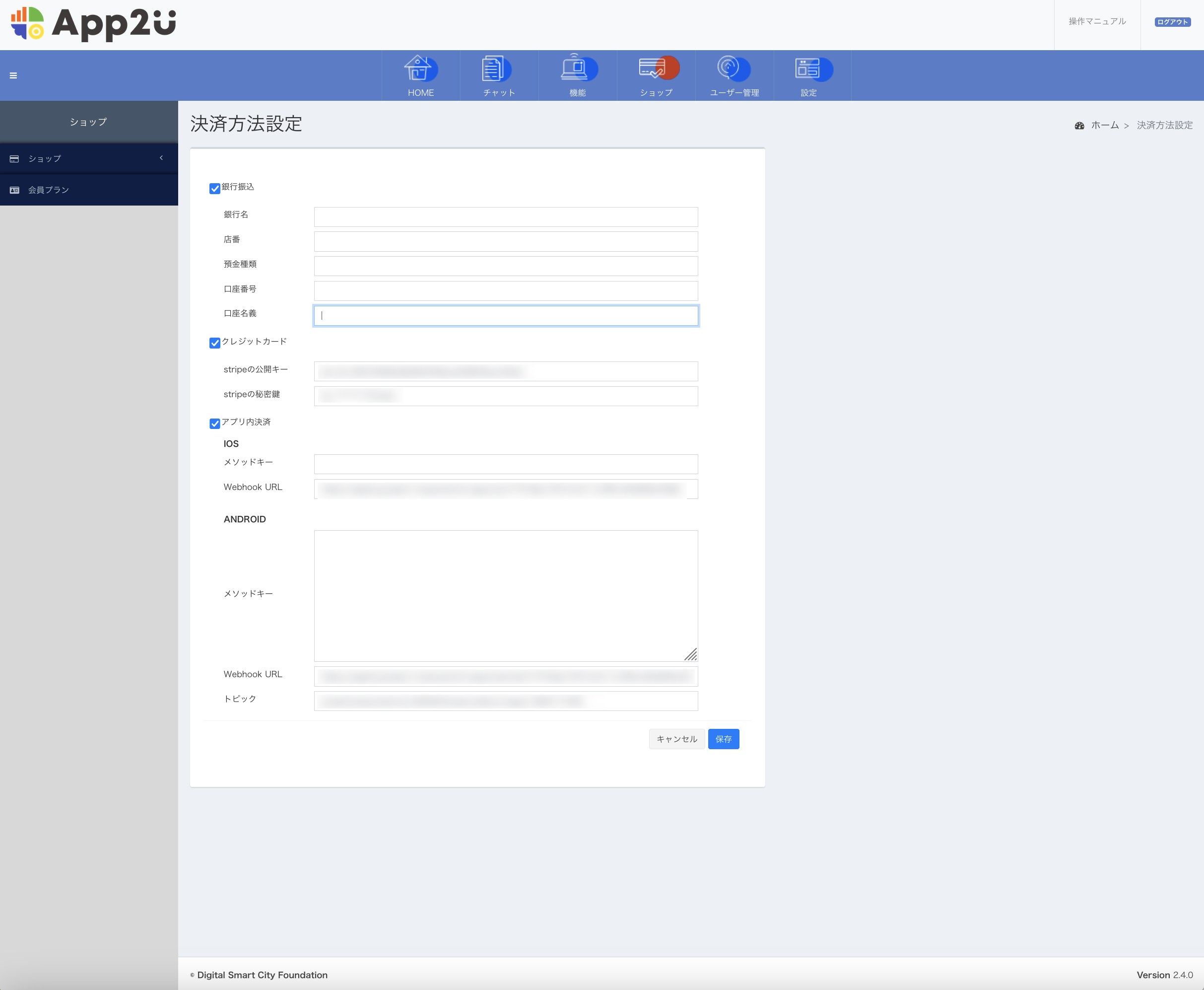
決済方法設定
ショップの購入時の支払いの設定を行います。
使用する決済方法にチェックを入れると入力部分が表示されます。

「決済方法設定」はショップと会員プランの両方の決済に影響しますので、会員プランを作成する際もこちらへの入力が必須となります。
必要情報をそれぞれ入力し、保存ボタンを押すことで決済方法を設定できます。
「アプリ内決済」の「メソッドキー」の取得方法に関しては以下のURLをご覧ください
会員プランの設定 (iOS版)~高度な機能~
クレジットカード決済の場合は「Stripe」の設定が必須です。以下のURLを参考に設定してください
stripeアカウント(クレジット決済機能)登録手順
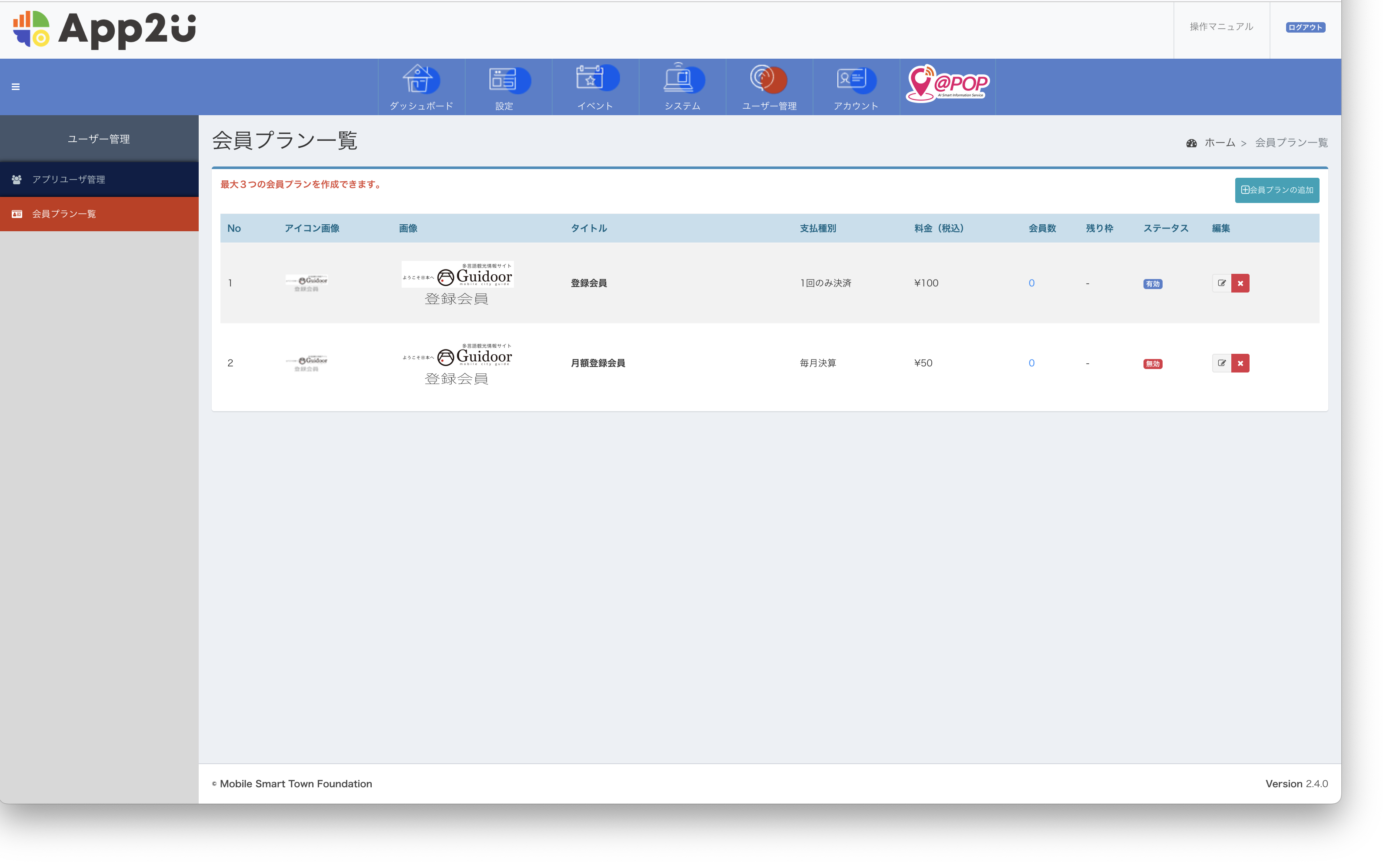
会員プラン一覧
有料の会員プランを作成したいときはこちらから作成や編集を行います。
会員プランの追加と削除、編集を行います。
会員プランを設定するためには、事前にApp Atore Connect / Google Play Console で「サブスクリプション(月額課金)」・「アプリ内課金(1回のみの課金)」の設定が必須となります。
設定がお済でない方は、マニュアル(iOS版, Android版) を参考に必要な設定を完了したあとで、App2uの管理画面での設定を進めてください。

アイコン画像
設定した会員プランのアイコン画像が表示されます。
画 像
会員プランの画像が表示されします。
タイトル
会員プランに設定した名称が表示されます。
支払種別
料金(税込)
プランごとに設定した料金(会費)が表示されます。
会員数
登録している会員数です。
残り枠
会員数を限定した場合、残りの枠(人数)が表示されます
ステータス
商品が有効な場合は「表示」、無効な場合は「非表示」となります。
編 集
一覧の右上にある「会員プランの追加」ボタンで会員プランを新規作成できます。
作成できる会員プランは5つまでです。
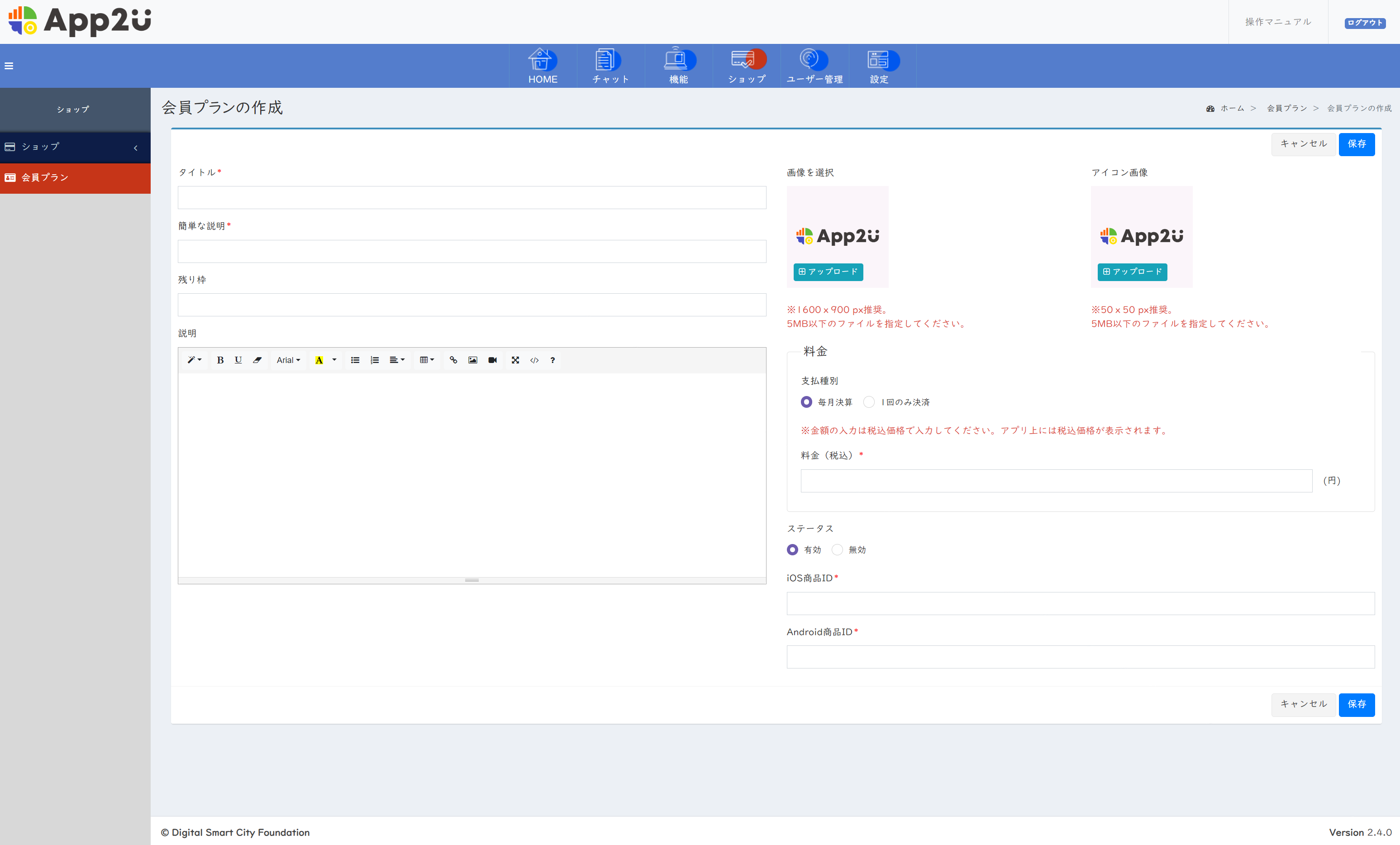
会員プランの作成

タイトル
会員プランの名称を設定します。
簡単な説明
一覧部分やタイトル下に表示される会員プランの簡単な説明を入力します。
残り枠
会員数を限定する場合にはこちらに数字を入力します。
説 明
会員プランの詳細な説明を入力します。
画像を選択
一覧画面などに表示される会員プランの画像を入力します。
アイコン画像
会員プランのアイコン画像を入力します。メッセージ機能の登録会員数や会員プラン表示の左側に使用されます。
料 金
「支払い種別」で毎月継続的に会費を支払う場合は「毎月決済」を、一度きりの支払いの場合は「1回のみの決済」を選択します。「料金」には決済金額を入力します。
ステータス
会員プランをアプリ上に表示させるか下書き状態にするかを有効と無効で選択します。
iOS商品ID
Apple Store Connectで作成した商品IDを入力します。
Android商品ID
Google Playで作成したアイテムIDを入力します。
必要事項の入力が終わったら「保存」ボタンで会員プランを追加できます。
(5) ユーザー管理
アプリユーザーの管理や設定を行います。
アプリに会員登録をしたユーザの詳細を確認することができます。
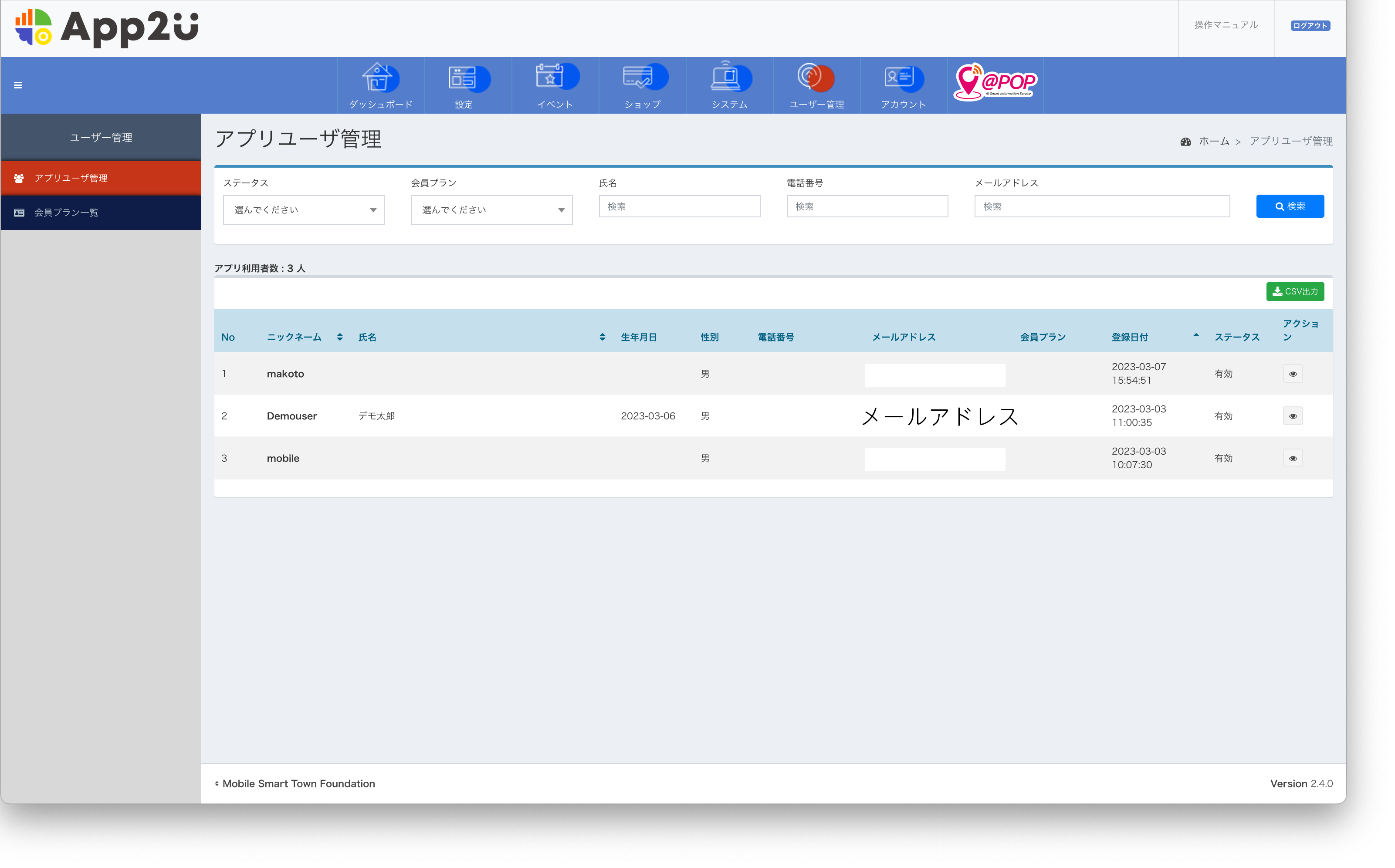
5-1 ユーザー管理

ニックネーム
ユーザーが会員登録した際に設定したニックネームです。
ユーザーが退会(アカウントを削除)した場合は「削除済みアカウント」と表示されます。
氏名
ユーザーが会員登録した際に設定した氏名が表示されます。
生年月日
ユーザーが会員登録した際に設定した生年月日です。
性別
ユーザーが会員登録した際に設定した性別です。
電話番号
ユーザーが会員登録した際に設定した電話番号です。
メールアドレス
ユーザーが会員登録した際に設定したメールアドレスです。
会員プラン
ユーザーの会員プランが表示されます。
デフォルトでは「通常会員」となっています。
「会員プラン」機能をOFFにした場合は「通常会員」のみとなります
登録日付
ユーザーが会員登録した日付です。
ステータス
会員の状態です「有効」「無効」で表示されます。
編集
「詳細  」:個別のユーザー情報を見ることができます。
」:個別のユーザー情報を見ることができます。
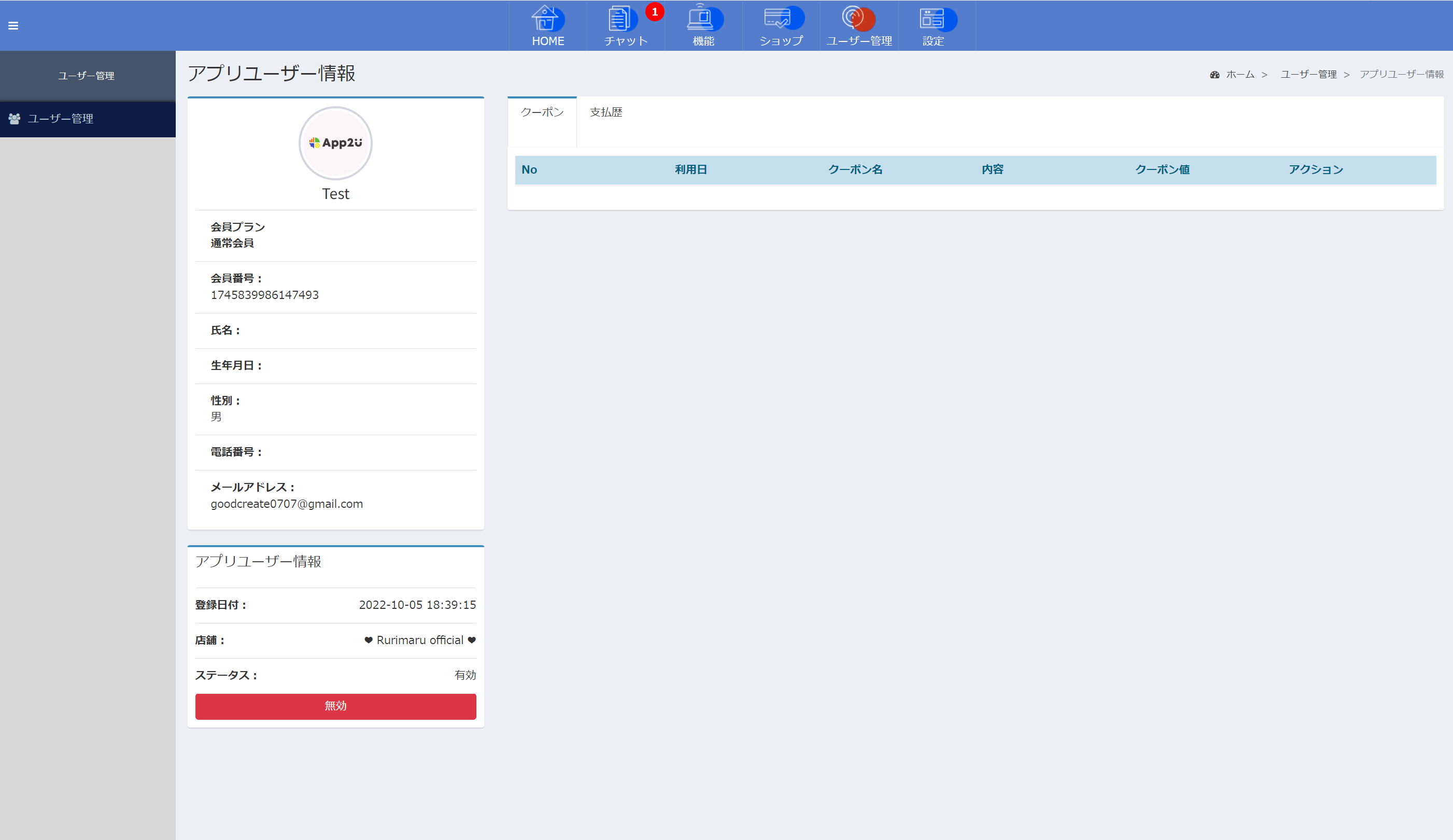
5-2 ユーザー情報

ユーザー情報の詳細を確認することができます。
左下のアプリユーザ情報の「ステータス」でアプリユーザの有効と無効を管理できます。
右側ではユーザーが使用した「チケットの一覧」と「支払歴」がタブで表示されます。
チケットを使用していない場合は一覧には表示されません
利用日
ユーザーがチケットを使用した日時です。
チケット名
ユーザーが使用したチケットの名称です。
内容
ユーザーが使用したチケットの内容です。
チケット値
チケットの割引率や減額した金額などが表示されます。
編集
「詳細  」:チケット詳細が表示されます。
」:チケット詳細が表示されます。
(6) 設定
アプリに関する様々な設定を行います。
6-1 基本設定
アプリの外観や基本的な内容の設定を行います。
基本設定メニューの中にはアプリ情報、TOP画像、プロフィール画像、アプリストア向け情報があります。
それぞれアプリの基本的な情報とアプリのトップ画面の一番上に表示される画像、プロフィール部分に表示される画像の設定、アプリストアへの申請の際に必要な情報はこちらに入力します。
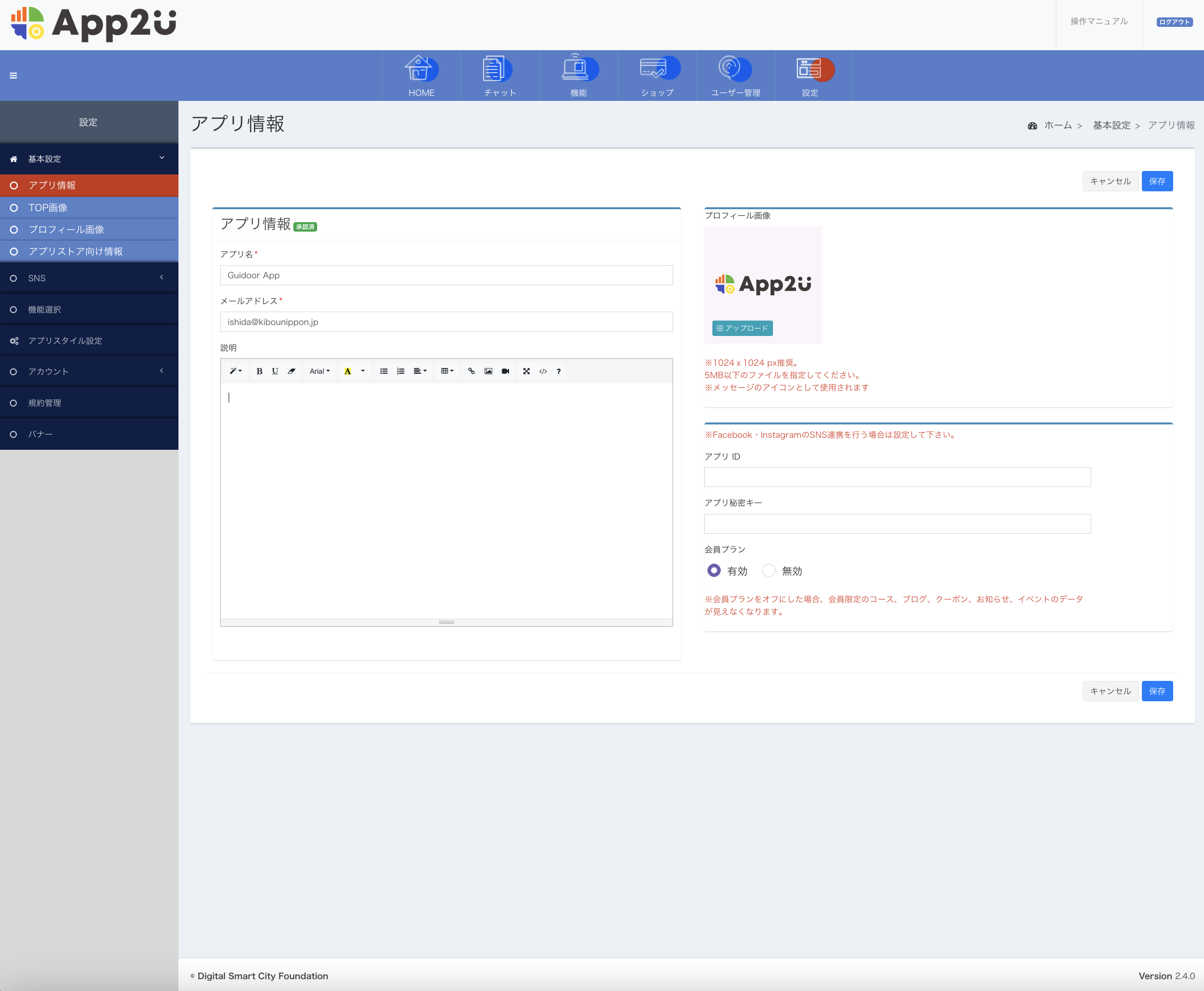
アプリ情報
アプリの基本的な情報を入力します。
アプリの名前や連絡先のメールアドレスを入力します。

アプリ名
設定したアプリ名です。
メールアドレス
連絡先のメールアドレスです。
説明
ここで編集した文章や画像がアプリの「プロフィール」に表示されます。
プロフィール画像
ここに設定した画像はチャットのアイコンとして表示されます。
アプリID
Facebook・InstagramのAPI連携を行う場合は入力して下さい。
秘密キー
Facebook・InstagramのAPI連携を行う場合は入力して下さい。
会員プラン
会員プラン機能をオフにした場合、会員限定の商品/ブログ/クーポン/お知らせ/イベントが作成できなくなります。
会員プラン機能がオンの場合、新規に会員プランを作成するには”Appstore” “Play Console”で「アプリ内課金」の設定が必須になりますのでご注意ください。
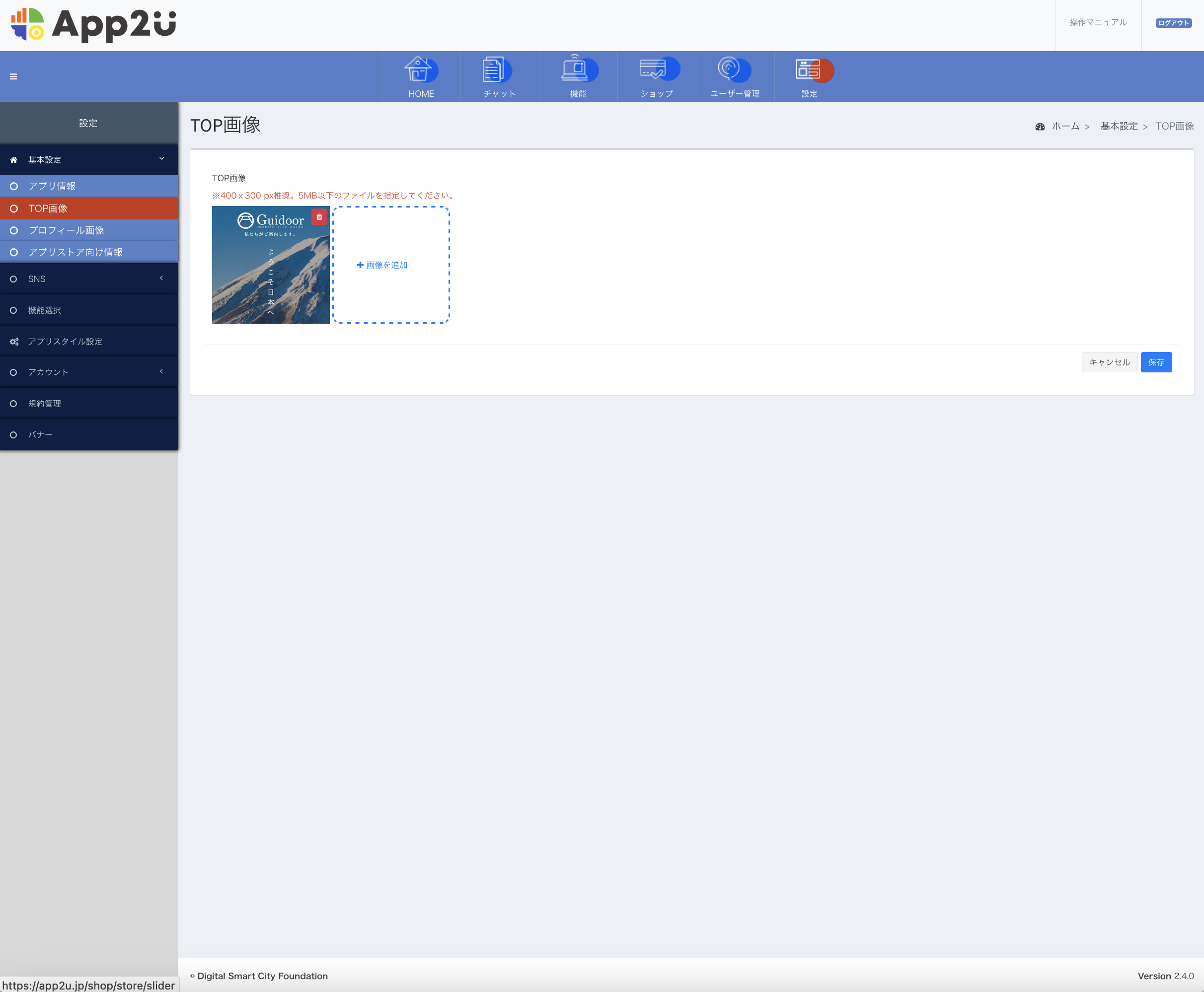
TOP画像
アプリのホーム画面のトップに表示される画像はこちらにアップロードします。
複数設定することでスライド表示させることができます。

画像は400*300ピクセル、容量は5MB以下で作成してください。
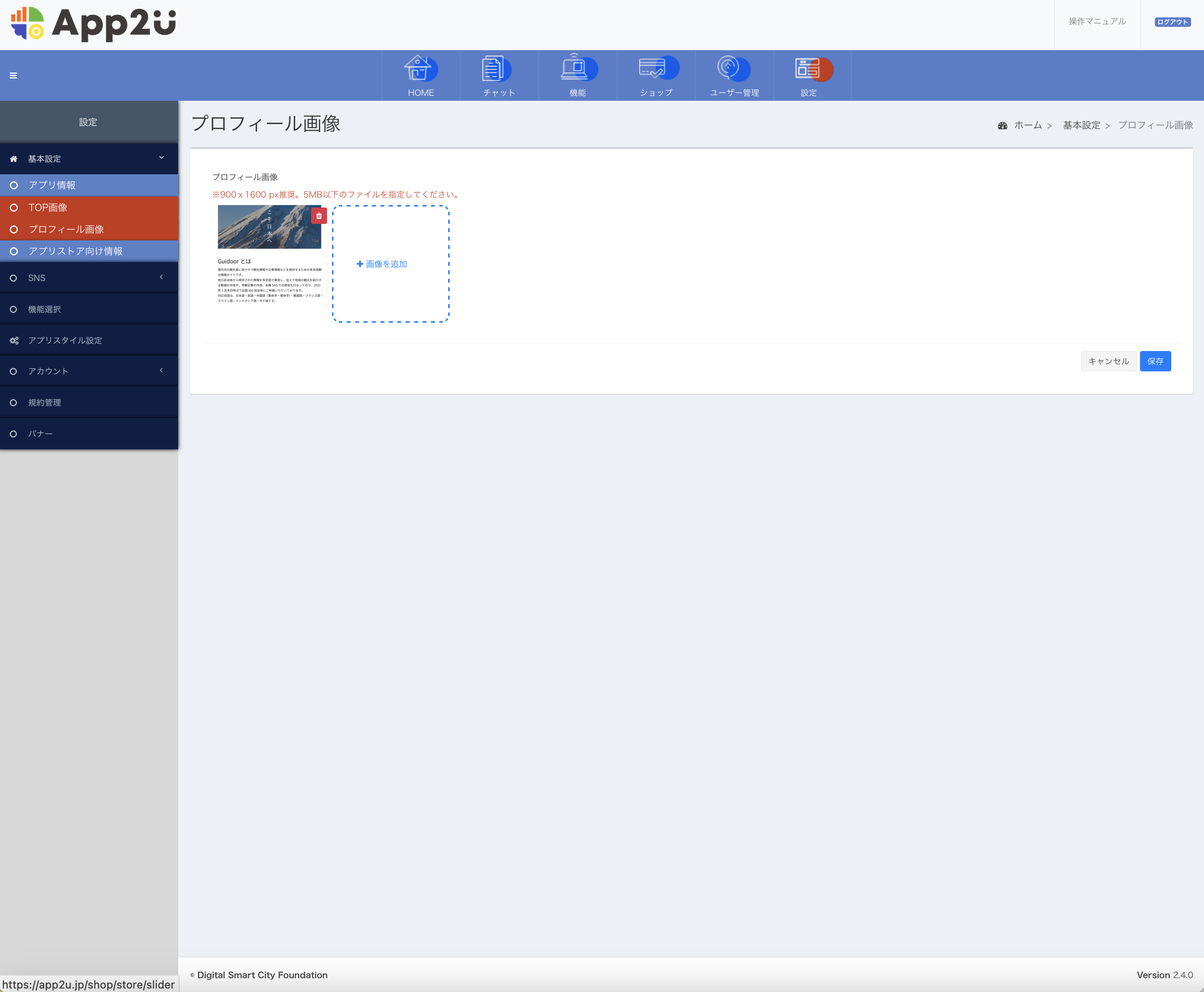
プロフィール画像
アプリのプロフィールに表示される画像をここにアップロードします。
複数の画像を設定することでスライド表示させることができます。

画像データは900*1600ピクセル、容量は5MB以下で作成してください。
アプリストア向け情報
App Store・Google Play Storeに掲載する情報を入力します。

アプリ名
最初に設定したアプリ名が表示されます。
アプリ名の変更はできませんのでご注意ください。
アプリアイコン
アプリアイコンの変更ができます。
画像は1024*1024 ピクセル、2MB以下の容量で作成してください。
アプリの説明
アプリの詳細な説明を入力します。
検索キーワード
アプリストアで検索する際の検索キーワードを設定します。
6-2 SNS
アプリ内の各SNSのボタンをクリックすることで、ブラウザで設定したURLの内容を表示することができます。
また、各種SNSとAPI連携してアプリ内でSNSの内容を表示したり新着通知を受け取ることができます。
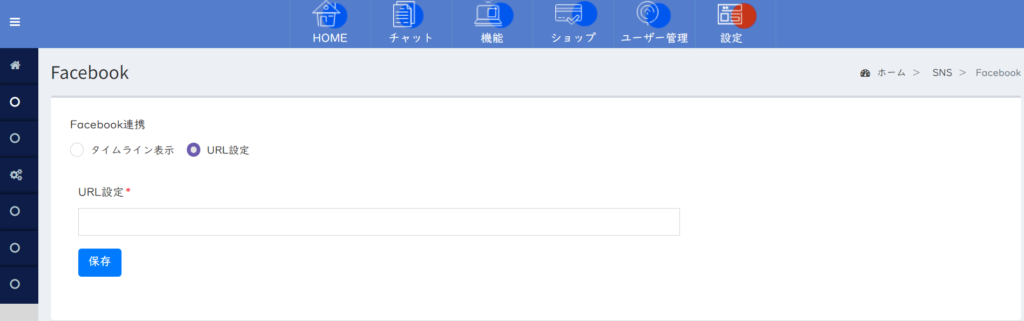
アプリ内のブラウザでFacebookを表示することができます。
「URL設定」の欄に表示させたいURLを入力してください。

また、FacebookアカウントとAPI連携させることができます。
「Facebookでログイン」ボタンを押して必要情報を入力します。
API連携するためには事前に開発者アカウントの取得とアプリ設定が必要です。
開発者アカウントの取得と設定に関してはこちらをご覧ください。
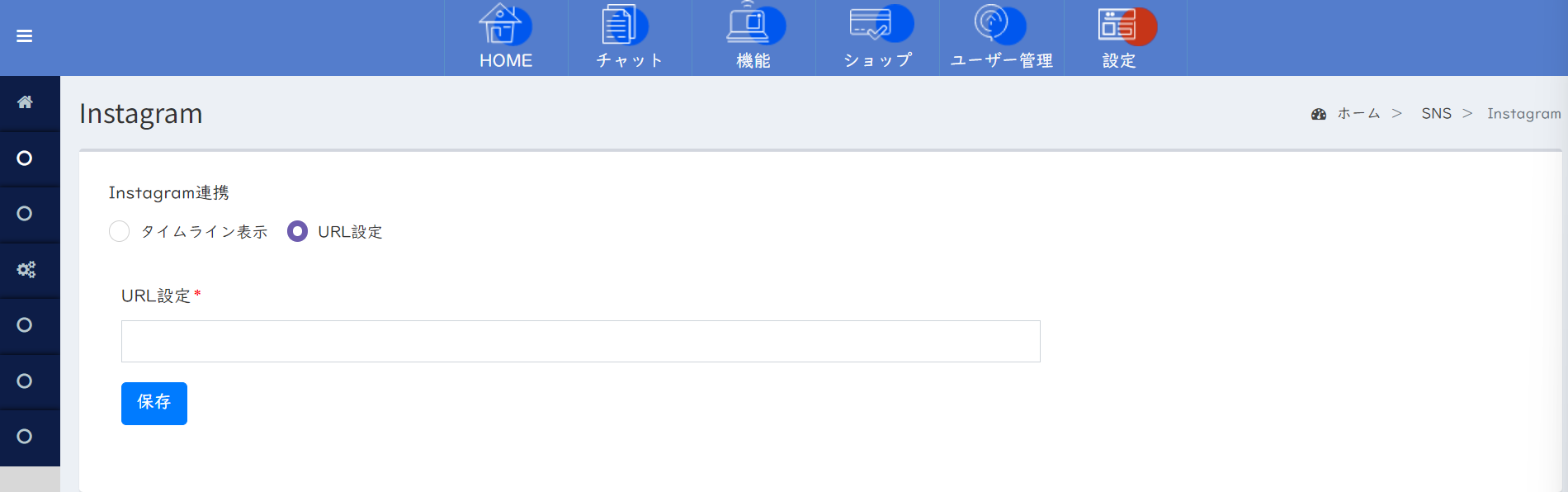
アプリ内ブラウザでInstagramを表示することができます。
「URL設定」の欄に表示させたいURLを入力してください。

InstagramのアカウントとAPI連携することができます。
「Facebookでログイン」ボタンを押して必要情報を入力します。
API連携するためには事前に開発者アカウントの取得とアプリ設定が必要です。
開発者アカウントの取得と設定に関してはこちらをご覧ください。
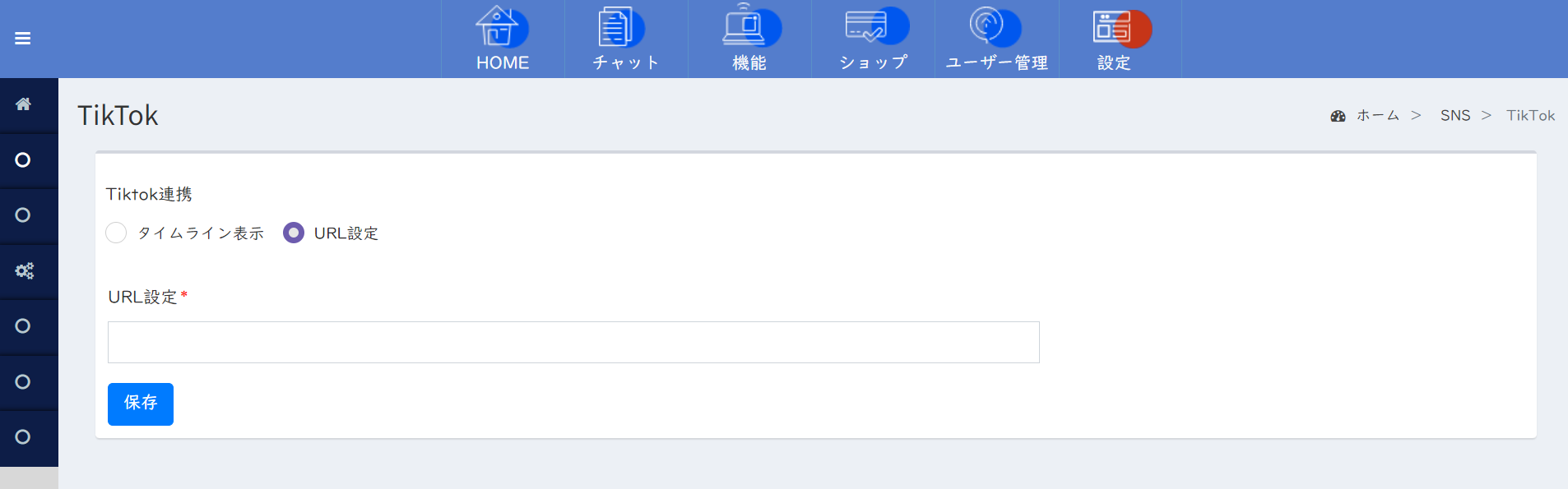
TikTok
アプリ内ブラウザでTikTokを表示することができます。
「URL設定」の欄に表示させたいURLを入力してください。

TikTokアカウントとAPI連携させることができます。
「TikTokでログイン」ボタンを押して必要情報を入力します。
最大5つのアカウントでチャネルを登録できます。
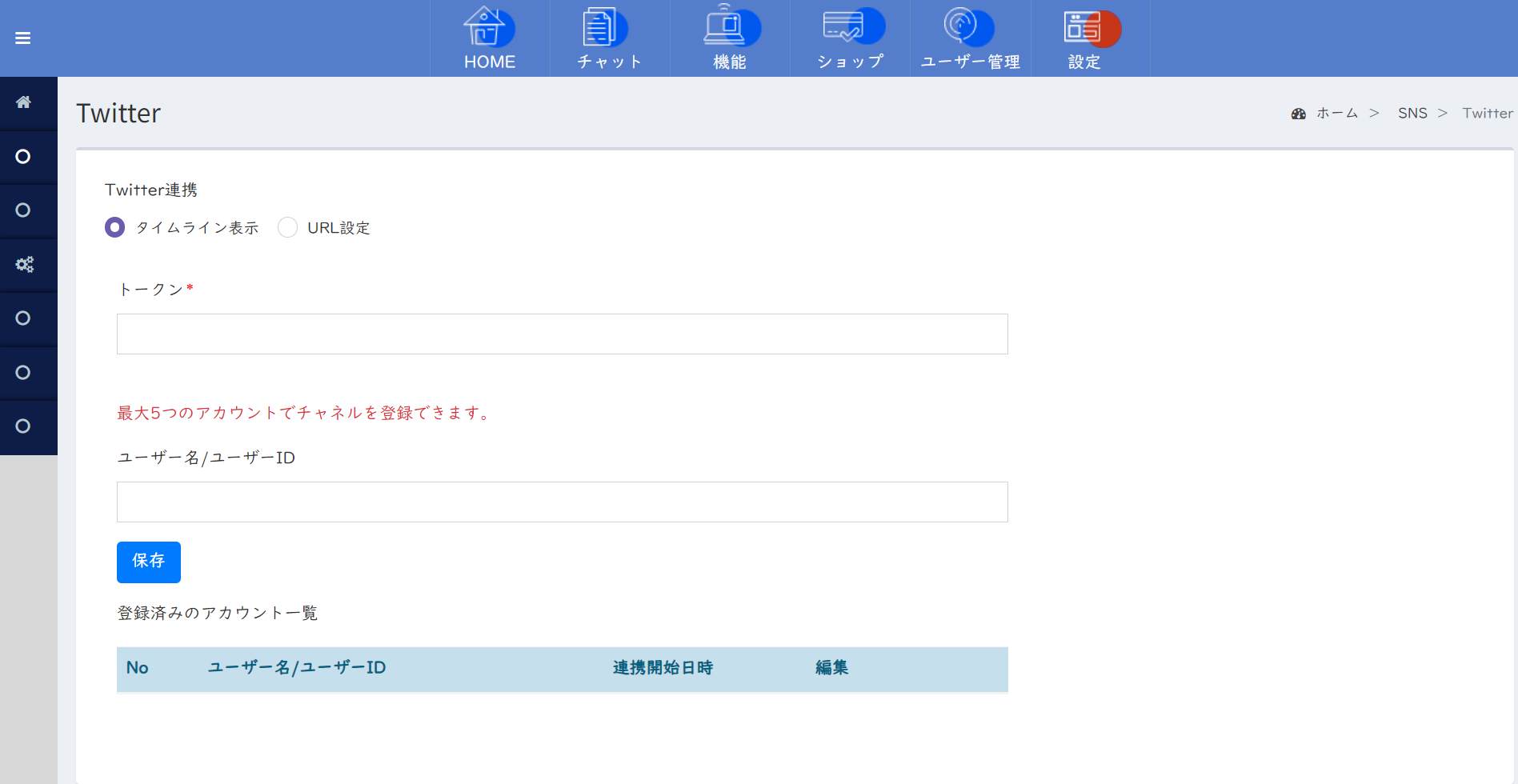
X(旧Twitter)

URL欄に表示したい「X(Twitter)」のアカウントのURLを入力してください。
X(Twitter)アカウントとAPI連携することもできます。
トークンを入力してください。
トークンを取得するためには「Twitter Developer Platform」に登録してベーシックプランへの加入が必須です。
詳しくはこちらをご覧ください。
最大5つのアカウントでチャネルを登録できます。
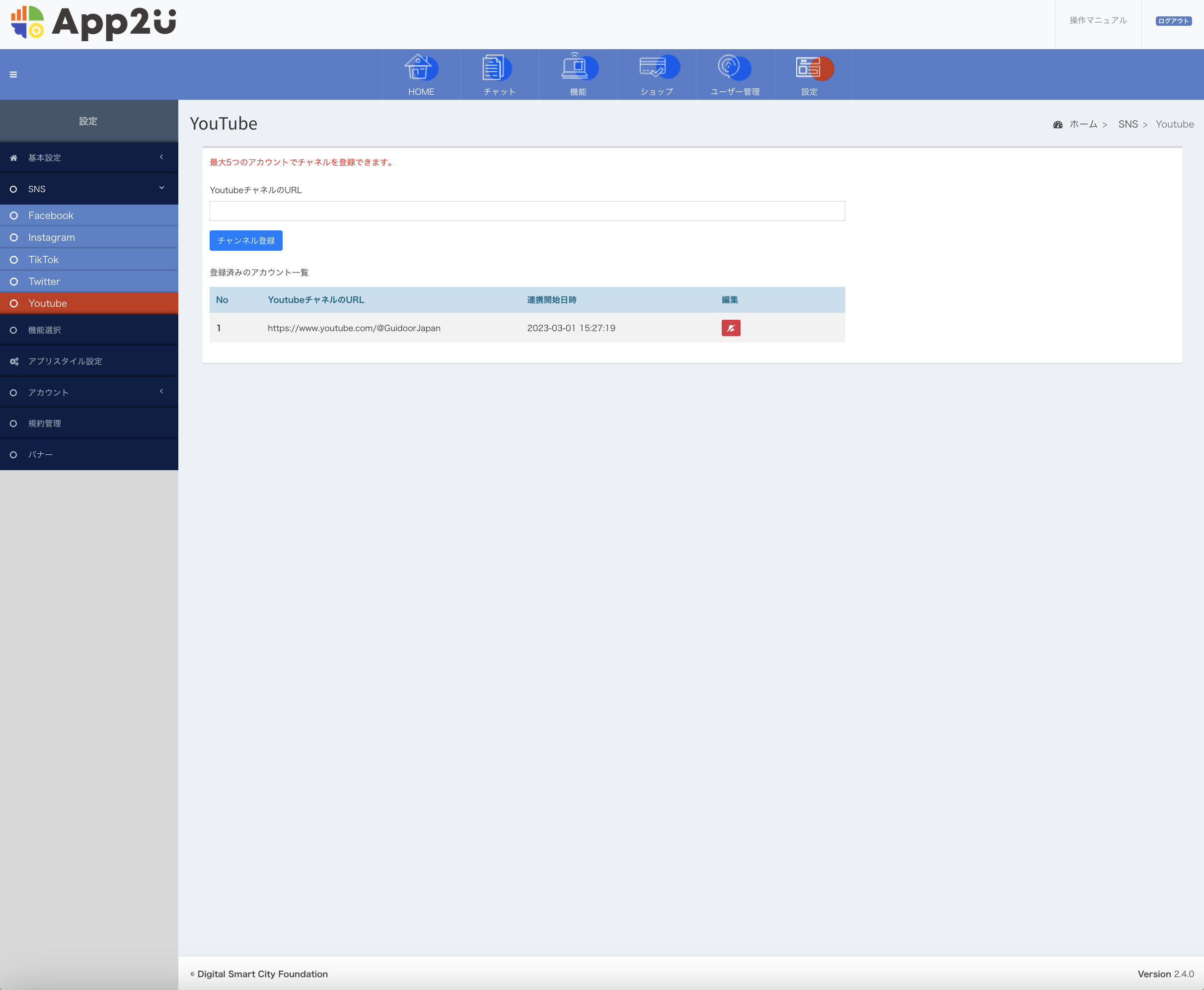
Youtube
YoutubeはAPI連携するのに特別な設定は必要ありません。
Youtubeのチャンネルを登録して表示させることができます。

チャンネルのURLを入力して「チャンネル登録」ボタンを押すことでYoutubeチャンネルを登録することができます。
最大5つのアカウントでチャネルを登録できます。
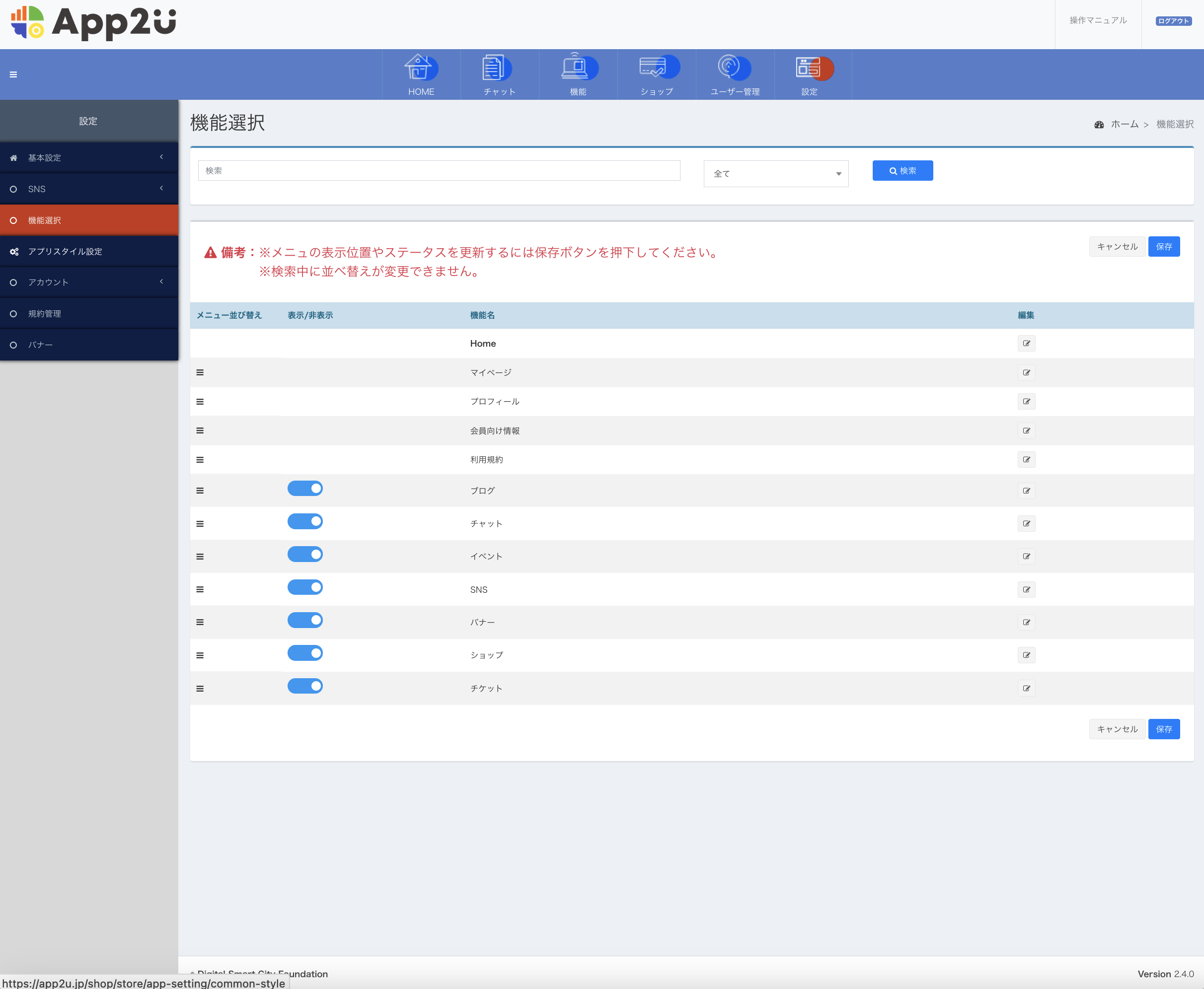
6-3 機能選択
アプリで使用する機能のオンオフ、機能表示名の変更とメニュー画面の表示順序の変更を行います。
【機能選択】

メニュー並び替え
「![]() 」ボタンをドラッグしてアプリのサイドメニューに表示される項目の順序を入れ替えることができます。
」ボタンをドラッグしてアプリのサイドメニューに表示される項目の順序を入れ替えることができます。
表示 / 非表示
各機能の「オン / オフ」を切り替えることができます。
メニューの表示順序や「表示 / 非表示」を変更を反映するには右下の保存ボタンを押してください。
機能名
各機能の名称です。
編集
「編集  」:各メニューの名称の変更やメニューのトップ画像を設定できます。
」:各メニューの名称の変更やメニューのトップ画像を設定できます。
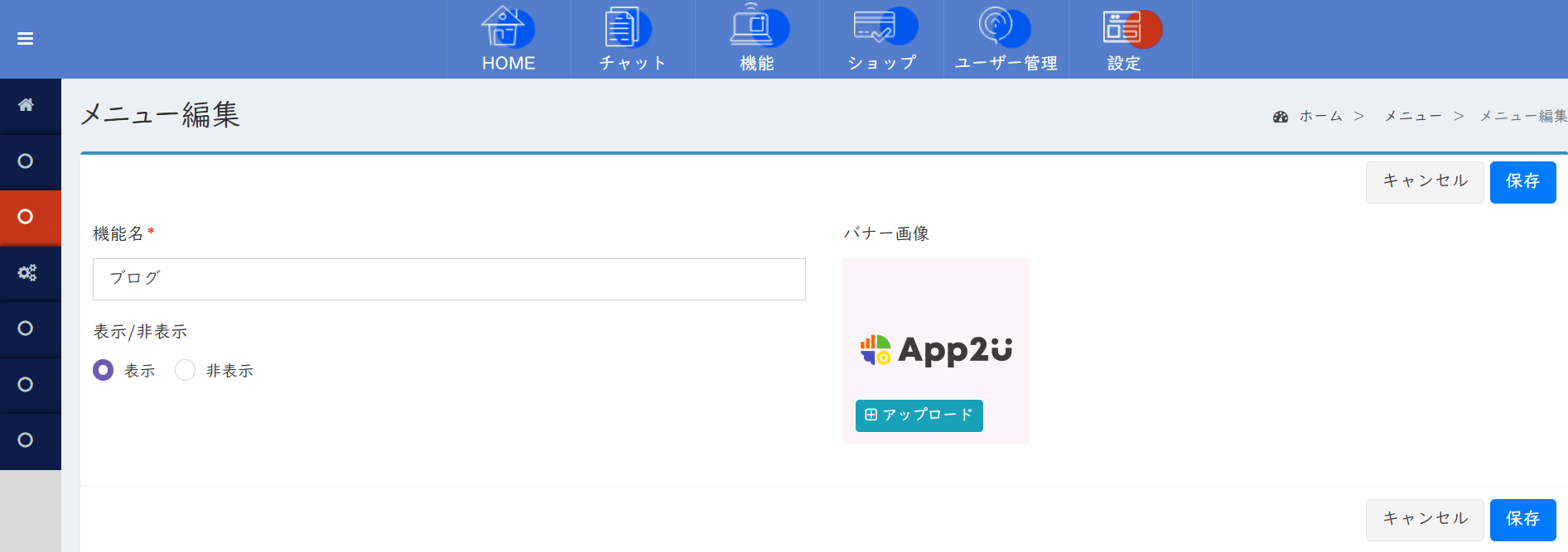
メニュー編集

機能名
機能の名称を変更できます
表示 / 非表示
機能のオン / オフを設定します。一覧画面の「表示/ 非表示」ボタンと同じです。
バナー画像
アプリの各メニューを開いたときに表示されるトップ画像を設定できます。
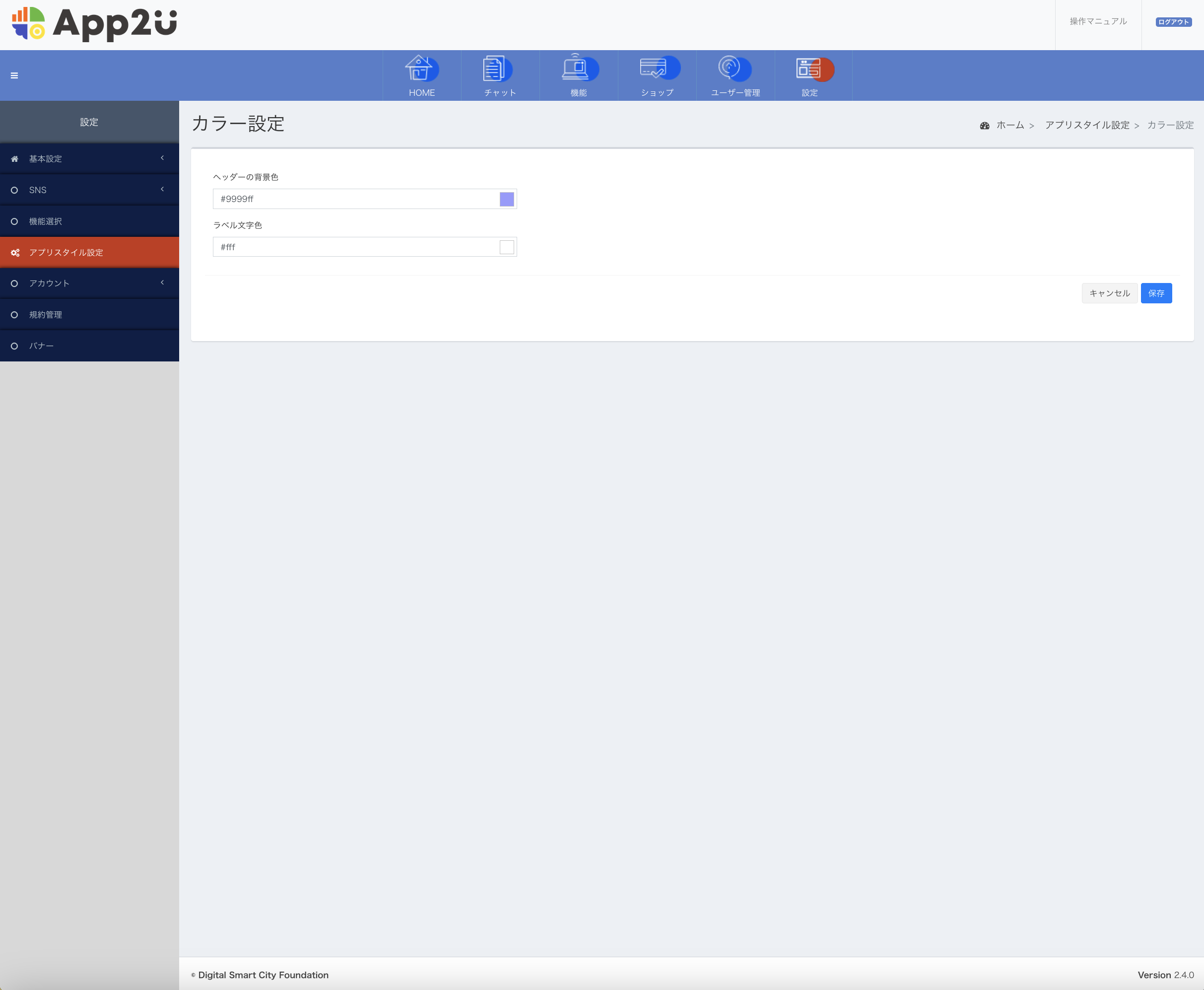
6-4 アプリスタイル設定
アプリの基調となるカラーの変更を行います。
【カラー設定】
アプリ画面上部の背景色とテキストの色を設定を行います。

ヘッダーの背景色
アプリの上部およびキーカラーの編集が行えます。
ラベルの文字色
アプリ上部のテキストの色を編集できます。
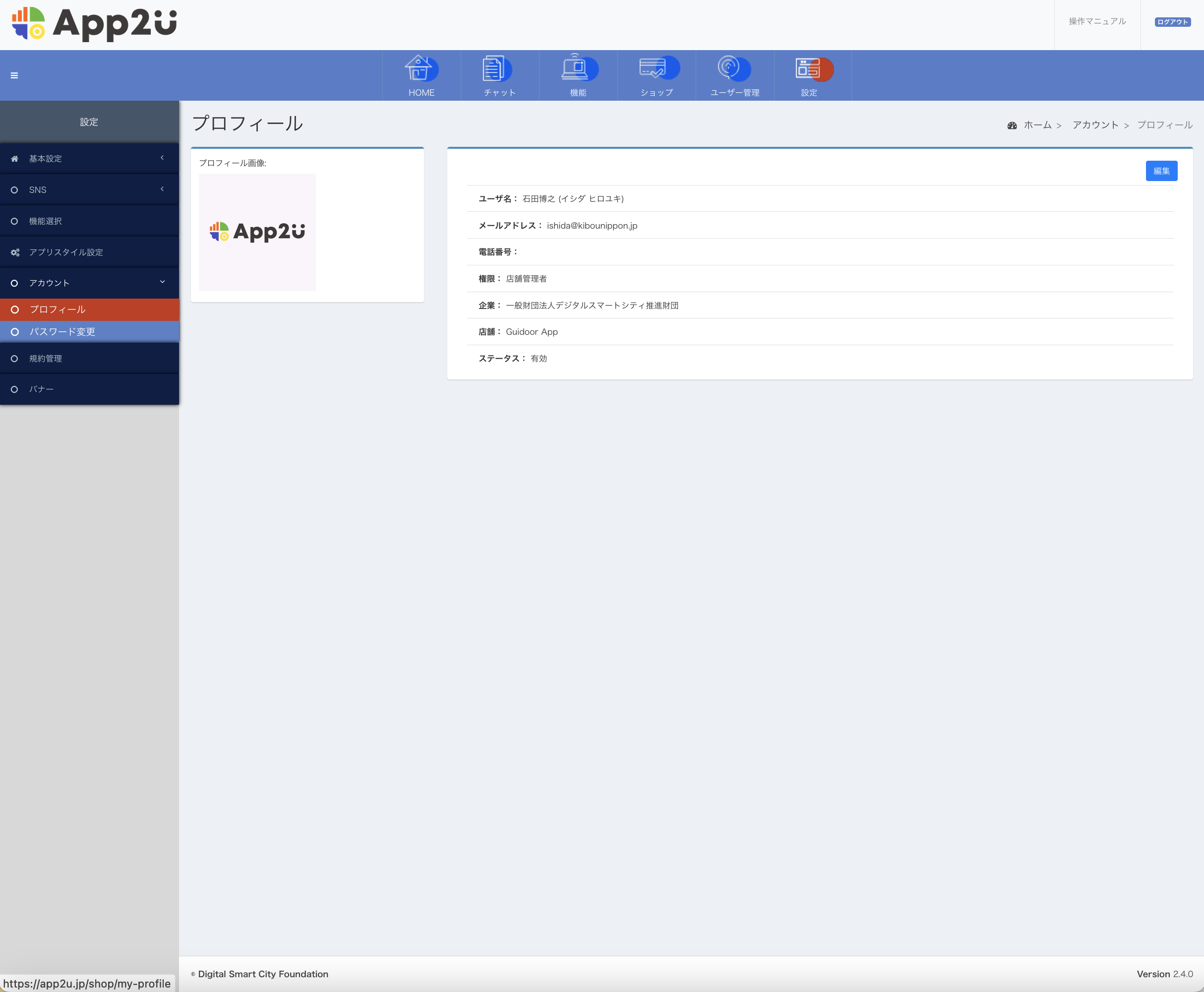
6-5 アカウント
ご登録いただいたアカウントに関する設定を行います。
プロフィール
ご登録いただいたアカウント情報が表示されます。
「編集  」ボタンから編集することができます。
」ボタンから編集することができます。
メールアドレスの変更はできません。変更したい場合はApp2u事務局までお問い合わせください

パスワード変更
ログインパスワードの変更を行いたい場合、こちらで変更することができます。

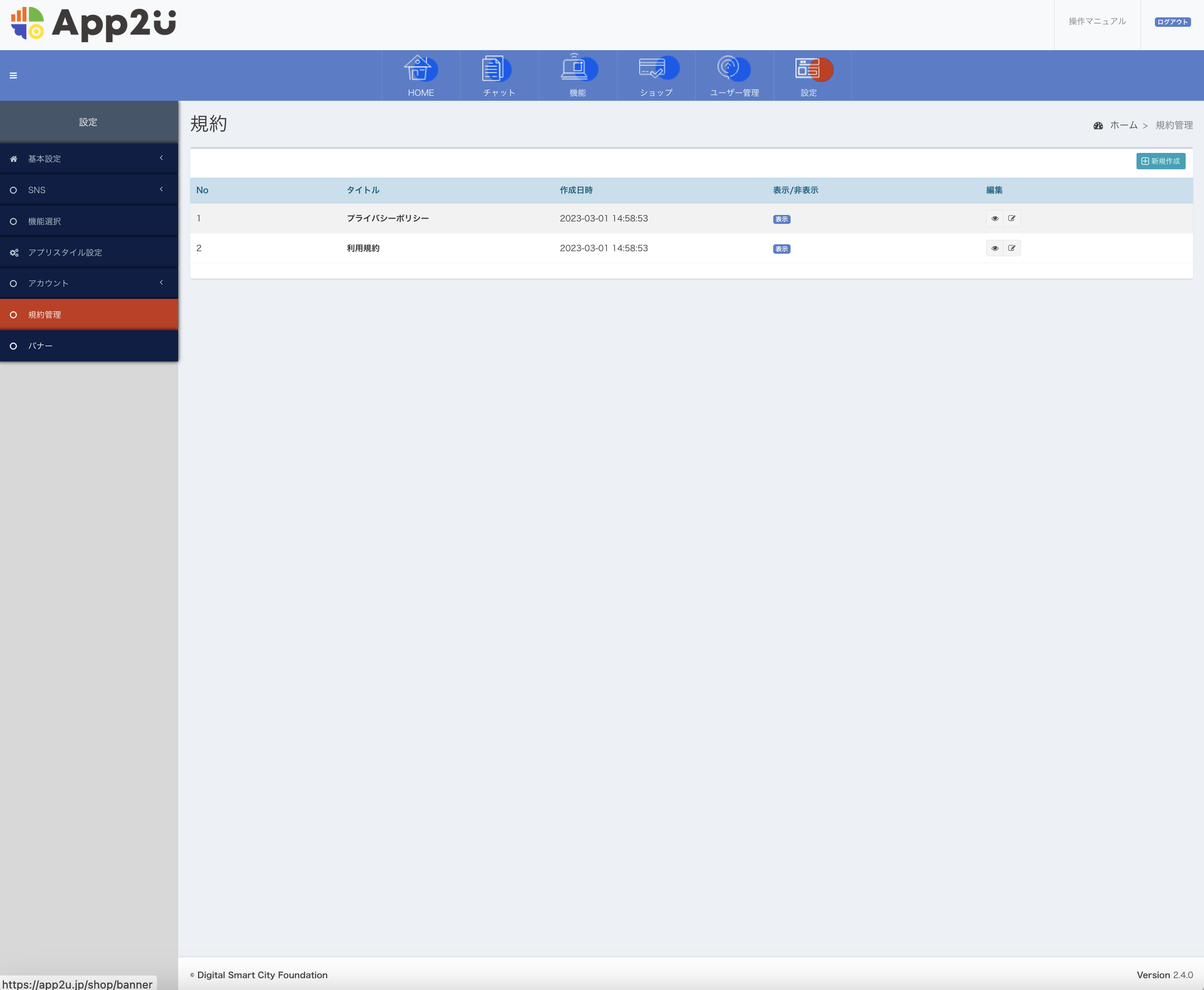
6-6 規約管理
アプリにプライバシーポリシーや利用規約の編集を行います。
規約一覧

「詳細  」:個別のユーザー情報を見ることができます。
」:個別のユーザー情報を見ることができます。
「編集  」:内容の編集することができます。
」:内容の編集することができます。
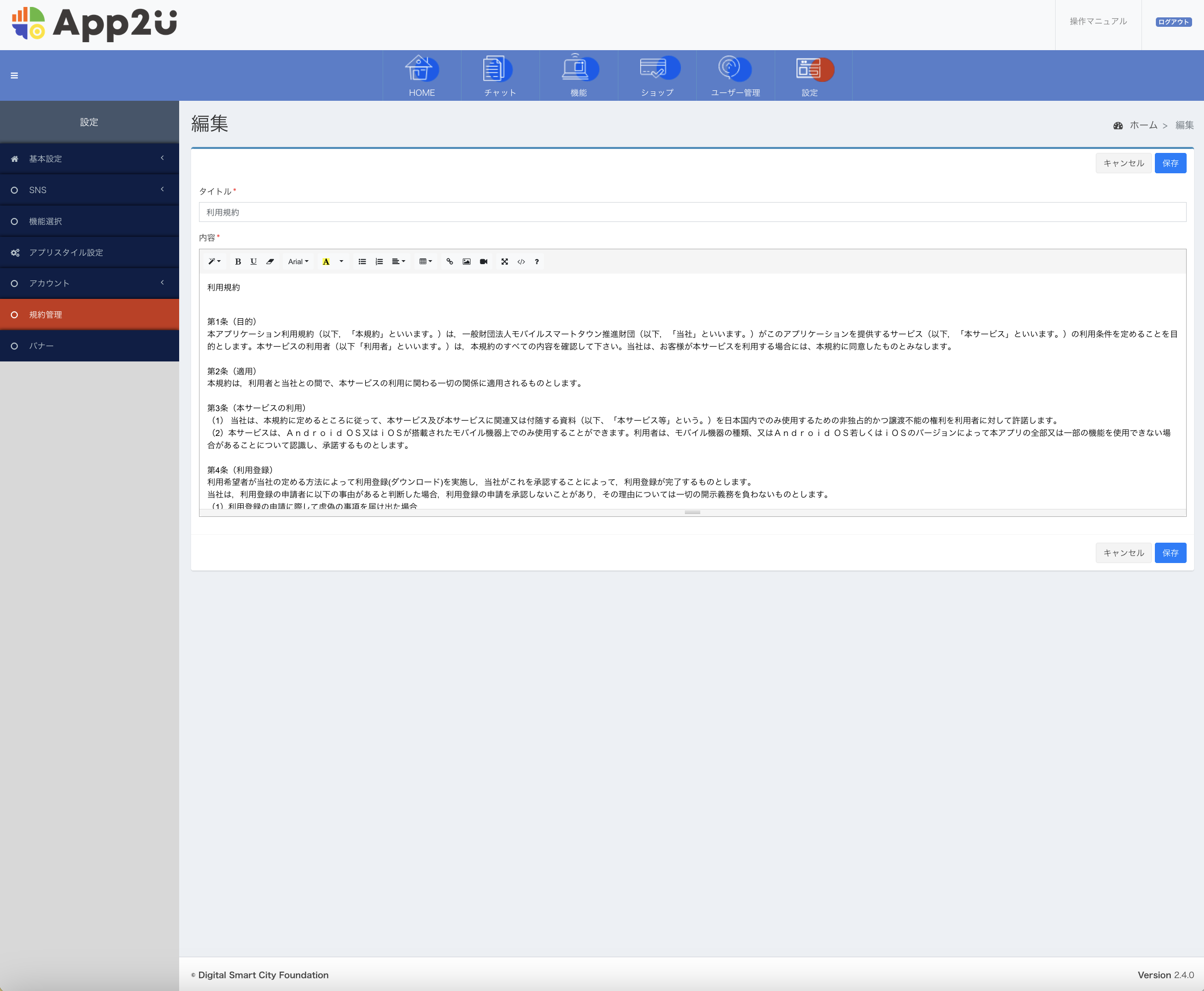
編集
タイトルと内容を編集することができます。

「利用規約」「プライバシーポリシー」ともに、サンプルの文章は入れてありますが、会社名や個人名、連絡先などは編集する必要があります。
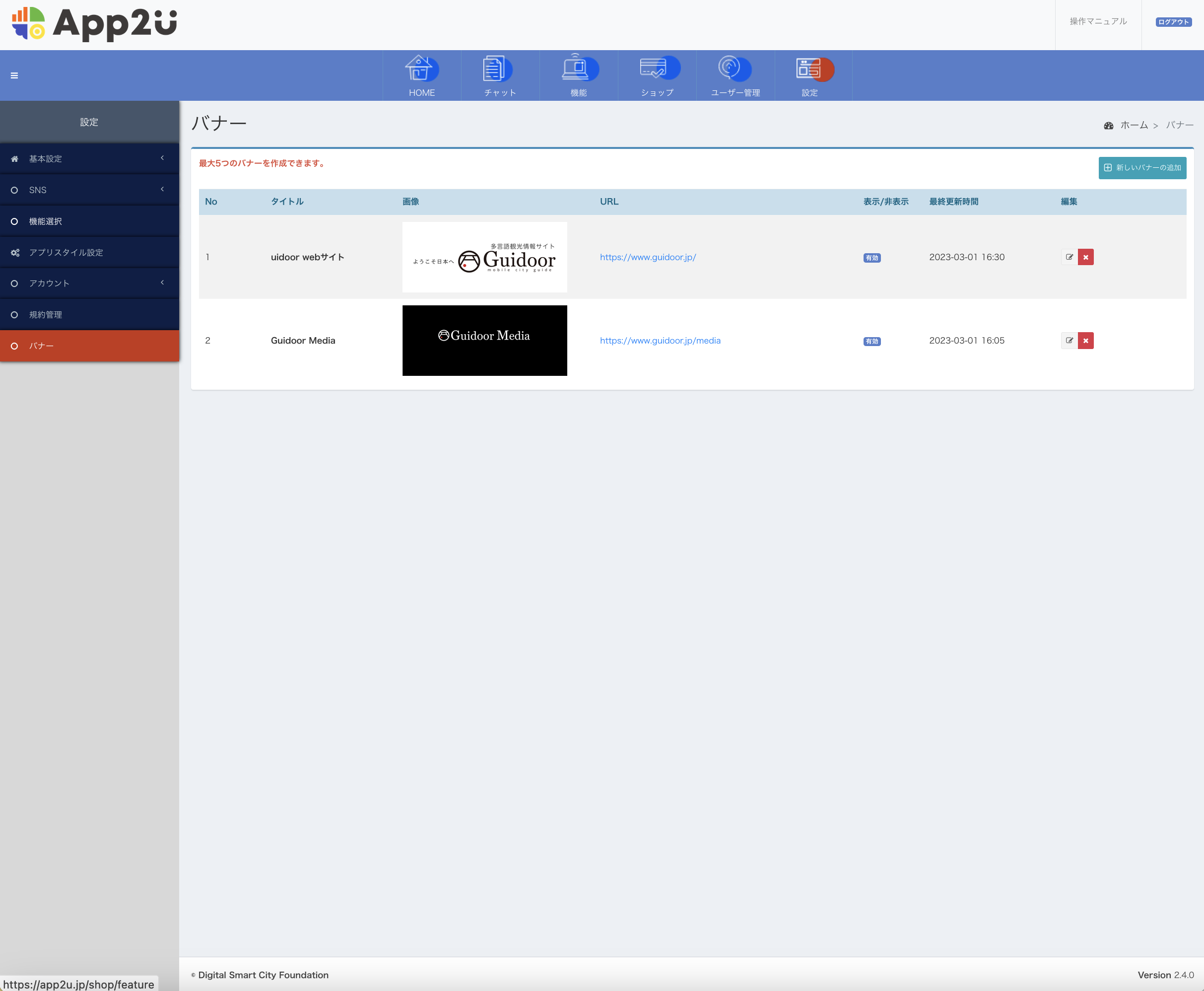
6-7 バナー
アプリに表示されるバナーの管理をします。
バナー一覧

タイトル
設定したバナーのタイトルです。
画像
設定した画像が表示されます。
URL
リンク先のURLが表示されます。
表示 / 非表示
バナーが有効の場合は「表示」、無効の場合は「非表示」になっています。
最終更新時間
最後に編集した日時です。
編集
「編集  」:バナーのの内容を編集することができます。
」:バナーのの内容を編集することができます。
「削除  」:設定済みのバナーを削除することができます。
」:設定済みのバナーを削除することができます。
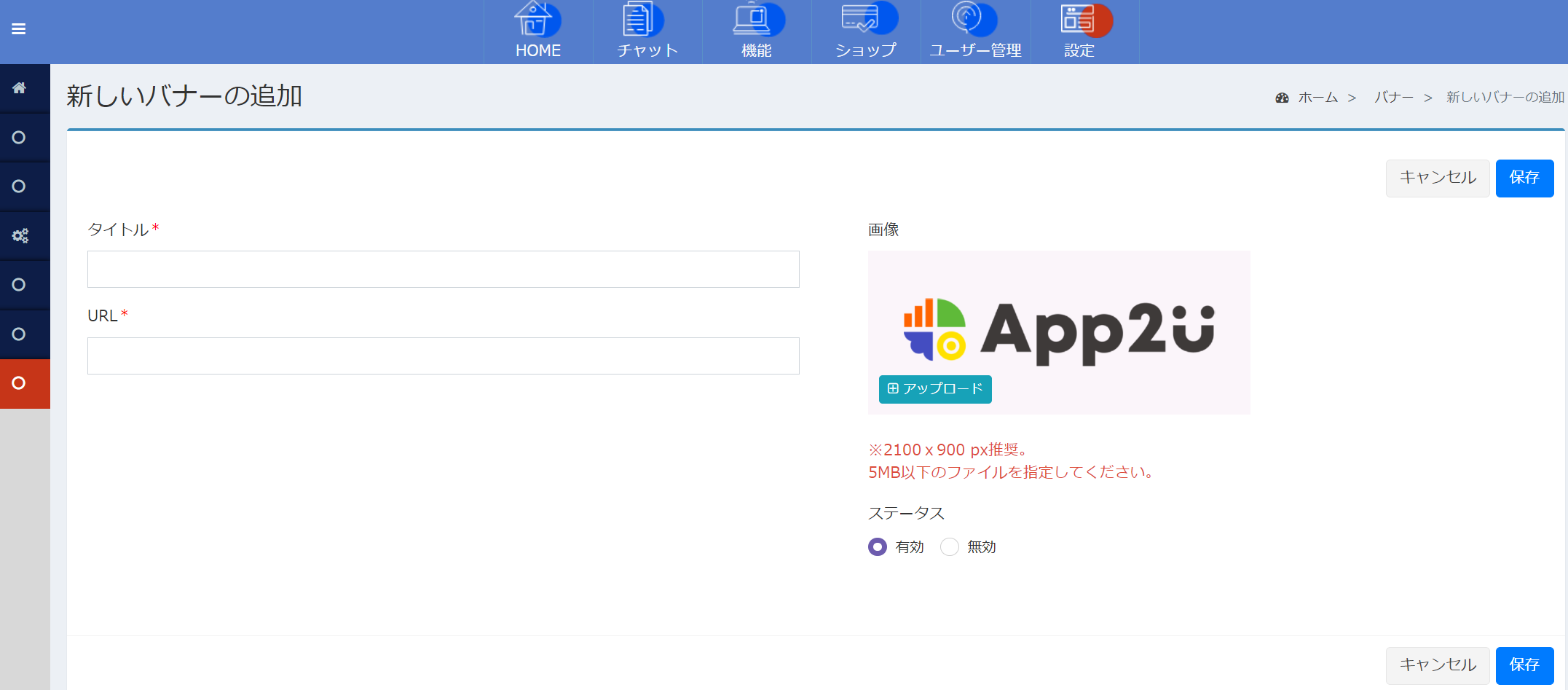
新しいバナーの追加
新しいバナーを追加するには「新規追加」ボタンを押します。

タイトル
バナーのタイトルを設定します。(アプリには表示されません)
URL
リンク先のURLを設定します。
画像
バナー画像を設定します。
ステータス

ユーザーがアプリからプッシュ通知を受け取るには、アプリからユーザー登録がされている必要があります。