アプリ作成までの手順を紹介していきます。
1.App2Uにログインします
登録の際に届いたメールに記載されているリンク、あるいはhttps://mst.ntq.solutions/auth からログイン画面を表示し、メールアドレスとパスワードを入力し、「ログイン」ボタンを押します。

「スタート」ボタンを押して作成を開始します。

2.テンプレートを選択します
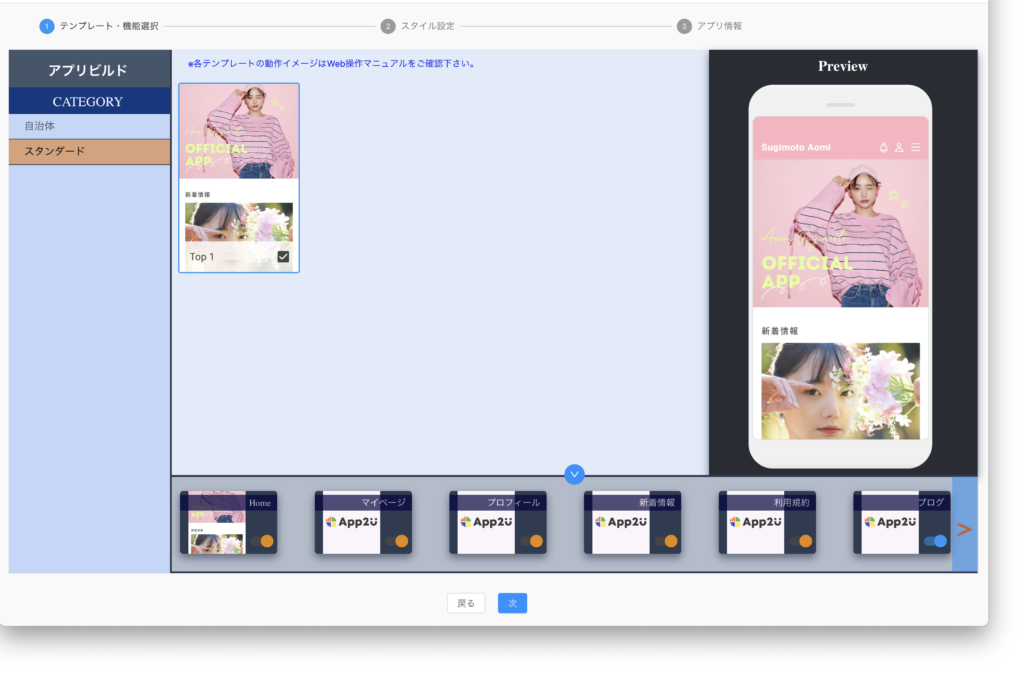
画面左のCATEGORYの下にあるタブから「スタンダード」を選択します。
テンプレートが選択され画面下に機能のアイコンが表示されます。
ここでアプリ作成の際に使いたい機能を選択します。
(ボタンがオレンジのものは必須機能のため設定の変更はできません。ボタンが青いものは設定が有効の状態です。クリックするとボタンが白くなり機能が無効にできます。)
機能の選択ができたら「次」を押します。
※機能の有効と無効は後での変更も可能です。
※CATEGORYで「自治体」の方を選んでも作業は進行しませんので選ばないようにしてください。

3.アプリの見た目を設定します
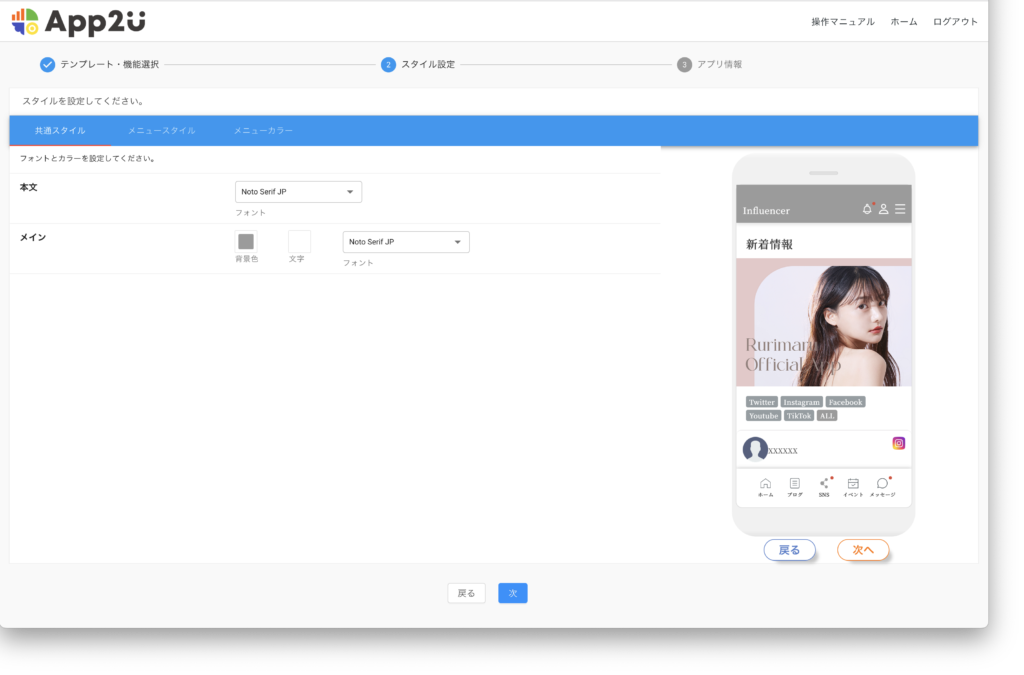
「共通スタイル」の設定が表示されますので、ここで使用するフォントを設定します。
「本文」でアプリ内で使用するフォントの種類を設定します。
「メイン」の部分でアプリ画面の上下の帯の部分やボタンの色、文字の色、フォントの種類を設定します。

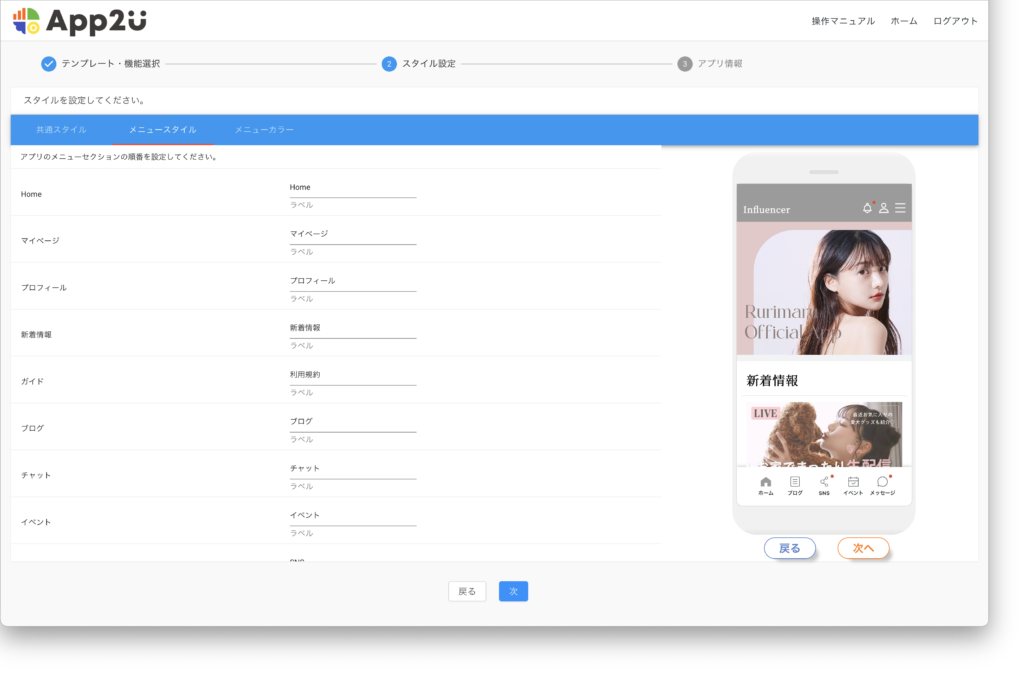
水色のバーメニューの部分から「メニュースタイル」を選び、各機能の名称を変更することができます。
例えば「新着情報」を「ニュース」などのように独自の名前に変更することができます。

水色のバーメニューの部分から「メニューカラー」を選び、メニュー機能の設定を行います。
メニュー表示の不透明度の設定やメニューの色を設定することができます。

設定が終わったら画面下の「次」ボタンを押します。
4.アプリの情報を入力します
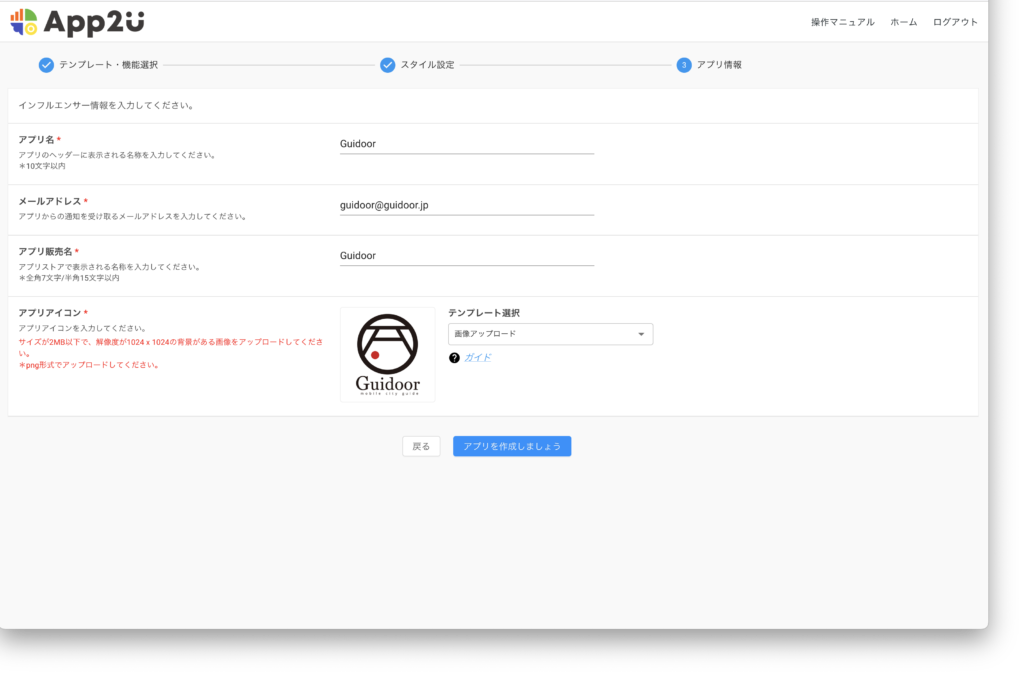
アプリに関する各情報を入力します。
「アプリ名」は画面の上部に表示されるタイトル名を入力します。
「メールアドレス」はアプリからの通知を受け取りたいメールアドレスを入力、
「アプリ販売名」はAppleのAppStoreやGoogle Play ストアに表示される時の名前を入力します。
「アプリアイコン」はスマートフォンにアプリをダウンロードした際に表示されるアプリのアイコン画像を設定します。
テンプレート選択からあらかじめ用意されたアイコンを選択することもできます。
オリジナルのアイコンを使用したい場合は「画像アップロード」を選択した状態でアイコンのプレビュー部分をクリックすると画像を選択できるようになりますので、設定したいアイコンを選びます。
プレビューでイメージ通りのアイコンになっているか確認してください。

設定が終わったら画面下の「アプリを作成しましょう」ボタンを押します。

お疲れ様でした!
これでApp2Uの使用開始までの設定はすべて完了です。
これからアプリの構築作業に入ります。構築作業が完了しましたらメールにてご連絡させていただきますので連絡をお待ちください。
アプリの構築作業が完了しましたら実際のアプリの中身を入力することができるようになります。
再度Webサイトにログインしてアプリの中身の入力を始めましょう。