App2uとInstagramをAPI連携設定すると、Instagramの投稿をアプリでタイムライン表示させることも可能です。

さらに、Instagramの投稿と連動しアプリユーザーに通知が届くようになります。
ここでは、API連携に必要な手順を解説します。
目次
【STEP 1】プロアカウントへの切り替え
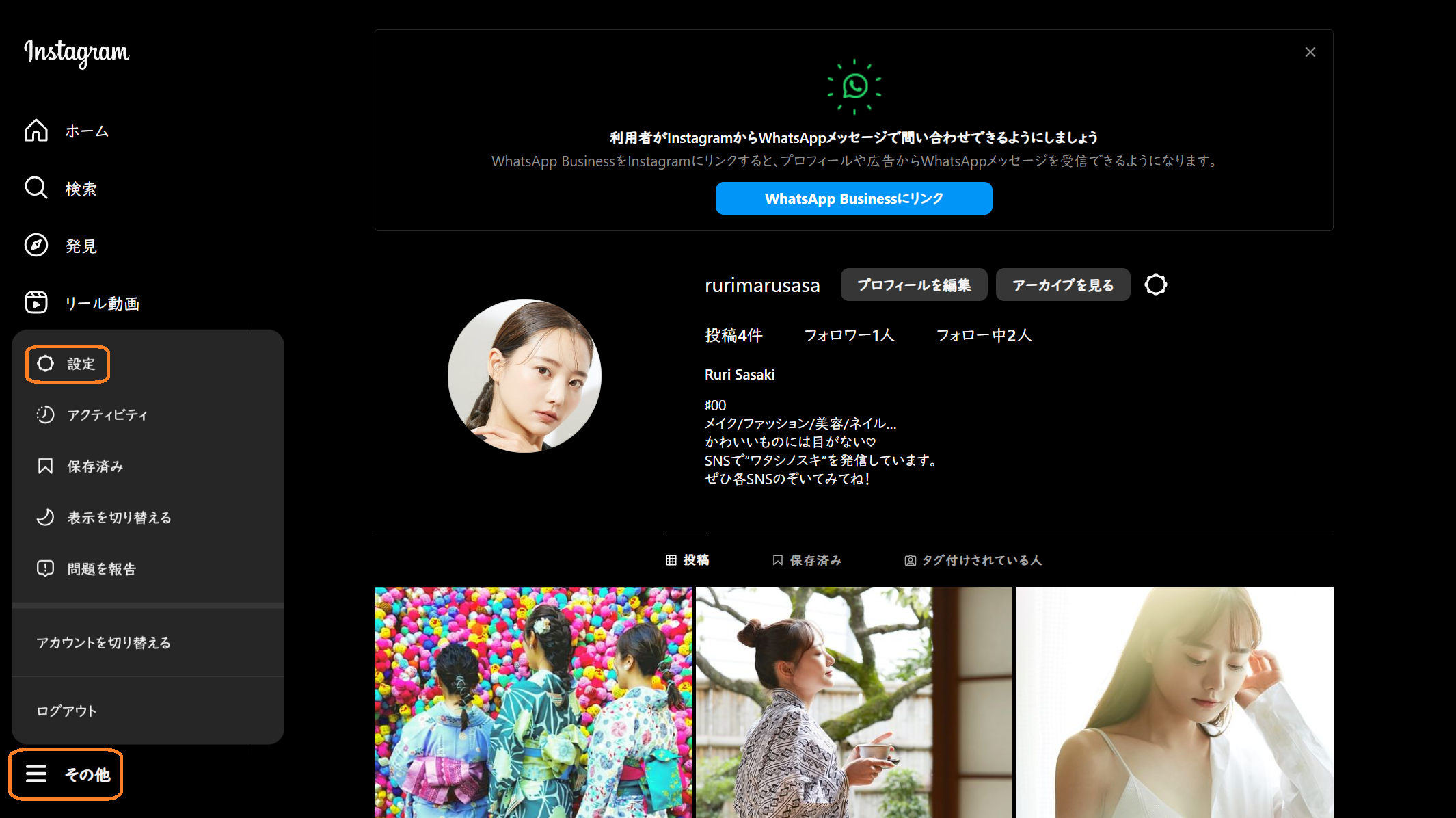
(1)Instagram(https://www.instagram.com)にブラウザでログインし、 「その他」をクリックして表示されるメニューから 「設定」をクリックします。

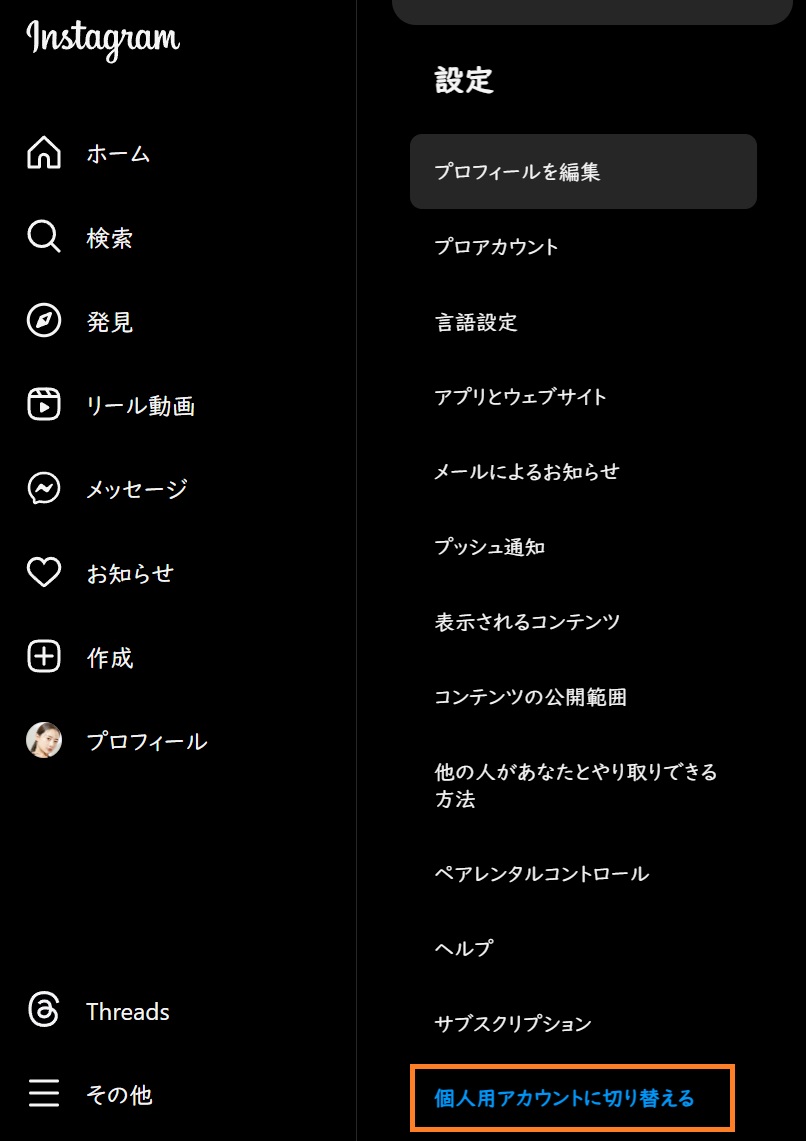
(2)一番下に表示される「プロアカウントに切り替える」をクリックします。
(3)ビジネスの種類を選択する画面が表示されますので、自分自身の個人ブランドの場合は「クリエイター」を選択し、それ以外の場合は「ビジネス」を選択します。
(4)画面の指示に従って必要な情報を入力し「完了」をクリックします。

切り替えを完了すると、設定の項目が「個人用アカウントに切り替える」という表示に変わっています。
【STEP 2】以降はFacebook開発者アカウントが必要となります。開発者アカウントの取得の仕方についてはこちらを参照してください。
【STEP 2】Facebookページとの連携
2-1 Facebook ページの作成
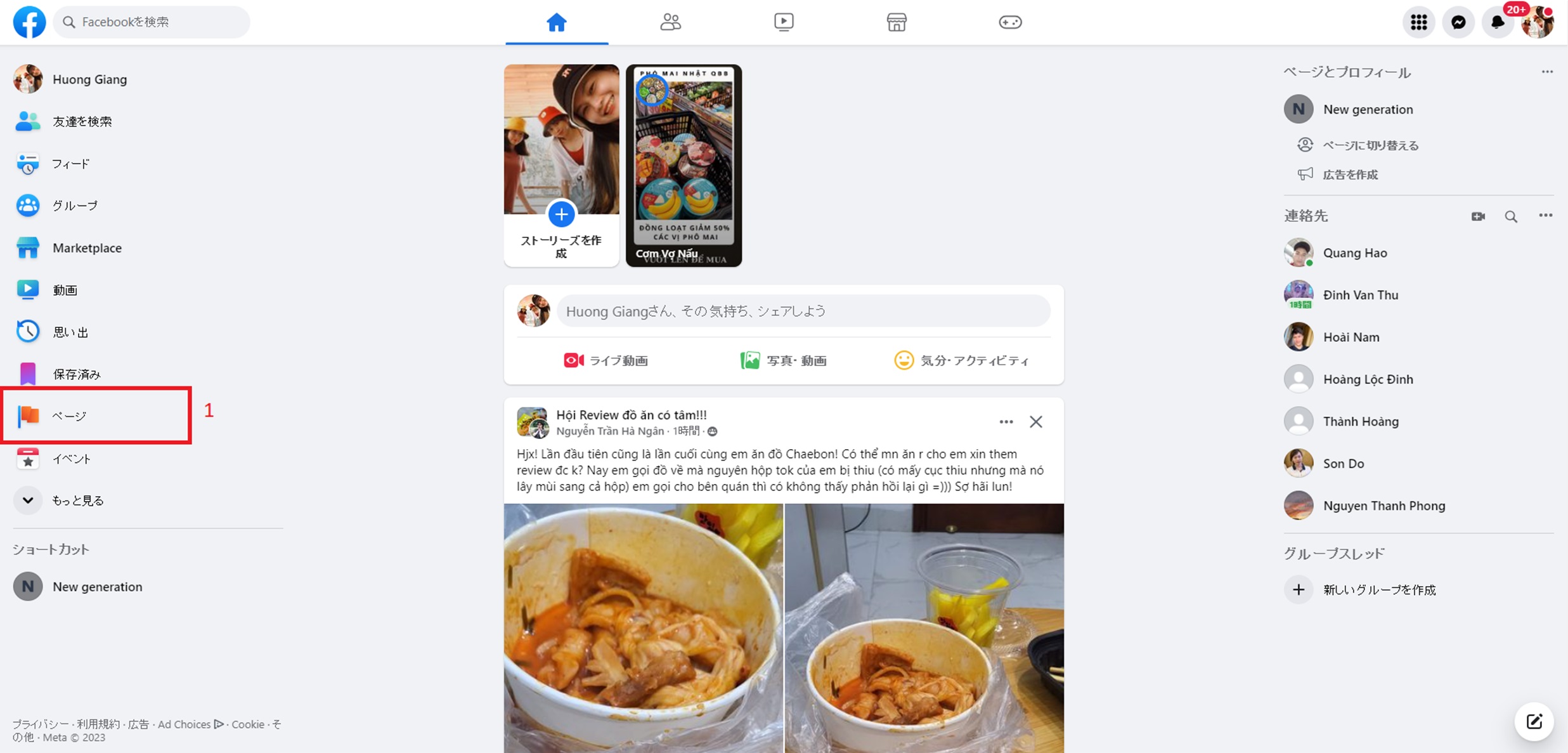
(1)Facebook にログインし、左のメニューから「ページ」を選択してクリックします。

(2)メニュー上部の「新しいページを作成」をクリックします。

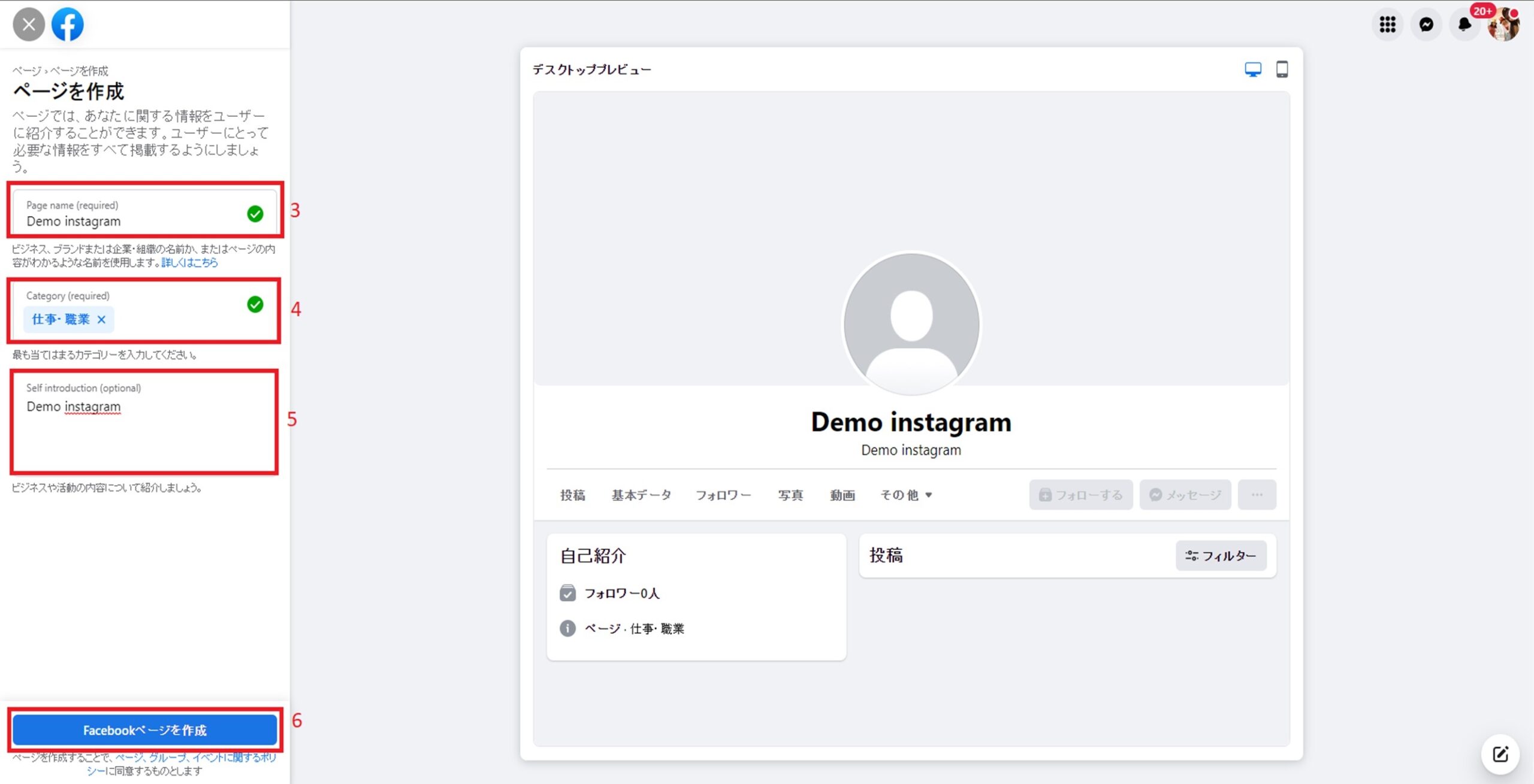
(3)ページ名を入力します。
(4)カテゴリーの欄で「仕事・職種」を選択します。
(5)ページの説明を入力します。(※ 任意)
(6)入力と選択が完了したら「Facebookページを作成」をクリックします。

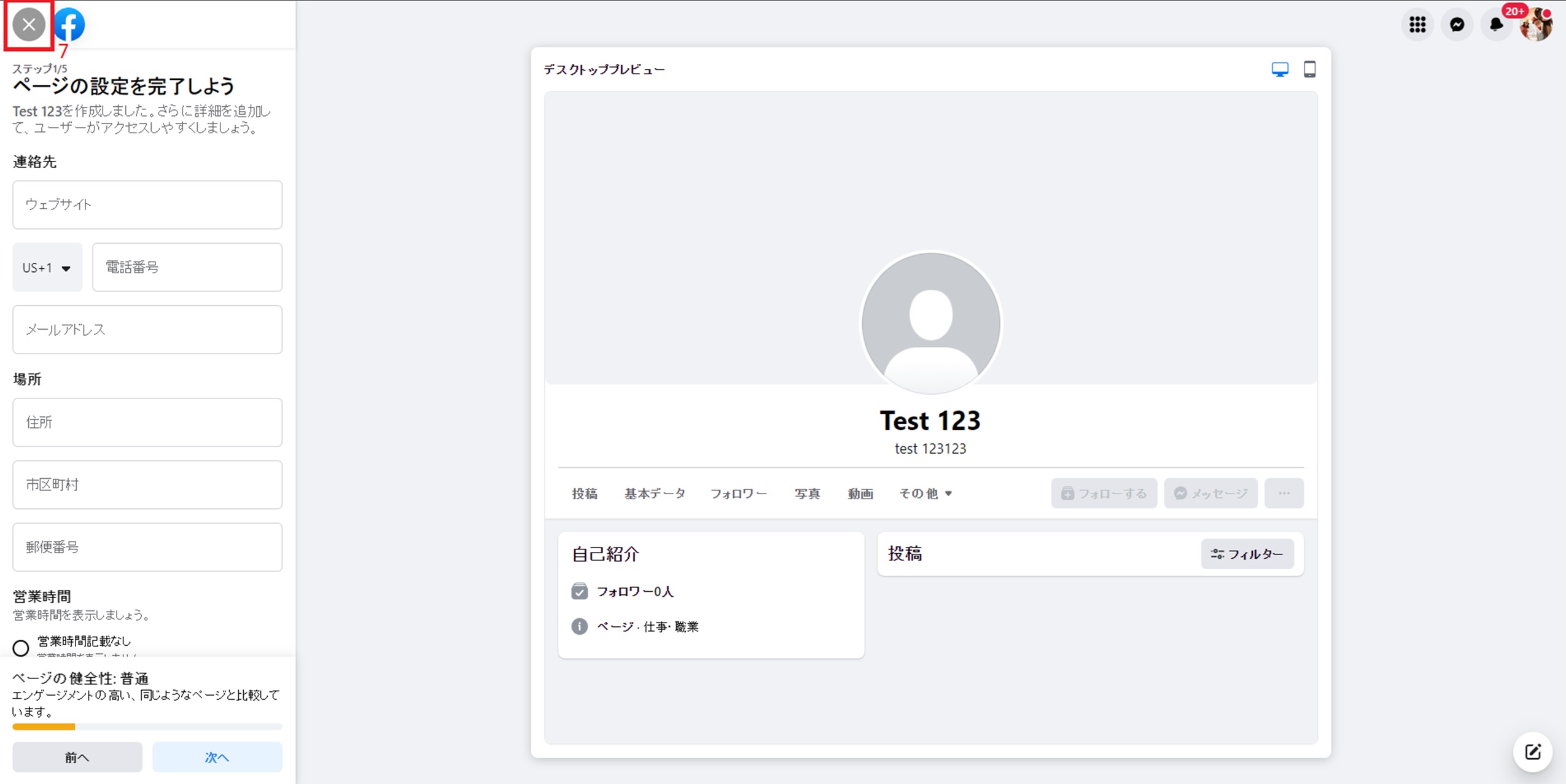
(7)「閉じる(X)」をクリックして、ページ作成を完了します。

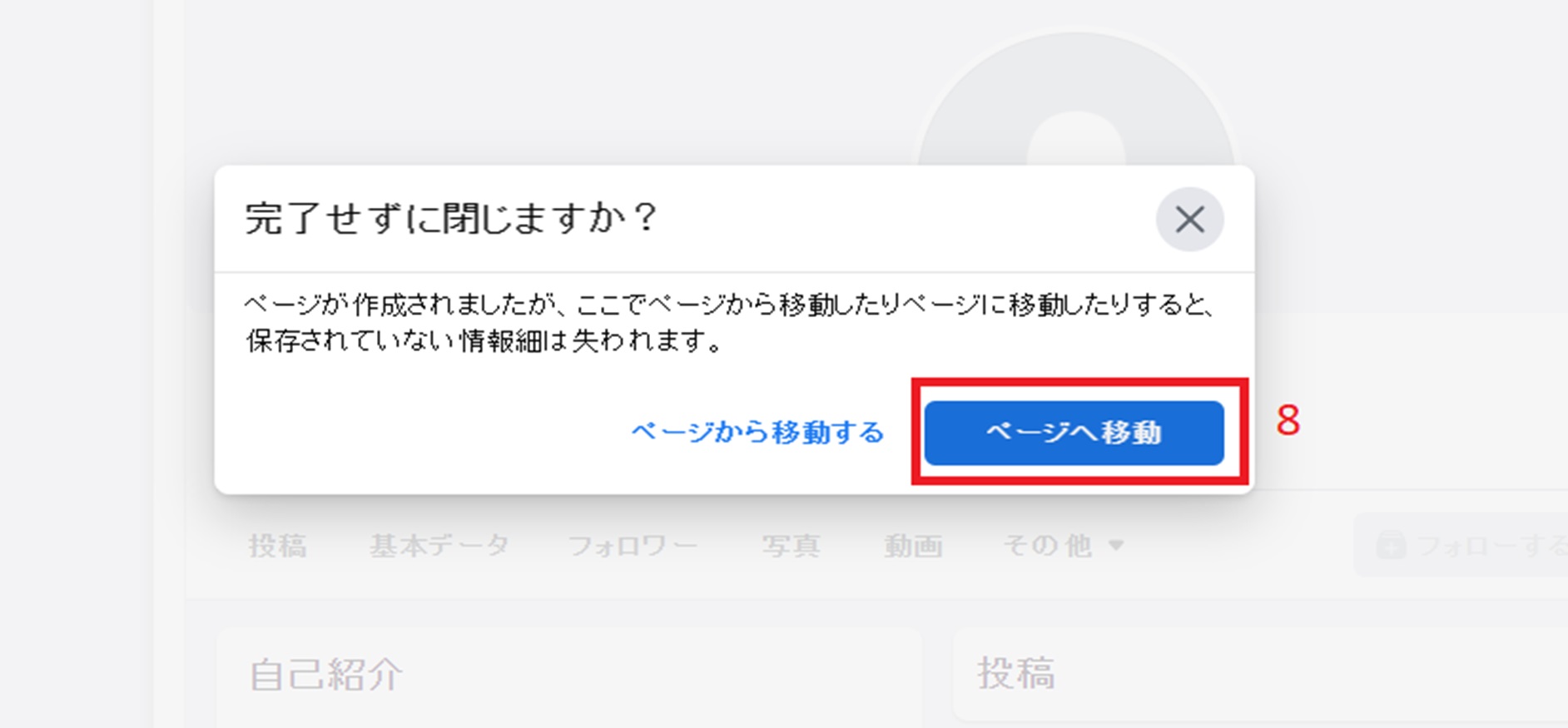
(8)ダイアログが表示されますので、「ページへ移動」をクリックします。

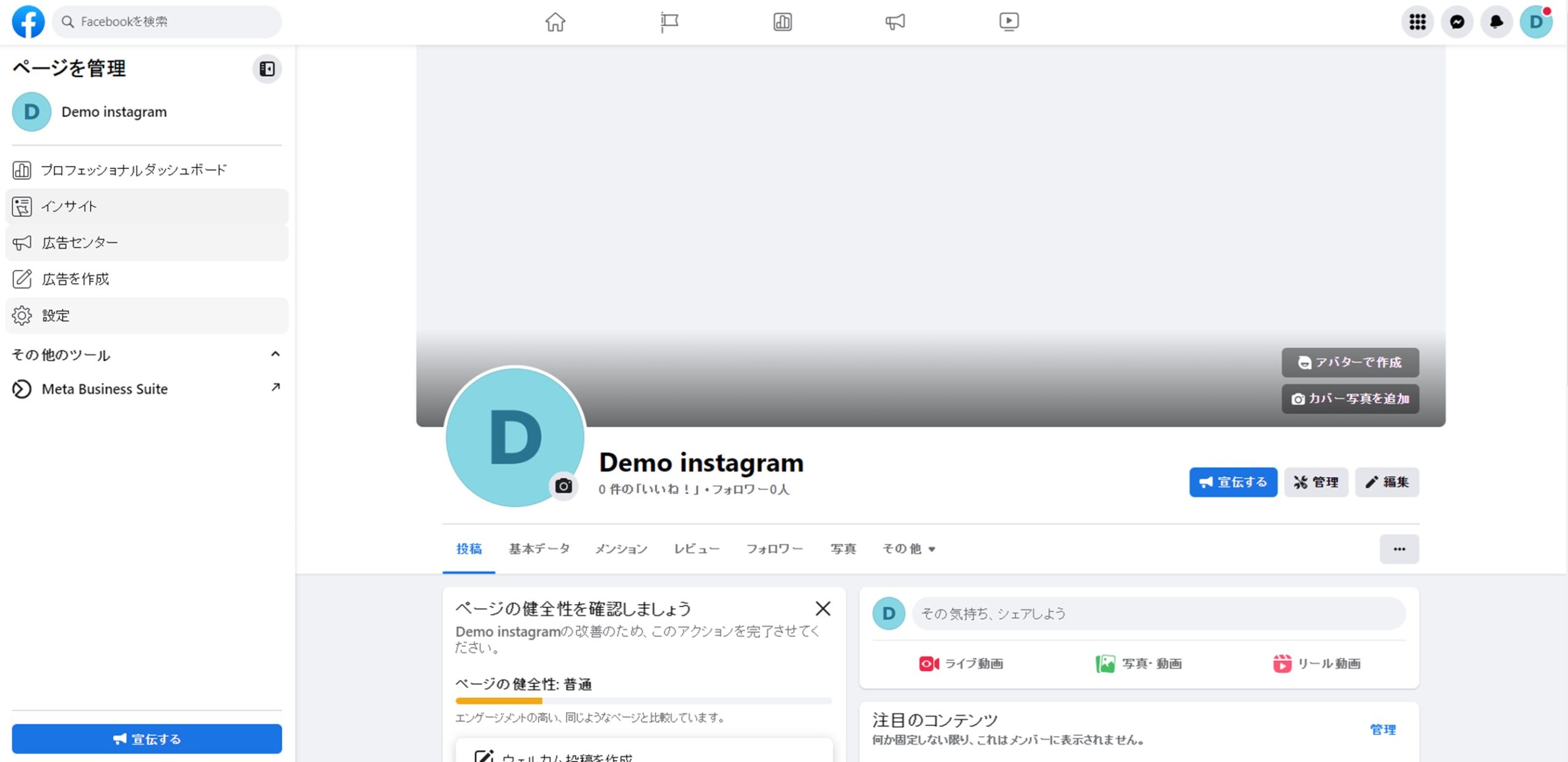
(9)作成したページに移動します。

2-2 アカウントの連携
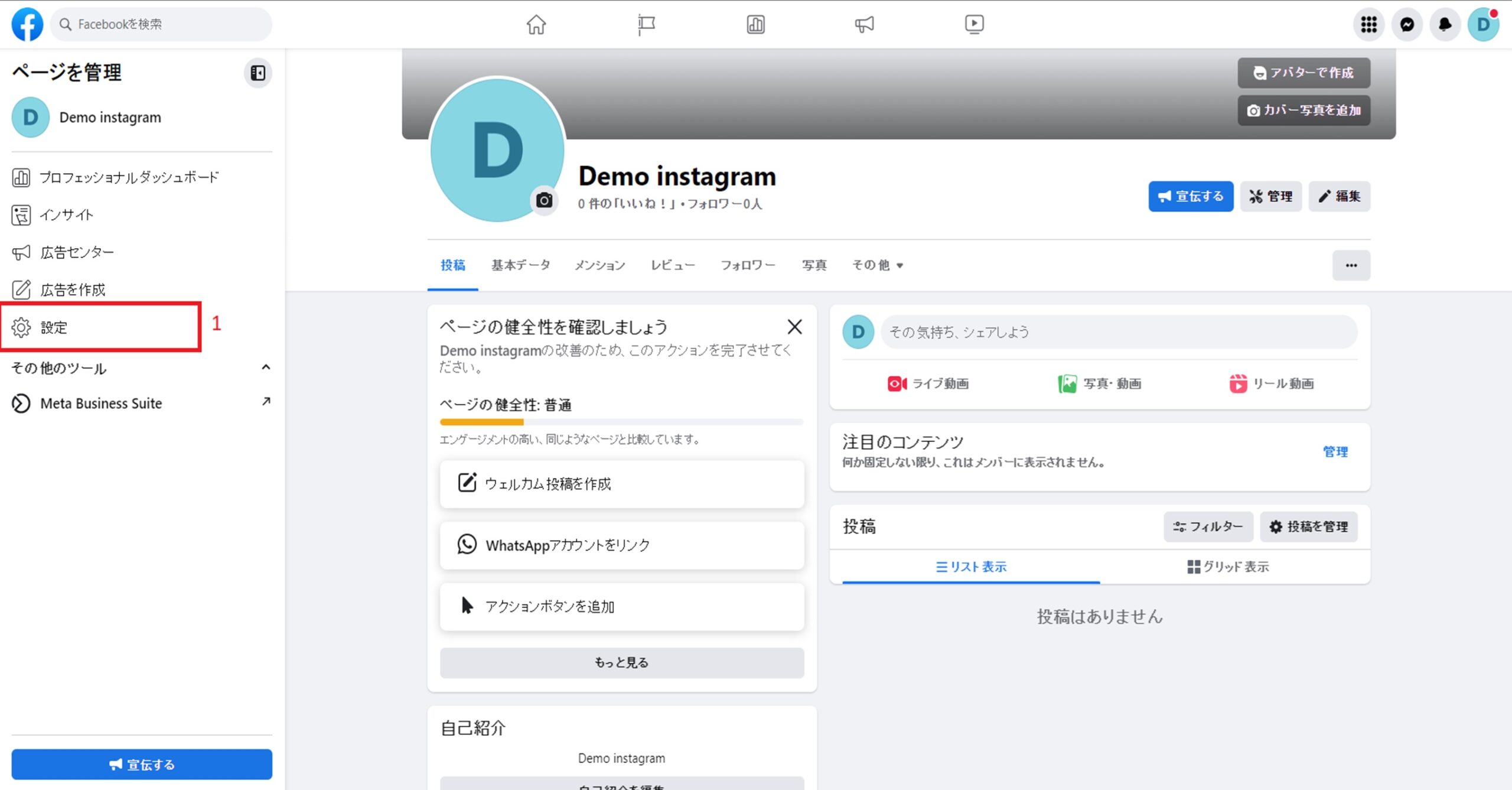
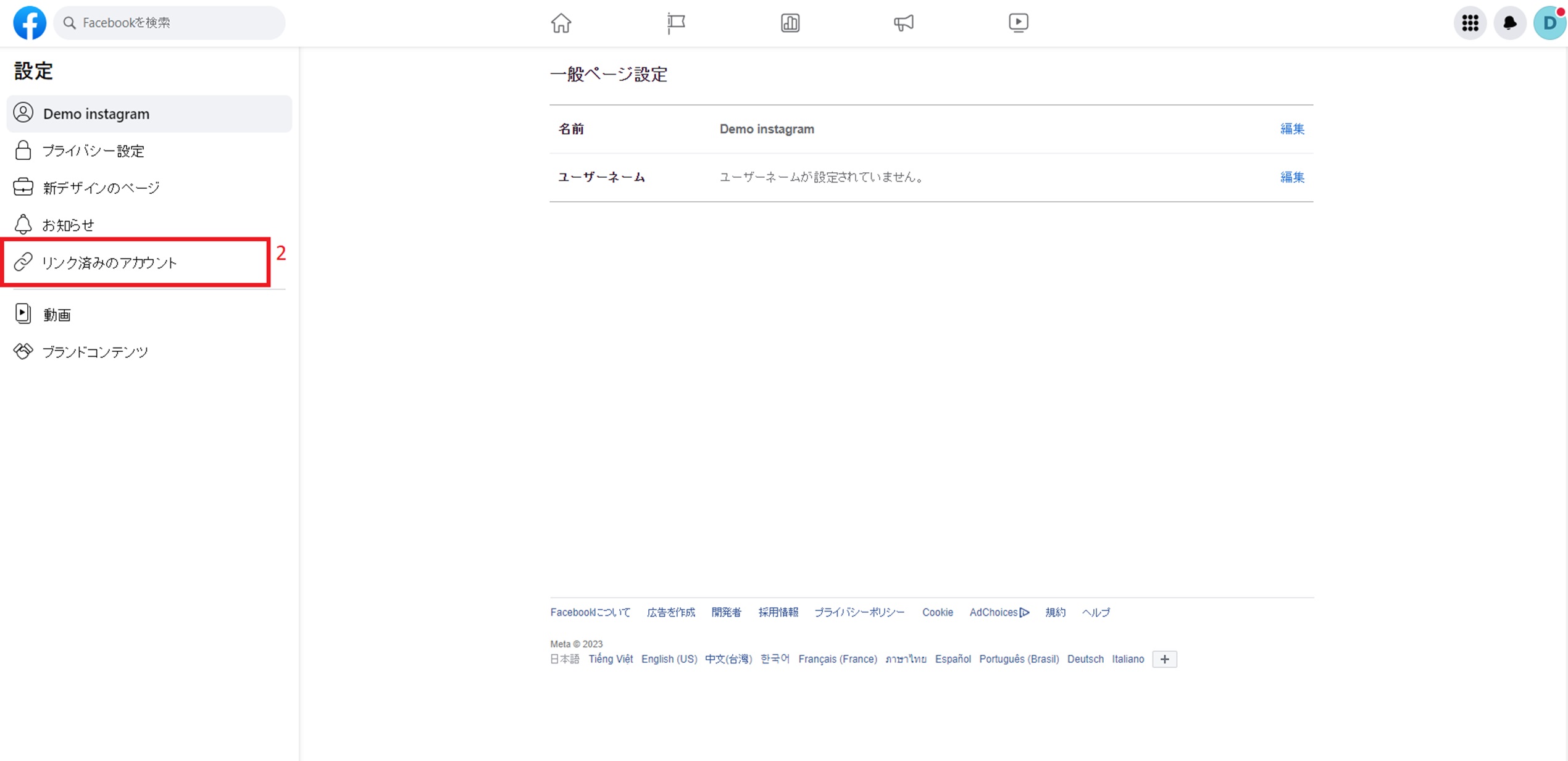
(1)ページ管理画面で「設定」メニューをクリック

(2)メニューの「リンク済みのアカウント」をクリック

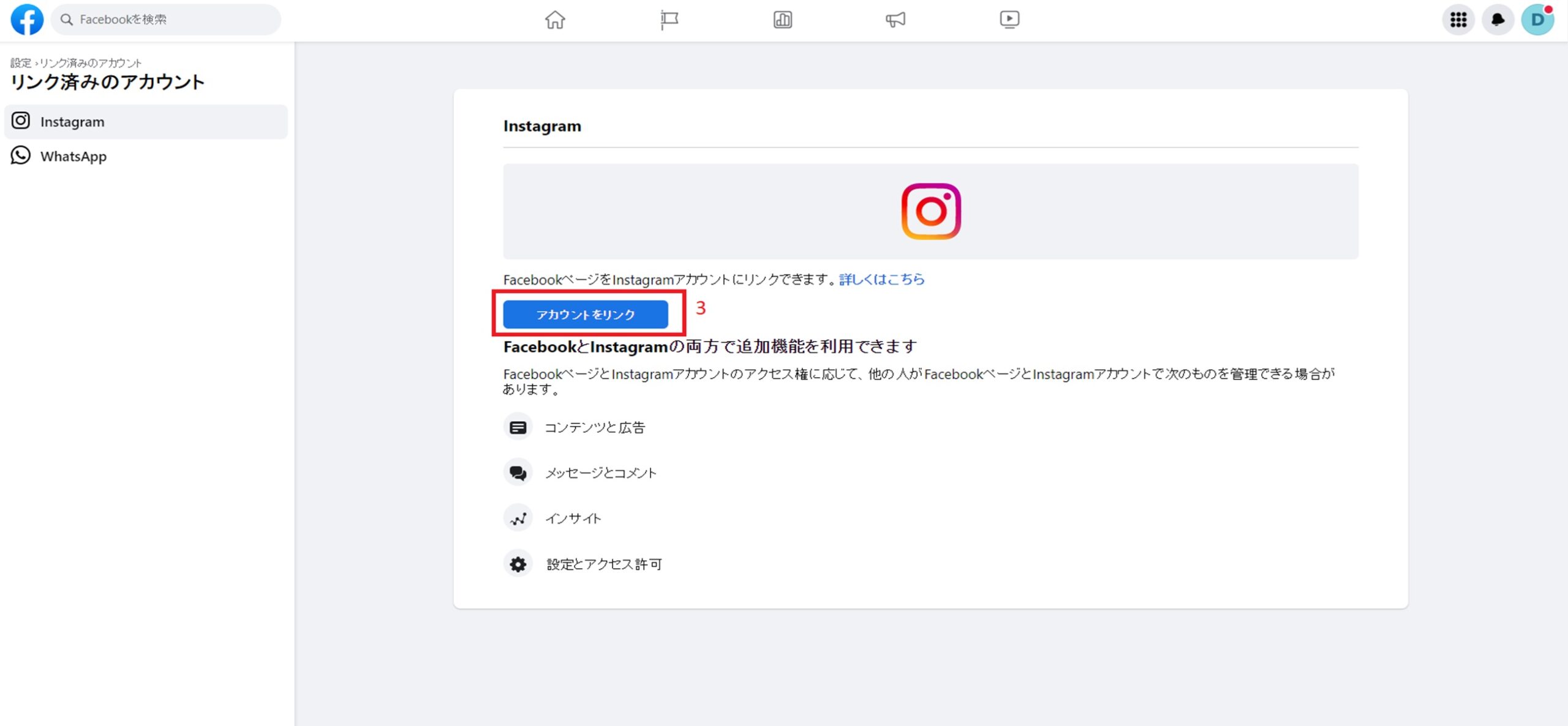
(3)メニューの「Instagram」を選択して「アカウントをリンク」をクリックします。

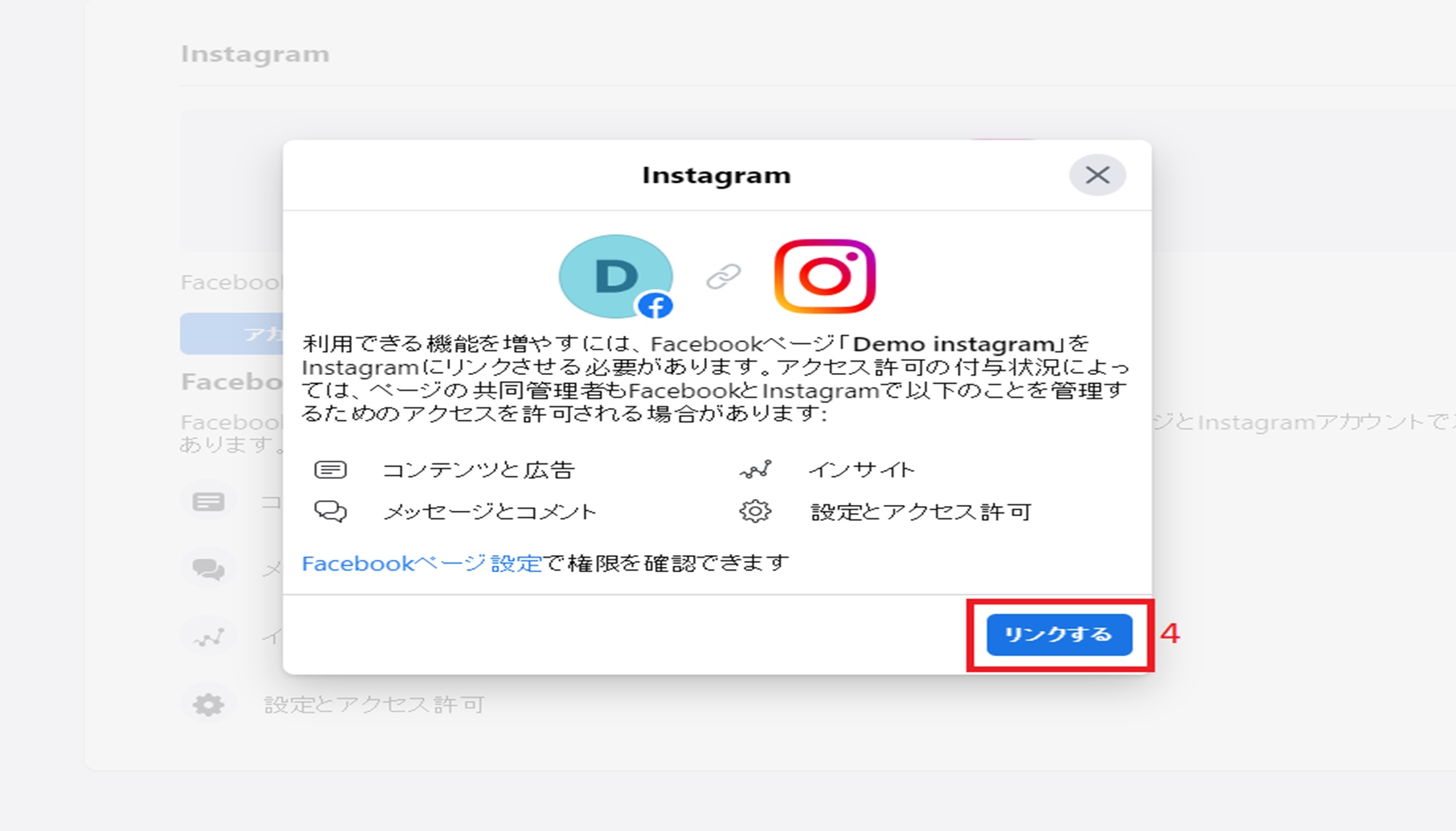
(4)ポップアップが表示されたら「リンクする」をクリックします。

(5)ポップアップの「実行」をクリック

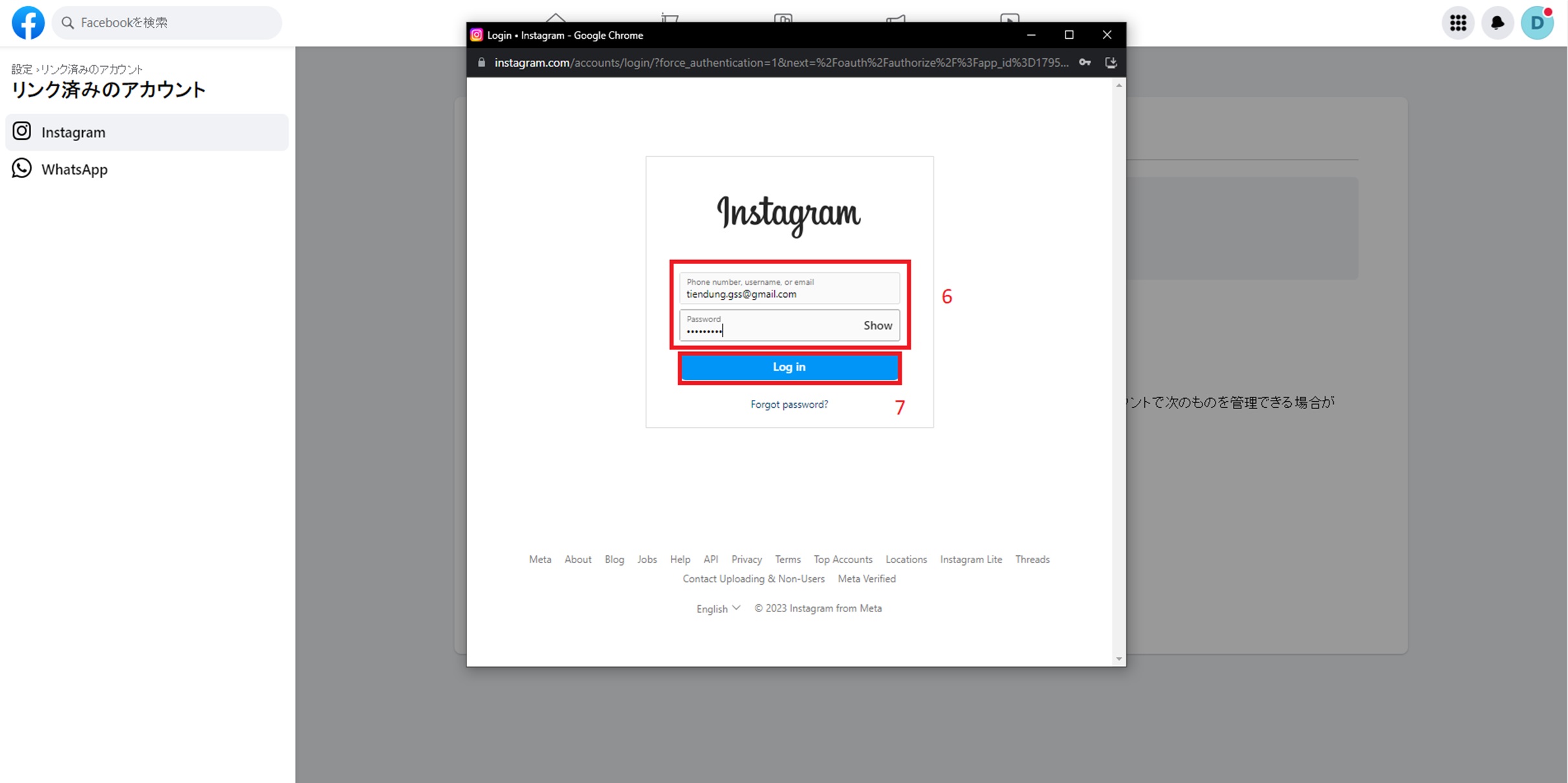
(6)Instagramのログイン画面が表示されるのでアカウントの情報を入力します。
(7)入力したら「ログイン」をクリックします。

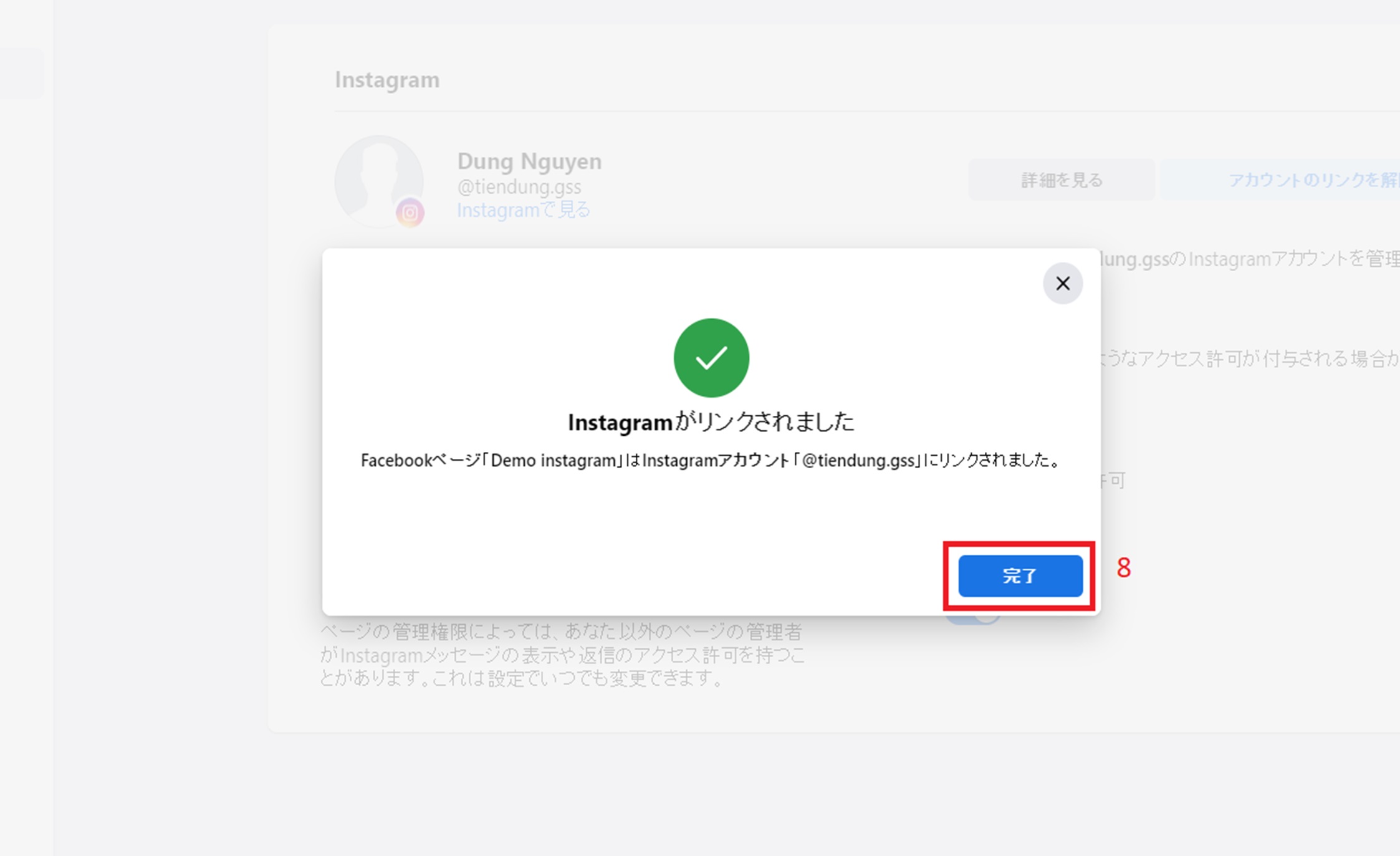
(8)連携成功のポップアップが表示されたら「完了」ボタンをクリックします。

FacebookページとInstagramアカウントの連携完了です。
【STEP 3】App2Uの管理画面でInstagramアカウントを連携する
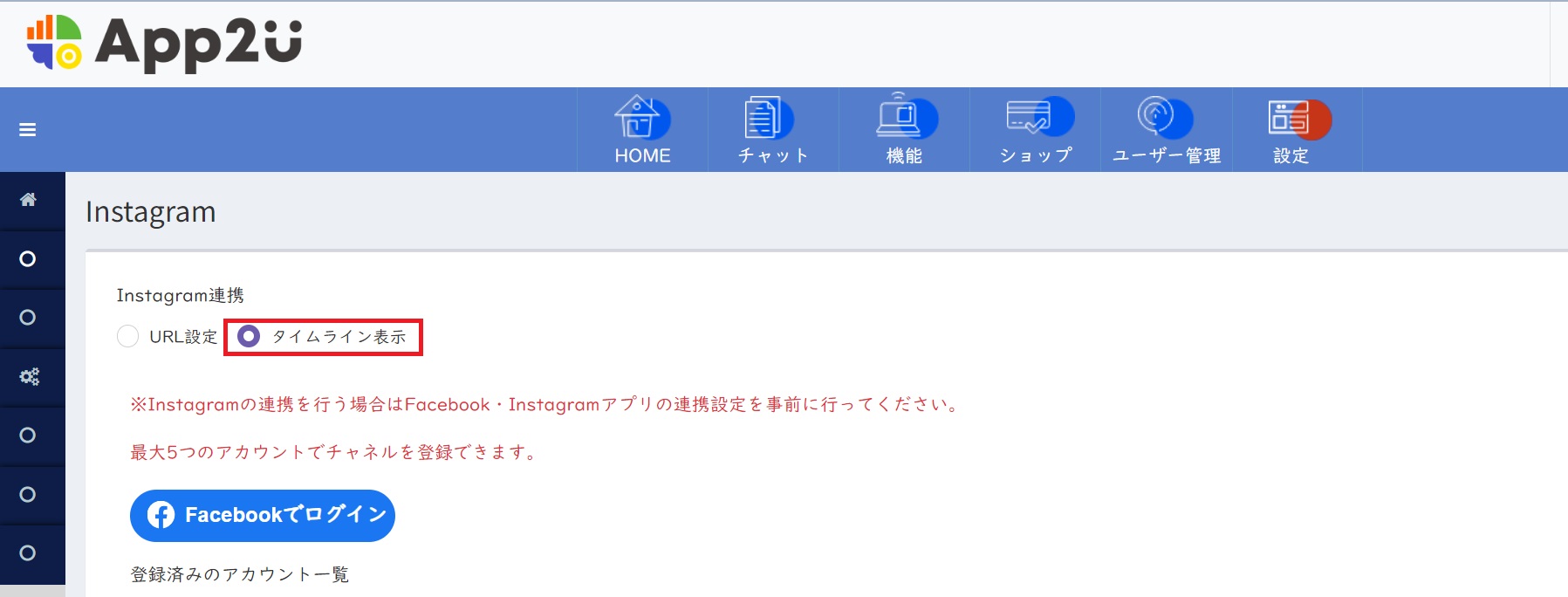
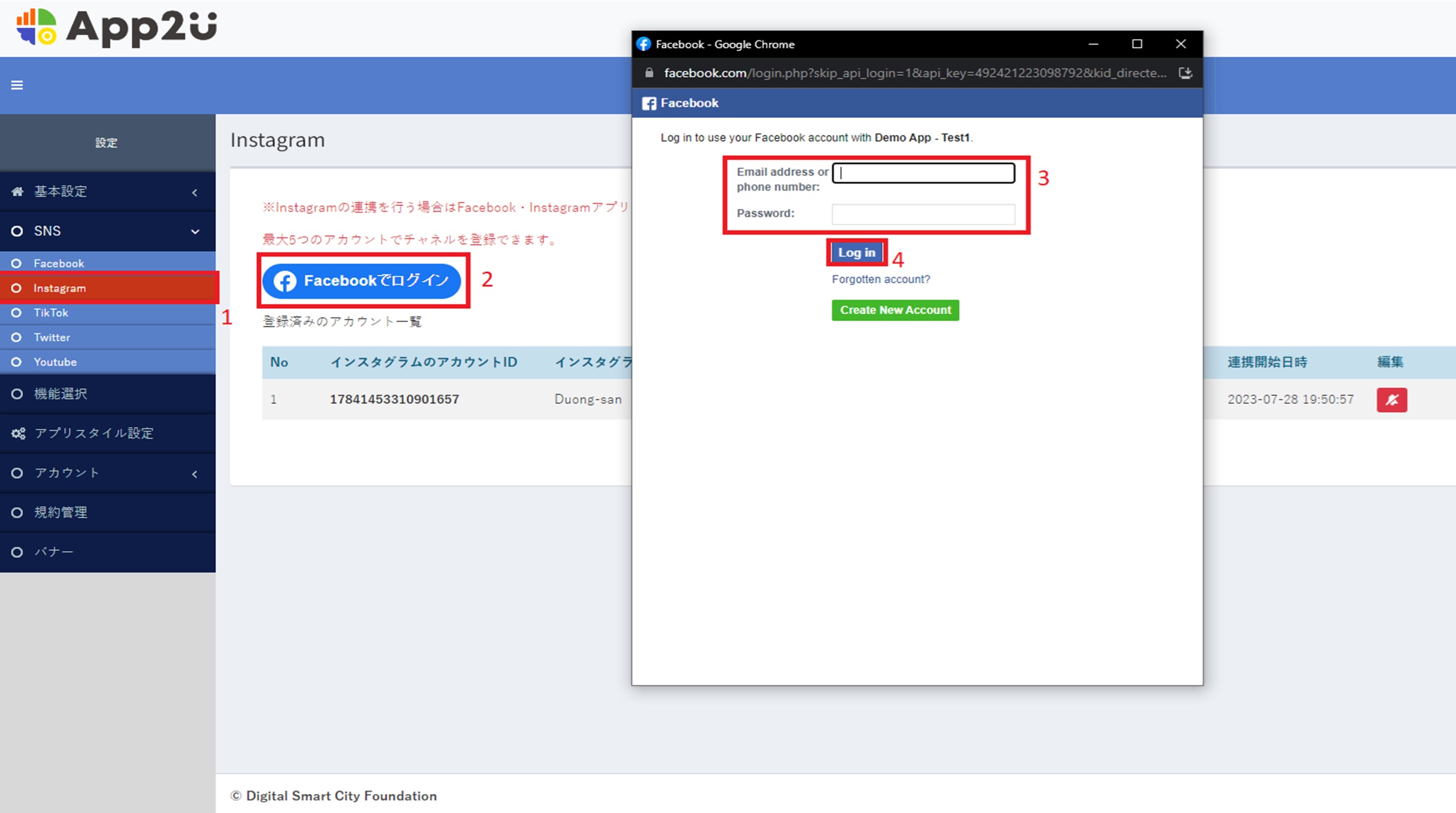
(1) App2uの管理画面にログインして、「SNS」メニューの「Instagram」の設定画面に移動します。
(2)タイムライン表示に切り替えます。

(3)「Facebookでログイン」ボタンをクリックします。
(4)「Facebook開発者」アカウントの情報を入力します。
(5)「ログイン」ボタンをクリックします。

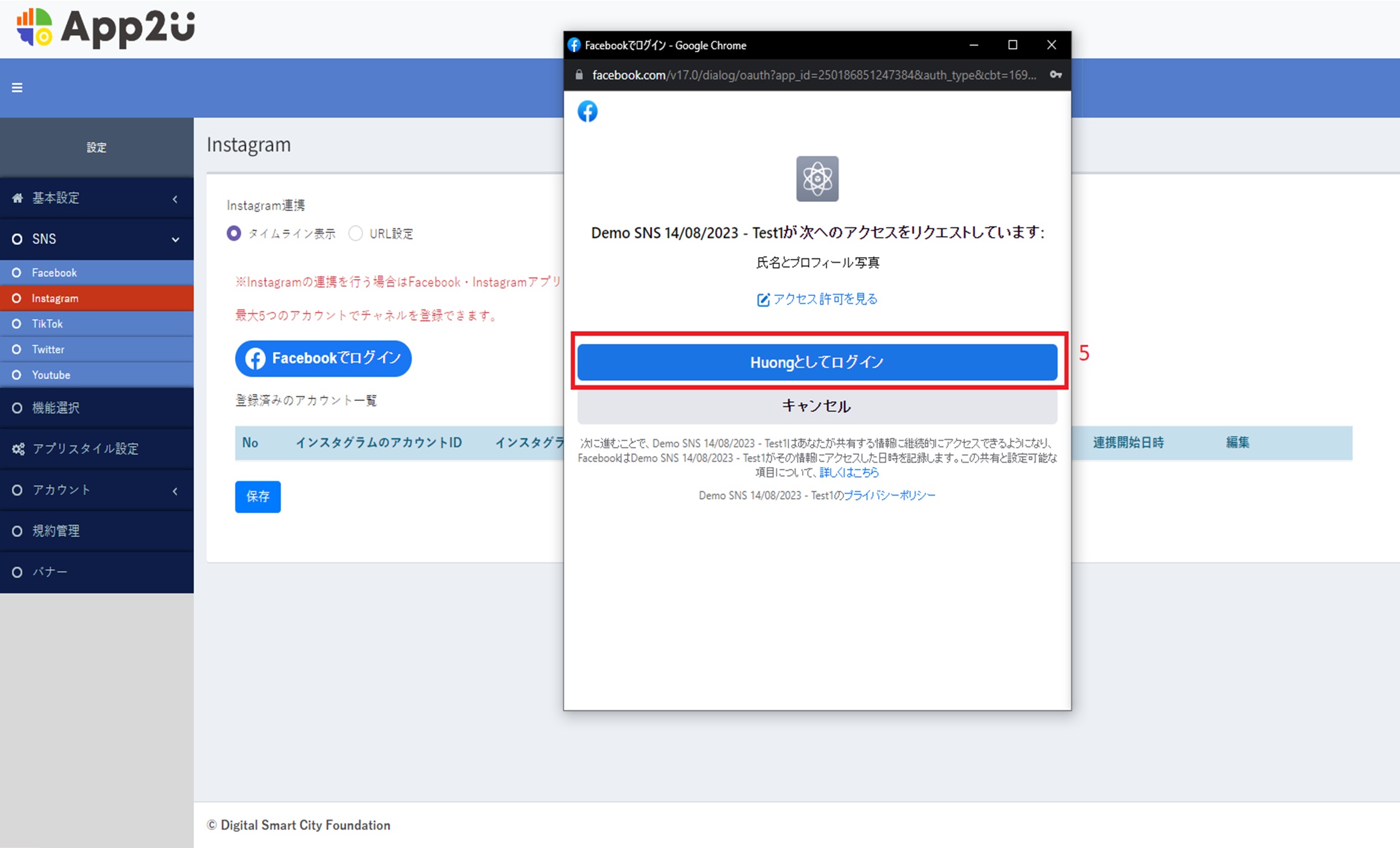
(6) 「…(ユーザー名)としてログイン」をクリックします。

「ユーザー名としてログイン」をクリック
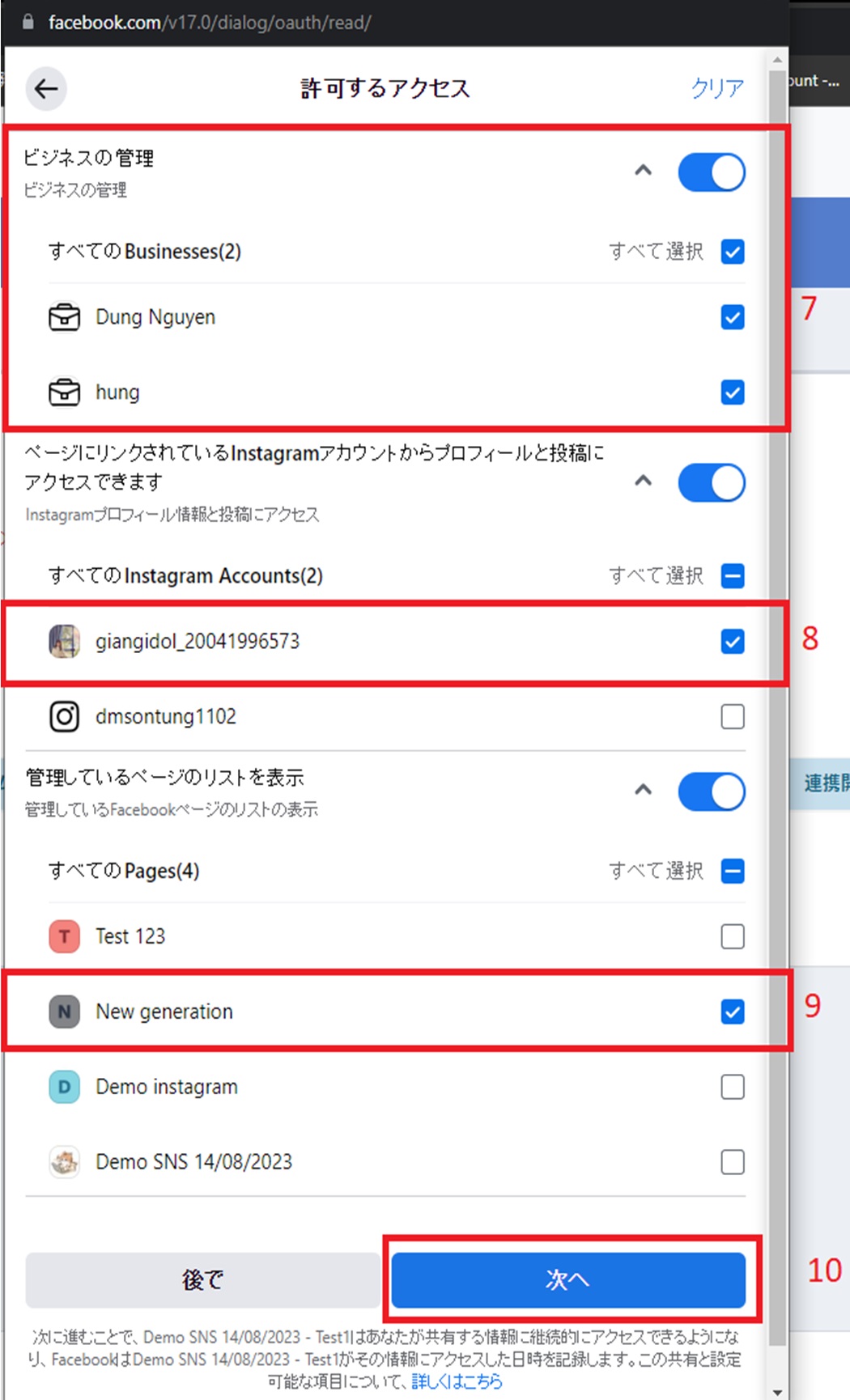
(7)ビジネスの管理の項目はデフォルトの状態のままにします。(何も変更しない)
(8)アカウントの項目ではプロアカウントに切り替えたInstagramアカウントを選択します。
(9)管理しているページのリストを表示し、【STEP 2】で作成したFacebookページを選択します。
(10)「次へ」をクリックします。

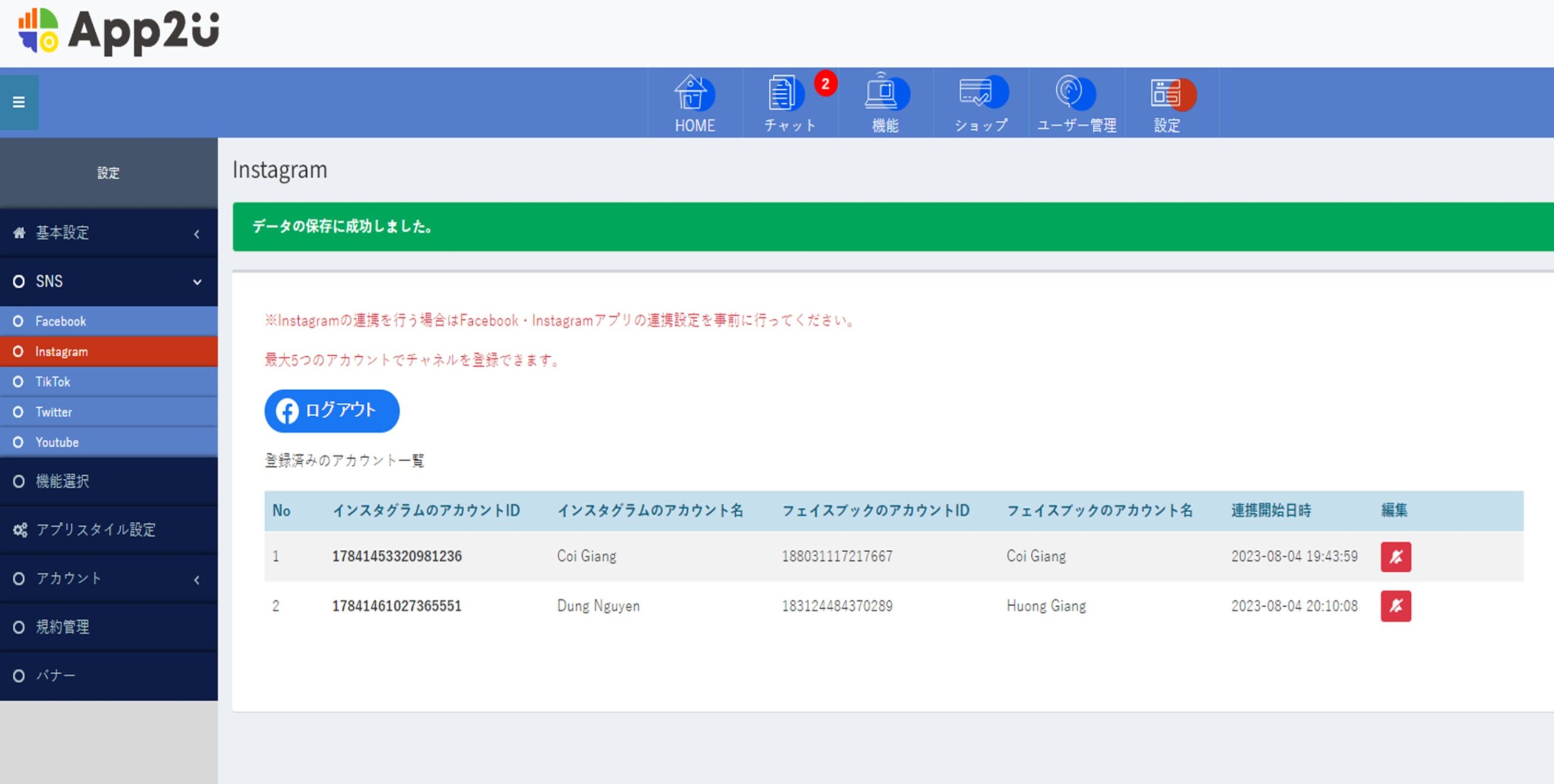
(11)連携に成功したら、「データの保存に成功しました」のメッセージが表示され、「登録済みのアカウント一覧」に連携アカウントが表示されるようになります。

今後は、連携したInstagramアカウントで新し投稿をすれば投稿内容がアプリに表示され、投稿の通知が届くようになります。
プロアカウントへ切り替え済みの方は、【STEP 2】へお進みください。