App2uとX(Twitter)をAPI連携設定すると、X(Twitter)の投稿をアプリでタイムライン表示させることも可能です。

さらに、Xの投稿と連動しアプリユーザーに通知が届くようになります。
ここでは、API連携に必要な手順を解説します。
【STEP 1】有料プランの購入
(1)PCのブラウザで X (https://twitter.com/) にログインします。
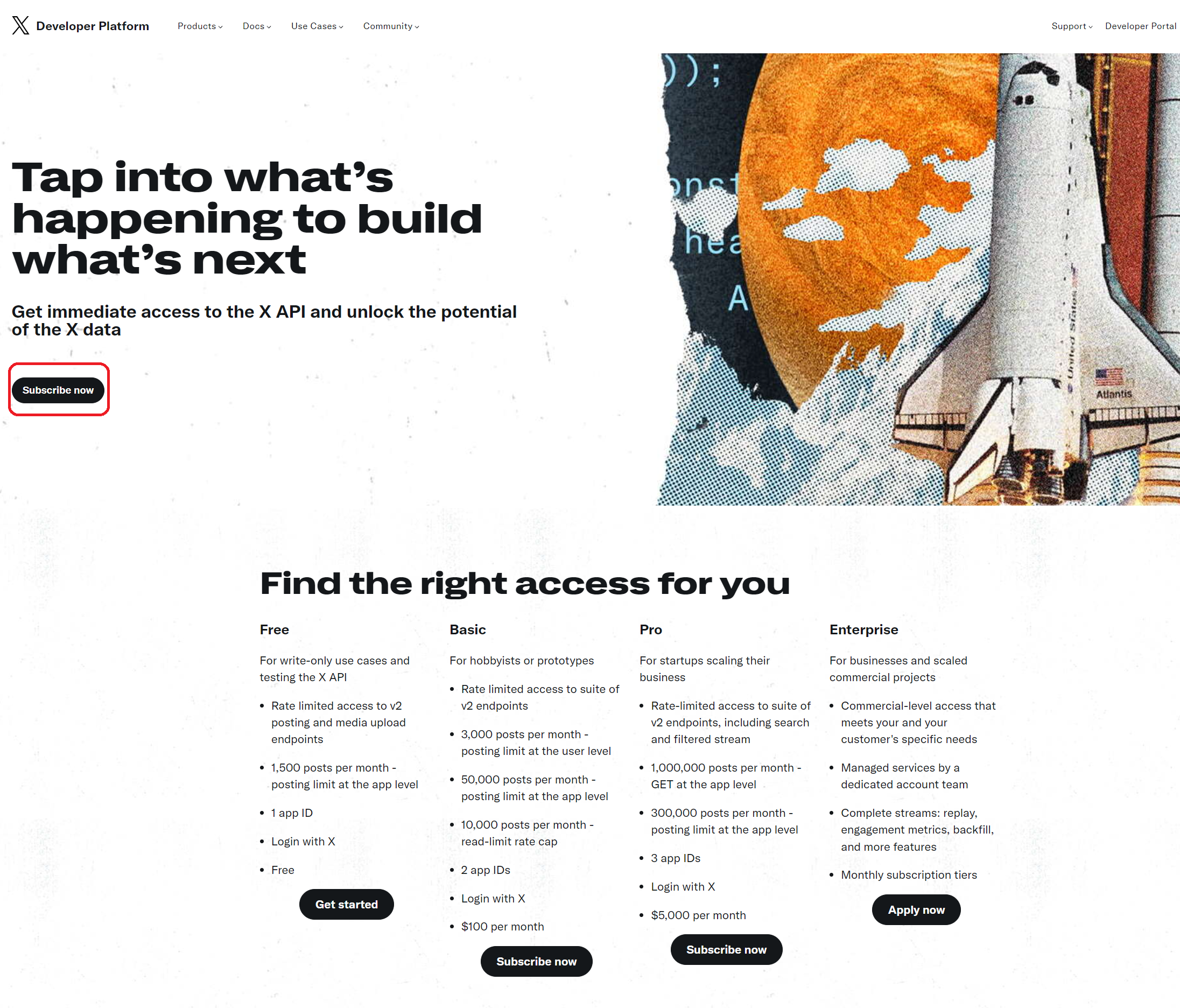
(2)X Developer Platform (https://developer.twitter.com/) にアクセスして、「Subscribe(定期購入)」をクリックします。

XのAPIが有料化したことにともない、API のプランが新しくなりました。
料金は、Free プラン(無料)、Basic プラン(月額100ドル)、Pro プラン(月額5,000ドル)となっています。
アプリとAPI連携する場合、Free プランですとすぐにAPI呼び出しのリミットに到達してしまいますので、Basic プラン以上が必須となります。
【STEP 2】使用目的の申告・利用規約への同意
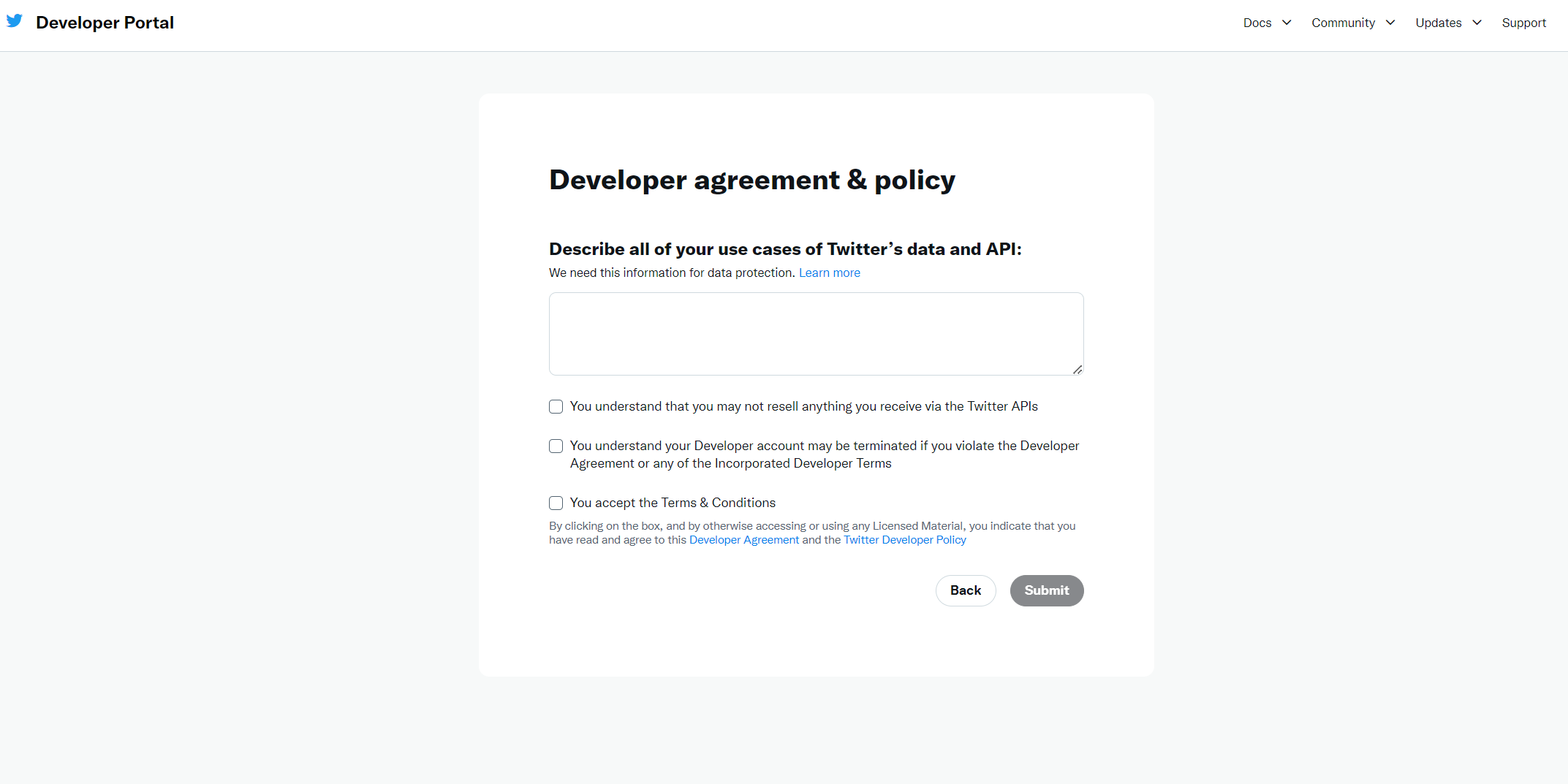
(1)「Describe all of your use cases of Twitter’s data and API」の入力欄に、英語でTwitterデータ及びTwitter APIの利用用途を入力します。

【例】 I would like to link my app to my X (Twitter) account so that I can retrieve information each time I post to Twitter. We want to link app notifications to X (Twitter) posts to notify users of the app.We would like to be able to see the details of Twitter posts in the app as well.
【訳】X (Twitter) に投稿するたびに情報を取得できるように、アプリをX (Twitter) アカウントと連携させたい。アプリの通知をX (Twitter) の投稿と連動させて、アプリのユーザーに通知したい。X (Twitter) 投稿の詳細をアプリでも確認できるようにしたい。
(2)チェックボックスにすべてチェックを入れて、「Submit」をクリックします。
【STEP 3】トークンの生成
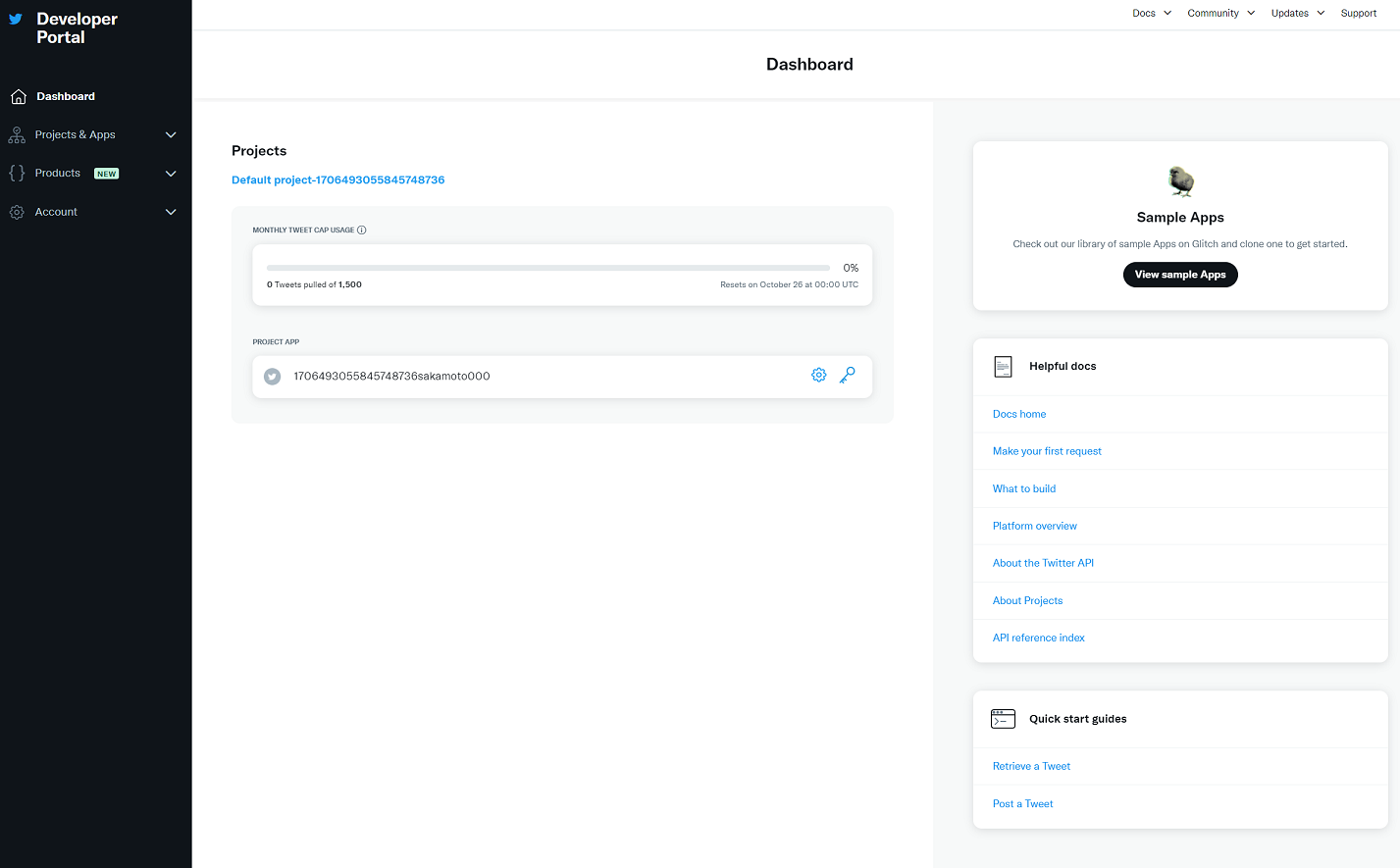
(1)X の「Developper portal」 (https://developer.twitter.com/en/portal/dashboard) にアクセスします。(プランの利用開始と共に、デフォルトの「Project」と「App」が自動で生成されています。)

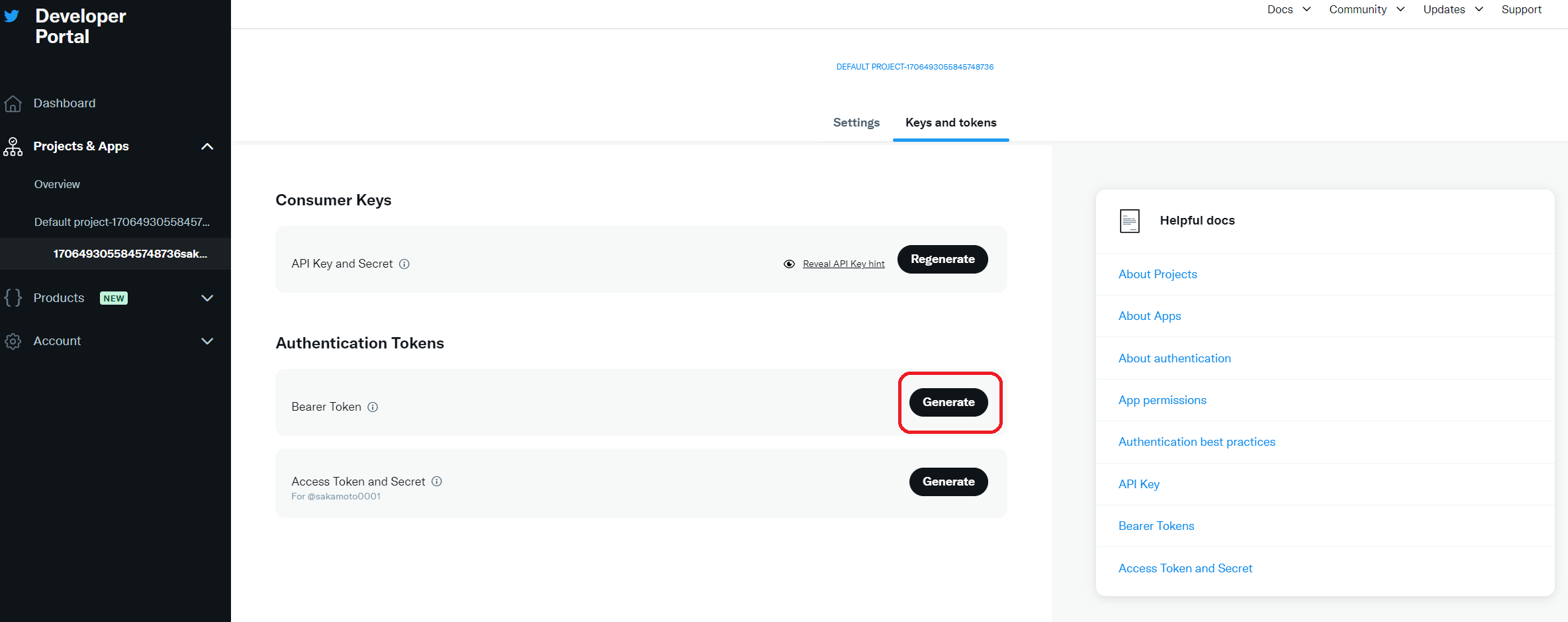
(2)「PROJECT APP」の欄の鍵のアイコンをクリックすると、キーとトークンの管理画面が表示されます。

(3)「Authentication Tokens」の「Bearer Token」にある「Genarate」ボタンをクリックすると、トークンの番号がポップアップで表示されます。ここに表示されたトークンをコピーして保存します。

コピーや保存をし忘れた場合は、「Regenerate」をクリックすると再度トークンが発行されます。
【STEP 4】App2Uの管理画面でAPI連携を設定
(1)App2Uのダッシュボードにログインし、「設定」→「SNS」→「X (Twitter)」の順にクリックします。
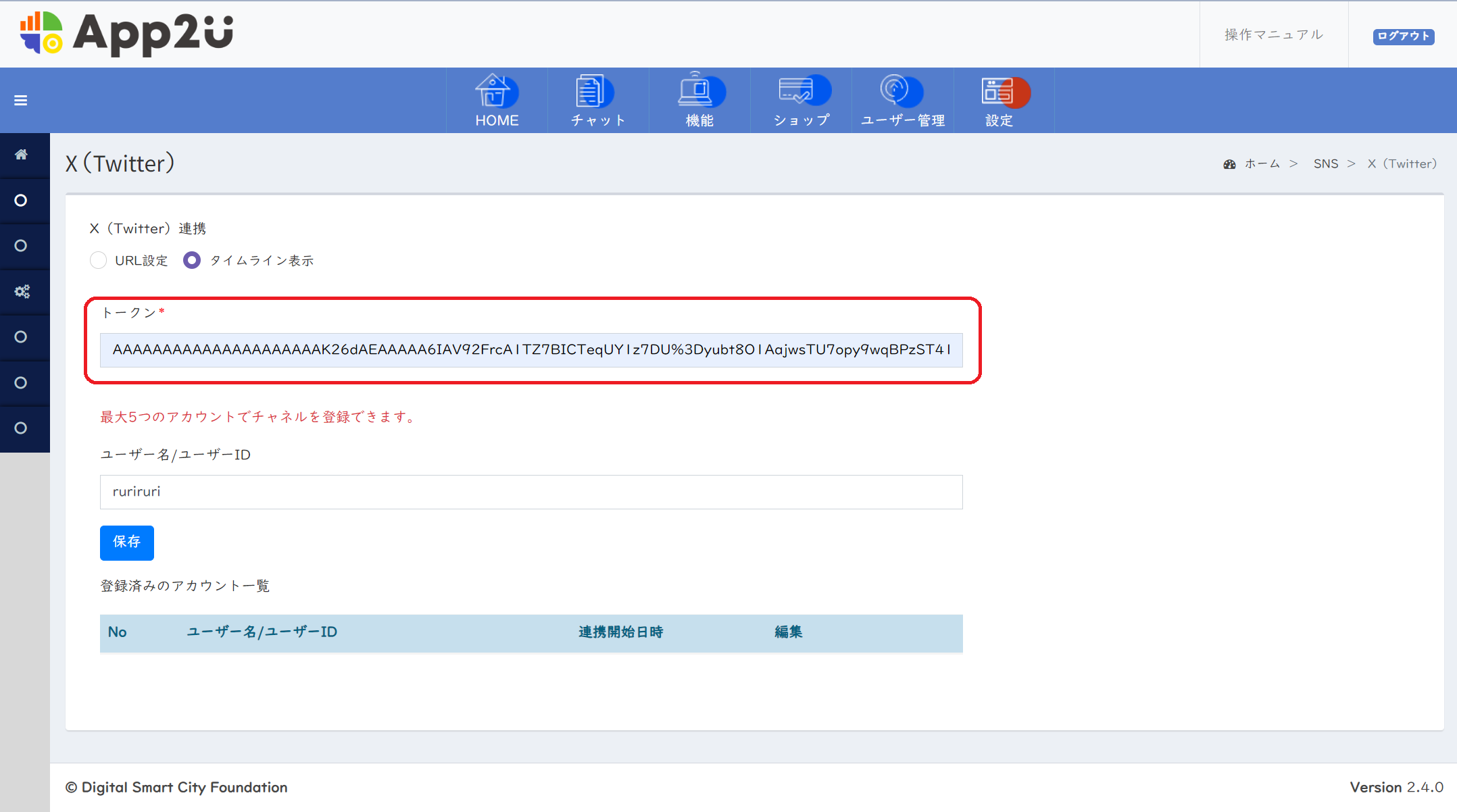
(2)「タイムライン表示」のボタンにチェックを入れると「トークン」とユーザー名(ID)の入力画面が表示されます。

(4)「トークン」の欄に先ほどコピーまたは保存したトークンを入力し、「ユーザー名」の欄にはXのアカウントのユーザー名を入力して「保存」をクリックします。
「ユーザー名」の欄に入力する際、「@」は不要です。
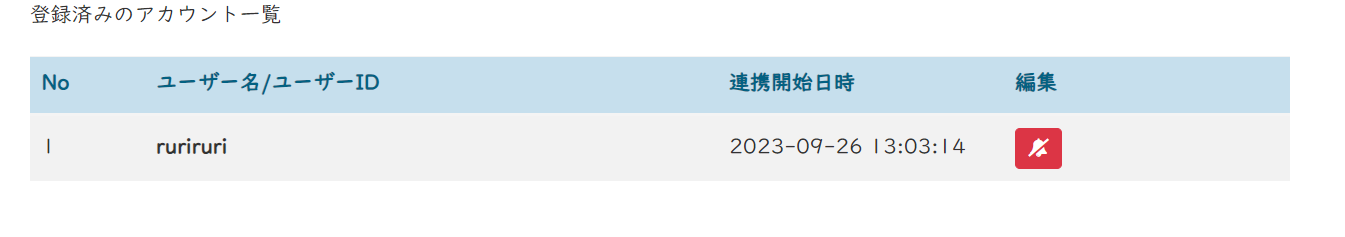
(5)保存に成功すると、「登録済みアカウント一覧」に表示されます。

登録からしばらく待つと、アプリにもXの投稿がタイムライン表示されるようになります。
最大5つのアカウントをAPI連携することができます
Xアカウントをもっていない場合は、Xアカウントを新規に作成する必要があります。
詳しくは https://help.twitter.com/ja/using-x/create-x-account